您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關webpack4多入口、多頁面項目構建的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
webpack核心概念
Entry:入口,Webpack 執行構建的第一步將從 Entry 開始。
Module:模塊,在 Webpack 里一切皆模塊,一個模塊對應著一個文件。Webpack 會從配置的 Entry 開始遞歸找出所有依賴的模塊。
Chunk:代碼塊,一個 Chunk 由多個模塊組合而成,用于代碼合并與分割。
Loader:模塊轉換器,用于把模塊原內容按照需求轉換成新內容。
Plugin:擴展插件,在 Webpack 構建流程中的特定時機注入擴展邏輯來改變構建結果或做你想要的事情。
Output:輸出結果,在 Webpack 經過一系列處理并得出最終想要的代碼后輸出結果。
項目的運行主要圍繞的就是這幾大塊
首先看一下構建后目錄
├── build │ ├── webpack.base.conf.js │ ├── webpack.dev.conf.js │ ├── webpack.prod.conf.js │ ├── webpack.rules.conf.js ├── src │ ├── css │ ├── js │ ├── images │ ├── assets │ ├── pages │ │ ├── index │ │ │ ├── index.html │ │ │ ├── index.js │ │ │ └── index.scss │ │ ├── login │ │ │ ├── index.html │ │ │ ├── index.js │ │ │ └── index.scss
1.多頁面的入口文件
修改 webpack.base.conf.js代碼
entry: {
// 多入口文件
index: ['./src/pages/index/index.js',],
login: './src/pages/login/index.js',
},2.配置開發服務器
npm install webpack-dev-server --save-dev
//修改 webpack.dev.conf.js代碼
devServer: {
contentBase: path.join(__dirname, "../dist"),
publicPath:'/',
host: "127.0.0.1",
port: "8089",
overlay: true, // 瀏覽器頁面上顯示錯誤
// open: true, // 開啟自動打開瀏覽器
// stats: "errors-only", //stats: "errors-only"表示只打印錯誤:
hot: true // 開啟熱更新
},
//修改package.json
scripts: {
"dev": "cross-env NODE_ENV=development webpack-dev-server --config build/webpack.dev.conf.js",
"build": "cross-env NODE_ENV=production webpack --config build/webpack.prod.conf.js",
"server": "live-server ./ --port=8888"
},3.配置loader
{
test: /\.(css|scss|sass)$/,
// 不分離的寫法
// use: ["style-loader", "css-loader",sass-loader"]
// 使用postcss不分離的寫法
// use: ["style-loader", "css-loader", sass-loader","postcss-loader"]
// 此處為分離css的寫法
/*use: extractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader", "sass-loader"],
// css中的基礎路徑
publicPath: "../"
})*/
// 此處為使用postcss分離css的寫法
use: extractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader", "sass-loader", "postcss-loader"],
// css中的基礎路徑
publicPath: "../"
})
},
{
test: /\.js$/,
use: ["babel-loader"],
// 不檢查node_modules下的js文件
exclude: "/node_modules/"
}, {
test: /\.(png|jpg|gif)$/,
use: [{
// 需要下載file-loader和url-loader
loader: "url-loader",
options: {
limit: 5 * 1024,//小于這個時將會已base64位圖片打包處理
// 圖片文件輸出的文件夾
outputPath: "images"
}
}]
}4.從js中分離css
npm install extract-text-webpack-plugin --save-dev
//這個插件在webpack4.x 運行時會有點問題,后面會提到
//修改 webpack.base.conf.js代碼
// 分離css插件參數為提取出去的路徑
new extractTextPlugin({
filename: 'css/[name].[hash:8].min.css',
}),
5.處理css3屬性前綴,消除冗余的css代碼并壓縮css
//屬性自動加前綴
npm install postcss-loader --save-dev
//在根目錄新建postcss.config.js
module.exports = {
plugins: [
require('autoprefixer')//自動添加css前綴
]
};
//loader里加入postcss
{
test: /\.(css|scss|sass)$/,
// 此處為使用postcss分離css的寫法
use: extractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader", "sass-loader", "postcss-loader"],
// css中的基礎路徑
publicPath: "../"
})
}
//修改package.json 加入css要兼容瀏覽器版本的代碼
"browserslist": [
"defaults",
"not ie < 11",
"last 2 versions",
"> 1%",
"iOS 7",
"last 3 iOS versions"
]
//消除冗余css代碼 使用glob模塊去匹配文件所以還要安裝glob模塊
npm install purifycss-webpack --save-dev
new purifyCssWebpack({
paths: glob.sync(path.join(__dirname, "../src/pages/*/*.html"))
}),
//壓縮css
npm install optimize-css-assets-webpack-plugin --save-dev
//壓縮css
//修改 webpack.prod.conf.js代碼
new OptimizeCSSPlugin({
cssProcessorOptions: {
safe: true
}
}),5.清空打包目錄
npm install clean-webpack-plugin --save-dev
//修改 webpack.prod.conf.js代碼
//刪除dist目錄
new cleanWebpackPlugin(['dist'], {
root: path.resolve(__dirname, '../'), //根目錄
// verbose Write logs to console.
