您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這節課講解webpack4中打包css的應用。v4 版本和 v3 版本并沒有特別的出入。
1. 準備工作
眾所周知,CSS 在 HTML 中的常用引入方法有<link>標簽和<style>標簽兩種,所以這次就是結合webpack特點實現以下功能:
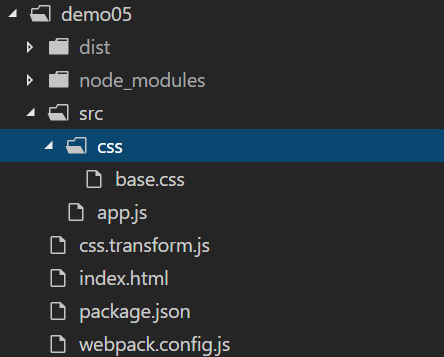
下圖展示了這次的目錄代碼結構:

這次我們需要用到css-loader,file-loader等 LOADER,package.json如下:
{
"devDependencies": {
"css-loader": "^1.0.0",
"file-loader": "^1.1.11",
"style-loader": "^0.21.0"
}
}
其中,base.css代碼如下:
*,
body {
margin: 0;
padding: 0;
}
html {
background: red;
}
index.html代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script src="./dist/app.bundle.js"></script> </body> </html>
2. CSS通過<link>標簽引入
link 標簽通過引用 css 文件,所以需要借助file-loader來將 css 處理為文件。
webpack.config.js:
const path = require("path");
module.exports = {
entry: {
app: "./src/app.js"
},
output: {
publicPath: __dirname + "/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.css$/, // 針對CSS結尾的文件設置LOADER
use: [
{
loader: "style-loader/url"
},
{
loader: "file-loader"
}
]
}
]
}
};
為了讓效果更顯著,編寫如下app.js:
let clicked = false;
window.addEventListener("click", function() {
// 需要手動點擊頁面才會引入樣式!!!
if (!clicked) {
import("./css/base.css");
}
});
3. CSS放在<style>標簽里
通常來說,css放在style標簽里可以減少網絡請求次數,提高響應時間。需要注意的是,在老式 IE 瀏覽器中,對style標簽的數量是有要求的。
app.js和第二部分一樣,webpack.config.js配置修改如下:
const path = require("path");
module.exports = {
entry: {
app: "./src/app.js"
},
output: {
publicPath: __dirname + "/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.css$/, // 針對CSS結尾的文件設置LOADER
use: [
{
loader: "style-loader",
options: {
singleton: true // 處理為單個style標簽
}
},
{
loader: "css-loader",
options: {
minimize: true // css代碼壓縮
}
}
]
}
]
}
};
4. 動態卸載和加載CSS
style-loader為 css 對象提供了use()和unuse()兩種方法,借助這兩種方法,可以方便快捷地加載和卸載 css 樣式。
首先,需要配置webpack.config.js:
const path = require("path");
module.exports = {
entry: {
app: "./src/app.js"
},
output: {
publicPath: __dirname + "/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.css$/,
use: [
{
loader: "style-loader/useable" // 注意此處的style-loader后面的 useable
},
{
loader: "css-loader"
}
]
}
]
}
};
然后,我們修改我們的app.js,來實現每 0.5s 換一次背景顏色:
import base from "./css/base.css"; // import cssObj from '...'
