您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本節課講解在webpack v4中的 SCSS 提取和懶加載。值得一提的是,v4和v3在 Scss 的懶加載上的處理方法有著巨大差別。
>>> 本節課源碼
>>> 所有課程源碼
1. 準備工作
關于 SCSS 處理的基礎,請參考webpack4 處理 SCSS。
本節課主要涉及 SCSS 在懶加載下提取的相關配置和插件使用。
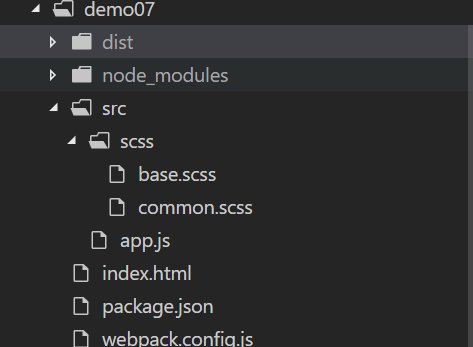
下圖展示了這次的目錄代碼結構:

為了實現 SCSS 懶加載,我們使用了extract-text-webpack-plugin插件。
需要注意,在安裝插件的時候,應該安裝針對v4版本的extract-text-webpack-plugin。npm 運行如下命令:npm install --save-dev extract-text-webpack-plugin@next
其余配置,與第六課相似。package.json配置如下:
{
"devDependencies": {
"css-loader": "^1.0.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"node-sass": "^4.9.2",
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"webpack": "^4.16.0"
}
}
關于我們的 scss 文件下的樣式文件,base.scss:
// 網站默認背景色:red
$bgColor: red !default;
*,
body {
margin: 0;
padding: 0;
}
html {
background-color: $bgColor;
}
common.scss:
// 覆蓋原來顏色:green
html {
background-color: green !important;
}
2. 使用ExtractTextPlugin
使用extract-text-webpack-plugin,需要在webpack.config.js的plugins選項和rules中scss的相關選項進行配置。
webpack.config.js:
const path = require("path");
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: {
app: "./src/app.js"
},
output: {
publicPath: __dirname + "/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js",
chunkFilename: "[name].chunk.js"
},
module: {
rules: [
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
// 注意 1
fallback: {
loader: "style-loader"
},
use: [
{
loader: "css-loader",
options: {
minimize: true
}
},
{
loader: "sass-loader"
}
]
})
}
]
},
plugins: [
new ExtractTextPlugin({
filename: "[name].min.css",
allChunks: false // 注意 2
})
]
};
在配置中,注意 1中的callback配置項,針對 不提取為單獨css文件的scss樣式 應該使用的 LOADER。即使用style-loader將 scss 處理成 css 嵌入網頁代碼。
注意 2中的allChunks必須指明為false。否則會包括異步加載的 CSS!
3. SCSS引用和懶加載
在項目入口文件app.js中,針對 scss 懶加載,需要引入以下配置代碼:
import "style-loader/lib/addStyles"; import "css-loader/lib/css-base";
剩下我們先設置背景色為紅色,在用戶點擊鼠標后,懶加載common.scss,使背景色變為綠色。剩余代碼如下:
import "./scss/base.scss";
var loaded = false;
window.addEventListener("click", function() {
if (!loaded) {
import(/* webpackChunkName: 'style'*/ "./scss/common.scss").then(_ => {
// chunk-name : style
console.log("Change bg-color of html");
loaded = true;
});
}
});
4. 打包和引入
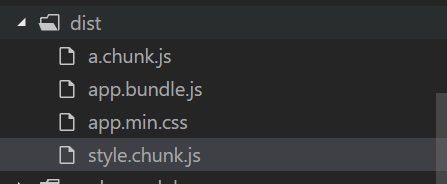
根據我們在app.js中的webpackChunkName的配置,可以猜測,打包結果中有:style.chunk.js 文件。
命令行執行webpack打包后,/dist/目錄中的打包結果如下:

最后,我們需要在 html 代碼中引入打包結果中的、非懶加載的樣式(/dist/app.min.css)和 js 文件(/dist/app.bundle.js)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./dist/app.min.css" rel="external nofollow" > </head> <body> <script src="./dist/app.bundle.js"></script> </body> </html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。