verbose: true, //開啟在控制臺輸出信息
// dry Use boolean "true" to test/emulate delete. (will not remove files).
// Default: false - remove files
dry: false,
}),6. 壓縮js
npm install uglifyjs-webpack-plugin --save-dev
//修改 webpack.prod.conf.js代碼
//上線壓縮 去除console等信息webpack4.x之后去除了webpack.optimize.UglifyJsPlugin
//https://github.com/mishoo/UglifyJS2/tree/harmony#compress-options
new UglifyJSPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_debugger: false,
drop_console: true
}
}
}),7.提取js公共模塊
// webpack4里面移除了commonChunksPulgin插件,放在了config.optimization里面,提取js, vendor名字可改
optimization: {
splitChunks: {
cacheGroups: {
vendor: {
// test: /\.js$/,
test: /[\\/]node_modules[\\/]/,
chunks: "initial", //表示顯示塊的范圍,有三個可選值:initial(初始塊)、async(按需加載塊)、all(全部塊),默認為all;
name: "vendor", //拆分出來塊的名字(Chunk Names),默認由塊名和hash值自動生成;
enforce: true,
}
}
}
},
//項目里配置了自動提取node_modules里用到的模塊如jquery,也可以在原模板里面通過第三方cdn引入,又是另一種配置了。在 webpack.base.conf.js利配置externals后webpack就不會去打包配置模塊
externals: {
'jquery': 'window.jQuery'
},
//externals就是webpack可以不處理應用的某些依賴庫,使用externals配置后,依舊可以在代碼中通過CMD、AMD或者window/global全局的方式訪問。8.復制靜態資源
npm install copy-webpack-plugin --save-dev
//靜態資源輸出,將src目錄下的assets文件夾復制到dist目錄下
new copyWebpackPlugin([{
from: path.resolve(__dirname, "../src/assets"),
to: './assets',
ignore: ['.*']
}]),9.產出html
npm install html-webpack-plugin --save-dev
//修改webpack.base.conf.js代碼
// 獲取html-webpack-plugin參數的方法
