您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關webpack4圖片處理的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
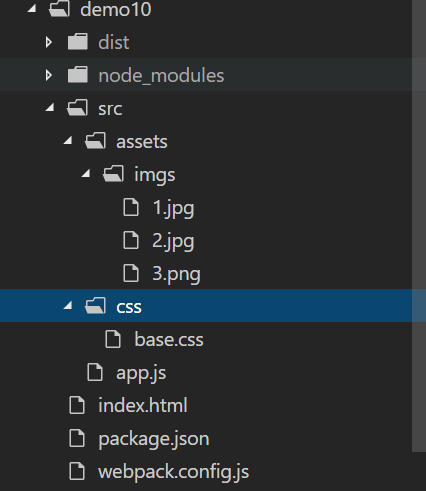
代碼目錄(如下圖所示):

講述 webpack4 中的圖片常用的基礎操作:
圖片處理 和 Base64編碼
圖片壓縮
合成雪碧圖
1. 準備工作
如項目代碼目錄展示的那樣,除了常見的 app.js 作為入口文件,我們將用到的 3 張圖片放在 /src/assets/img/ 目錄下,并在樣式文件 base.css 中引用這些圖片。
剩下的內容交給 webpack 打包處理即可。樣式文件和入口 js 文件的代碼分別如下所示:
/* base.css */
*, body {
margin: 0;
padding: 0;
}
.box {
height: 400px;
width: 400px;
border: 5px solid #000;
color: #000;
}
.box div {
width: 100px;
height: 100px;
float: left;
}
.box .ani1 {
background: url("./../assets/imgs/1.jpg") no-repeat;
}
.box .ani2 {
background: url("./../assets/imgs/2.jpg") no-repeat;
}
.box .ani3 {
background: url("./../assets/imgs/3.png") no-repeat;
}// app.js import "style-loader/lib/addStyles"; import "css-loader/lib/css-base"; import "./css/base.css";
在處理圖片和進行 base64 編碼的時候,需要使用 url-loader 。
在壓縮圖片的時候,要使用 img-loader 插件,并且針對不同的圖片類型啟用不同的子插件。
而 postcss-loader 和 postcss-sprites 則用來合成雪碧圖,減少網絡請求。
因此,在 npm 安裝完相關插件后, package.json 的內容如下所示:
{
"devDependencies": {
"css-loader": "^1.0.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^1.1.11",
"imagemin": "^5.3.1",
"imagemin-pngquant": "^5.1.0",
"img-loader": "^3.0.0",
"postcss-loader": "^2.1.6",
"postcss-sprites": "^4.2.1",
"style-loader": "^0.21.0",
"url-loader": "^1.0.1",
"webpack": "^4.16.1"
}
}同時,我們編寫如下 index.html (假設已經打包好了項目文件,現在直接引入):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./dist/app.min.css" rel="external nofollow" > </head> <body> <div id="app"> <div class="box"> <div class="ani1"></div> <div class="ani2"></div> <div class="ani3"></div> </div> </div> <script src="./dist/app.bundle.js"></script> </body> </html>
2. 圖片處理 和 Base64 編碼
2.1 webpack 配置
為了方便樣式提取,還是利用 extract-text-webpack-plugin 來提取樣式文件。
同時,在 module.rules 選項中進行配置,以實現讓 loader 識別圖片后綴名,并且進行指定的處理操作。
代碼如下:
// webpack.config.js
const path = require("path");
const ExtractTextPlugin = require("extract-text-webpack-plugin");
let extractTextPlugin = new ExtractTextPlugin({
filename: "[name].min.css",
allChunks: false
});
module.exports = {
entry: {
app: "./src/app.js"
},
output: {
publicPath: __dirname + "/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js",
chunkFilename: "[name].chunk.js"
},
module: {
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: {
loader: "style-loader"
},
use: [
{
loader: "css-loader"
}
]
})
},
{
test: /\.(png|jpg|jpeg|gif)$/,
use: [
{
loader: "url-loader",
options: {
name: "[name]-[hash:5].min.[ext]",
limit: 20000, // size <= 20KB
publicPath: "static/",
outputPath: "static/"
}
}
]
}
]
},
plugins: [extractTextPlugin]
};通過配置 url-loader 的 limit 選項,可以根據圖片大小來決定是否進行 base64 編碼。這次配置的是:小于 20kb 的圖片進行 base64 編碼。
2.2 打包結果
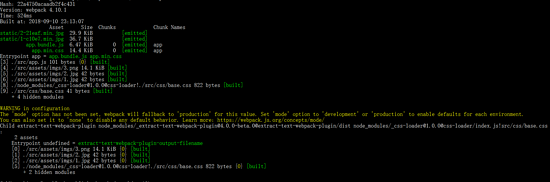
之前提到過,在項目中引入了 3 張圖片,其中 3.png 是小于 20kb 的圖片。在命令行中運行 webpack 進行打包,size 小于 20kb 的圖片被編碼,只打包了 2 個 size 大于 20kb 的圖片文件:

