您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在webpack4中對SCSS進行處理,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1. 準備工作
目錄結構

這次我們需要用到node-sass,sass-loader等 LOADER,package.json如下:
{
"devDependencies": {
"css-loader": "^1.0.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"node-sass": "^4.9.2",
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"webpack": "^4.16.0"
}
}其中,base.scss代碼如下:
$bgColor: red !default;
*,
body {
margin: 0;
padding: 0;
}
html {
background-color: $bgColor;
}index.html代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script src="./dist/app.bundle.js"></script> </body> </html>
2. 編譯打包scss
首先,在入口文件app.js中引入我們的 scss 樣式文件:
import "./scss/base.scss";
下面,開始編寫webpack.config.js文件:
const path = require("path");
module.exports = {
entry: {
app: "./src/app.js"
},
output: {
publicPath: __dirname + "/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.scss$/,
use: [
{
loader: "style-loader" // 將 JS 字符串生成為 style 節點
},
{
loader: "css-loader" // 將 CSS 轉化成 CommonJS 模塊
},
{
loader: "sass-loader" // 將 Sass 編譯成 CSS
}
]
}
]
}
};需要注意的是,module.rules.use數組中,loader 的位置。根據 webpack 規則:放在最后的 loader 首先被執行。所以,首先應該利用sass-loader將 scss 編譯為 css,剩下的配置和處理 css 文件相同。
3. 檢查打包結果
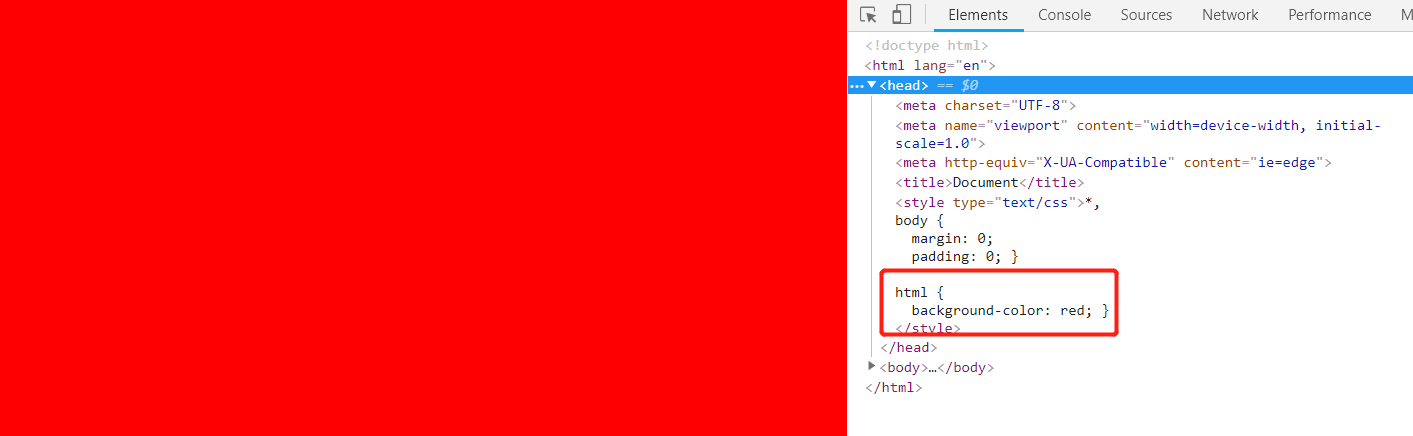
因為 scss 是 css 預處理語言,所以我們要檢查下打包后的結果,打開控制臺,如下圖所示:

同時,對于其他的 css 預處理語言,處理方式一樣,首先應該編譯成 css,然后交給 css 的相關 loader 進行處理。
處理sass文件
1.安裝sass和sass-loader
cnpm i node-sass sass-loader -D
創建一個src/sass/a.sass文件
$color:green;
#div2{
color: $color;
}module:{ //我寫一個module
//配置一個rules(規則),rules是一個數組,里面包含一條一條的規則
rules:[
{
// test 表示測試什么文件類型
test:/\.css$/,
// 使用 'style-loader','css-loader'
use:ExtractTextPlugin.extract({
fallback:'style-loader', // 回滾
use:'css-loader',
publicPath:'../' //解決css背景圖的路徑問題
})
},
{
test:/\.less$/,
use:ExtractTextPlugin.extract({ //分離less編譯后的css文件
fallback:'style-loader',
use:['css-loader','less-loader']
})
},
{
test:/\.(sass|scss)$/,
use:['style-loader','css-loader','sass-loader']
},
{
test:/\.(png|jpg|gif)$/,
use:[{
loader:'url-loader',
options:{ // 這里的options選項參數可以定義多大的圖片轉換為base64
limit:50000, // 表示小于50kb的圖片轉為base64,大于50kb的是路徑
outputPath:'images' //定義輸出的圖片文件夾
}
}]
}
]
},自動添加css前綴
postCss 預處理器
專門處理css平臺
1.下載
cnpm i postcss-loader autoprefixer -D
2.準備建一個 postcss.config.js文件 配置postcss的
module.exports = {
plugins:[
require('autoprefixer') // 自動添加css前綴
]
}3.配置postcss-loader,自動添加css前綴
module:{ //我寫一個module
//配置一個rules(規則),rules是一個數組,里面包含一條一條的規則
rules:[
{
// test 表示測試什么文件類型
test:/\.css$/,
// 使用 'style-loader','css-loader'
use:ExtractTextPlugin.extract({
fallback:'style-loader', // 回滾
use:[
{loader:'css-loader'},
{loader:'postcss-loader'} //利用postcss-loader自動添加css前綴
],
publicPath:'../' //解決css背景圖的路徑問題
})
},
{
test:/\.less$/,
use:ExtractTextPlugin.extract({ //分離less編譯后的css文件
fallback:'style-loader',
use:['css-loader','less-loader']
})
},
{
test:/\.(sass|scss)$/,
use:['style-loader','css-loader','sass-loader']
},
{
test:/\.(png|jpg|gif)$/,
use:[{
loader:'url-loader',
options:{ // 這里的options選項參數可以定義多大的圖片轉換為base64
limit:50000, // 表示小于50kb的圖片轉為base64,大于50kb的是路徑
outputPath:'images' //定義輸出的圖片文件夾
}
}]
}
]
},自動消除冗余的css代碼
使用Purifycss
1.下載
cnpm i purifycss-webpack purify-css -D
2.引入插件
const PurifyCssWebpack = require('purifycss-webpack');3.需要引入一個額外模塊,glob掃描路徑
cnpm i glob -D
4.引入glob
const glob = require('glob');5.在plugins里面配置
plugins:[
// Uglify是壓縮js,現在已經不需要了,只需要在script里面寫成
// "build": "webpack --mode production", 就自動壓縮額
//new Uglify(),
new Webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({
title:'Hello World',
template: './src/index.html' //模板地址
}),
new ExtractTextPlugin('css/index.css'), //都提到dist目錄下的css目錄中,文件名是index.css里面
new PurifyCssWebpack({ //消除冗余代碼
// 首先保證找路徑不是異步的,所以這里用同步的方法
// path.join()也是path里面的方法,主要用來合并路徑的
// 'src/*.html' 表示掃描每個html的css
paths:glob.sync(path.join(__dirname,'src/*.html'))
})
]看完上述內容,你們對怎么在webpack4中對SCSS進行處理有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。