var flag = false;
setInterval(function() {
// unuse和use 是 cssObj上的方法
if (flag) {
base.unuse();
} else {
base.use();
}
flag = !flag;
}, 500);
打包后打開index.html即可看到頁面背景顏色閃動的效果。
5. 頁面加載css前的transform
對于css的transform,簡單來說:在加載 css 樣式前,可以更改 css。這樣,方便開發者根據業務需要,對 css 進行相關處理。
需要對style-loader增加options.transform屬性,值為指定的 js 文件,所以, webpack.config.js配置如下:
const path = require("path");
module.exports = {
entry: {
app: "./src/app.js"
},
output: {
publicPath: __dirname + "/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.css$/,
use: [
{
loader: "style-loader",
options: {
transform: "./css.transform.js" // transform 文件
}
},
{
loader: "css-loader"
}
]
}
]
}
};
下面,我們編寫css.transform.js,這個文件導出一個函數,傳入的參數就是 css 字符串本身。
module.exports = function(css) {
console.log(css); // 查看css
return window.innerWidth < 1000 ? css.replace("red", "green") : css; // 如果屏幕寬度 < 1000, 替換背景顏色
};
在app.js中引入 css 文件即可:
import base from "./css/base.css";
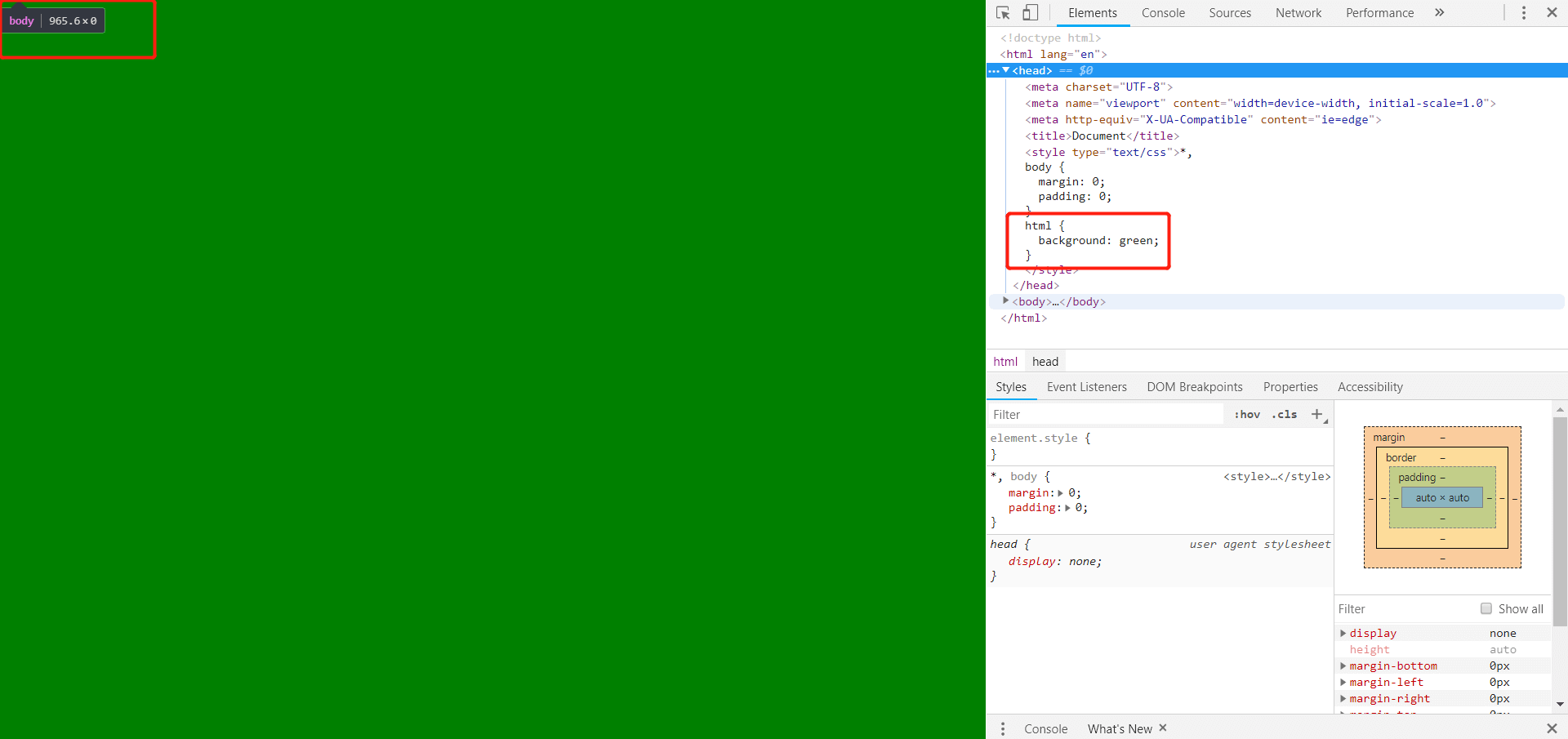
我們打開控制臺,如下圖所示,當屏幕寬度小于 1000 時候,css 中的red已經被替換為了green。

需要注意的是:transform是在 css 引入前根據需要修改,所以之后是不會改變的。所以上方代碼不是響應式,當把屏幕寬度拉長到大于 1000 時候,依舊是綠色。重新刷新頁面,才會是紅色。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。