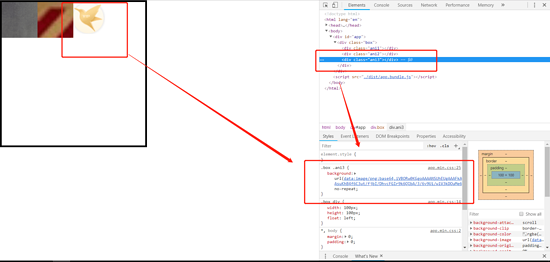
打開瀏覽器的控制臺,我們的圖片已經被成功編碼:

3. 圖片壓縮
3.1 壓縮配置
圖片壓縮需要使用 img-loader ,除此之外,針對不同的圖片類型,還要引用不同的插件。比如,我們項目中使用的是 png 圖片,因此,需要引入 imagemin-pngquant ,并且指定壓縮率。
我們只需要在上面的配置文件中將下方代碼:
// ...
{
test: /\.(png|jpg|jpeg|gif)$/,
use: [
{
loader: "url-loader",
options: {
name: "[name]-[hash:5].min.[ext]",
limit: 20000, // size <= 20KB
publicPath: "static/",
outputPath: "static/"
}
}
]
}
// ...替換為下方代碼即可,因為執行順序問題,我們將 url-loader 的 limit 設置成 1kb,來防止壓縮后的 png 圖片被 base64 編碼:
// ...
{
test: /\.(png|jpg|jpeg|gif)$/,
use: [
{
loader: "url-loader",
options: {
name: "[name]-[hash:5].min.[ext]",
limit: 1000, // size <= 1KB
publicPath: "static/",
outputPath: "static/"
}
},
// img-loader for zip img
{
loader: "img-loader",
options: {
plugins: [
require("imagemin-pngquant")({
quality: "80" // the quality of zip
})
]
}
}
]
}
// ...3.2 打包結果
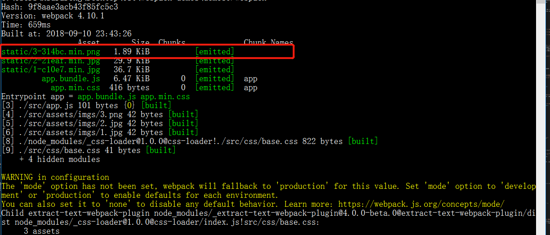
運行 webpack 打包,查看打包結果:

是的,如你所見,10.5kb 大小的迅雷圖標,被壓縮到了 1.8kb。圖片信息可以去 github 上查看,在文章開頭有提及 github 地址。
3.3 遺留問題
并沒有解決 jpg 格式圖片壓縮。根據 img-loader 的官方文檔 ,安裝了 imagemin-mozjpeg 插件。
但是這個插件的最新版本是 7.0.0 ,然而配置后,webpack 啟動會用報錯。
查看了 github 上的 issue,我將版本回退到 6.0.0 。可以安裝,也可以配置運行,正常打包。但是打包后的 jpg 圖片大小并沒有變化,也就是說,并沒有被壓縮!!!
希望有大佬可以指點一下小生,萬分感謝
4. 合成雪碧圖
4.1 webpack 配置
在之前的基礎上,配置還是很簡單的,loader 的引入和環境變量都在注釋里面了:
const path = require("path");
const ExtractTextPlugin = require("extract-text-webpack-plugin");
let extractTextPlugin = new ExtractTextPlugin({
filename: "[name].min.css",
allChunks: false
});
/*********** sprites config ***************/
let spritesConfig = {
spritePath: "./dist/static"
};
/******************************************/
module.exports = {
entry: {
app: "./src/app.js"
},
output: {
publicPath: __dirname + "/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js",
chunkFilename: "[name].chunk.js"
},
module: {
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: {
loader: "style-loader"
},
use: [
{
loader: "css-loader"
},
/*********** loader for sprites ***************/
{
loader: "postcss-loader",
options: {
ident: "postcss",
plugins: [require("postcss-sprites")(spritesConfig)]
}
}
/*********************************************/
]
})
},
{
test: /\.(png|jpg|jpeg|gif)$/,
use: [
{
loader: "url-loader",
options: {
name: "[name]-[hash:5].min.[ext]",
limit: 10000, // size <= 20KB
publicPath: "static/",
outputPath: "static/"
}
},
{
loader: "img-loader",
options: {
plugins: [
require("imagemin-pngquant")({
quality: "80"
})
]
}
}
]
}
]
},
plugins: [extractTextPlugin]
};4.2 效果展示
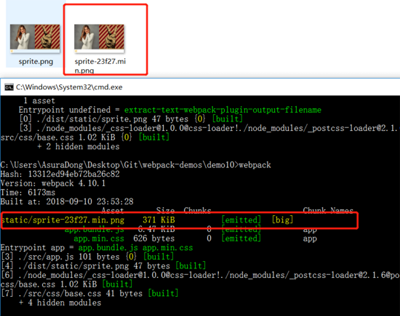
按照我們的配置,打包好的雪碧圖被放入了 /dist/static/ 目錄下,如下圖所示:

感謝各位的閱讀!關于“webpack4圖片處理的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。