var getHtmlConfig = function (name, chunks) {
return {
template: `./src/pages/${name}/index.html`,
filename: `${name}.html`,
// favicon: './favicon.ico',
// title: title,
inject: true,
hash: true, //開啟hash ?[hash]
chunks: chunks,//頁面要引入的包
minify: process.env.NODE_ENV === "development" ? false : {
removeComments: true, //移除HTML中的注釋
collapseWhitespace: true, //折疊空白區域 也就是壓縮代碼
removeAttributeQuotes: true, //去除屬性引用
},
};
};
//配置頁面
const htmlArray = [{
_html: 'index',
title: '首頁',
chunks: ['vendor', 'index']//頁面用到的vendor模塊
},
{
_html: 'login',
title: '登錄',
chunks: ['login']
},
];
//自動生成html模板
htmlArray.forEach((element) => {
module.exports.plugins.push(new htmlWebpackPlugin(getHtmlConfig(element._html, element.chunks)));
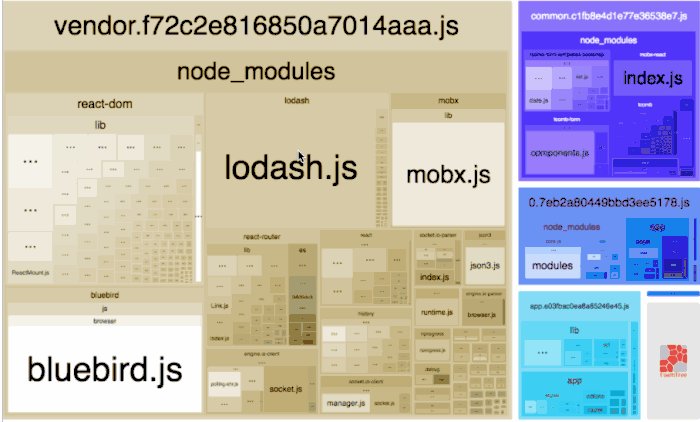
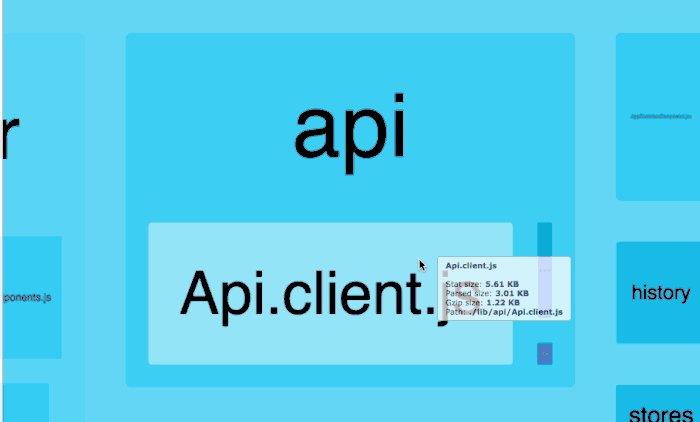
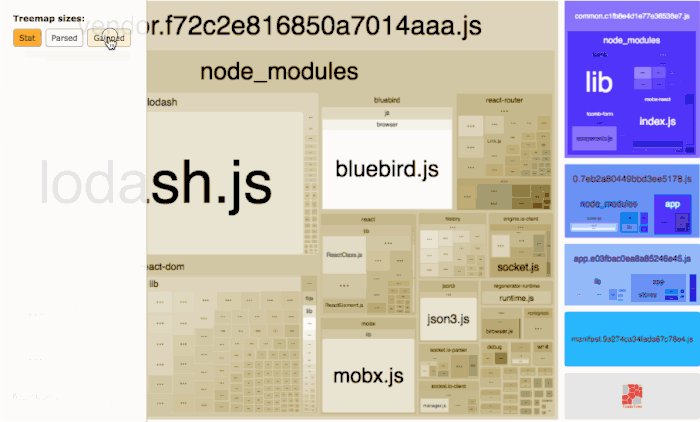
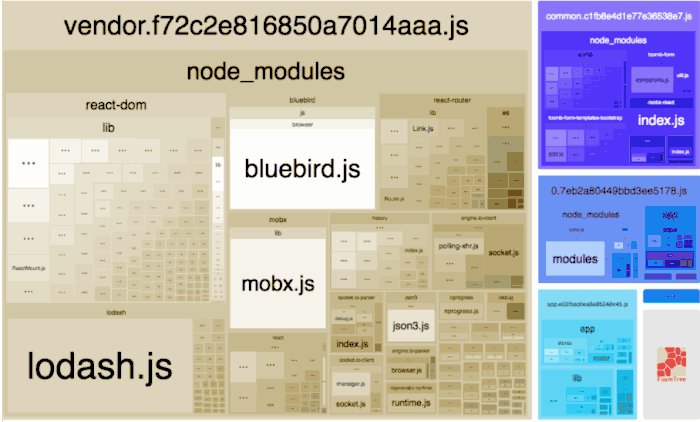
})10.性能優化 高大上的可視化分析模塊
npm install webpack-bundle-analyzer --save-dev //修改 webpack.prod.conf.js代碼 new BundleAnalyzerPlugin() //npm run build 后會打開一個頁面

cmd-markdown-logo
通過這個頁面可以看到哪些頁面是由哪些模塊組成的,通過這個可視化頁面可以更加方便去定位哪個包臃腫了,然后去優化。
報錯 & 解決辦法
Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
后來發現webpack4不支持extract-text-webpack-plugin 必須下載next版本安裝這個插件
npm install extract-text-webpack-plugin@next
感謝各位的閱讀!關于“webpack4多入口、多頁面項目構建的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。