溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue如何實現移動端省市區選擇功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
vue實現移動端省市區選擇的具體代碼如下
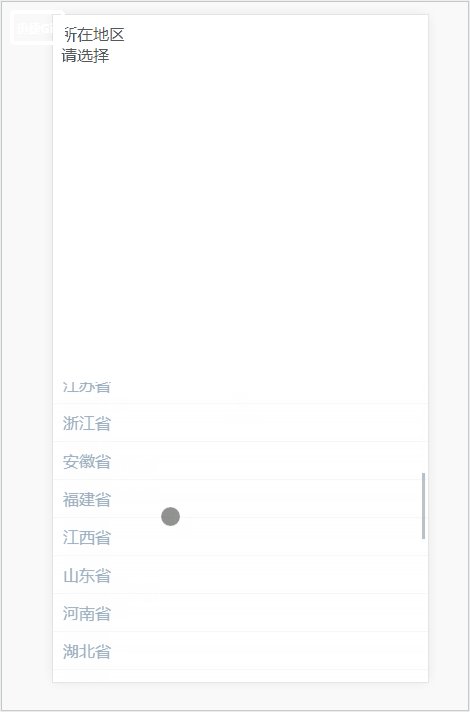
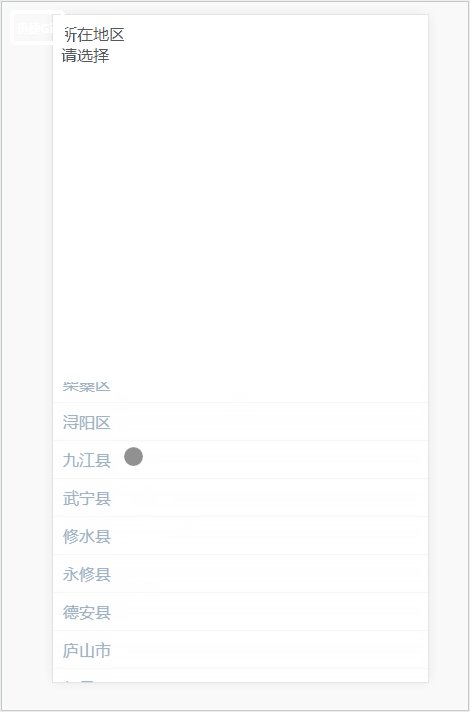
效果:

安裝:
npm install v-distpicker --save
組件代碼:
<template>
<div>
<li >
<div class="left">
<span>所在地區</span>
</div>
<div class="right r">
<div class="city" @click="toAddress">{{city}}</div>
<i class="arrow-r"> </i>
</div>
</li>
<v-distpicker type="mobile" @selected='selected' v-show="addInp" class="area1">
</v-distpicker>
<div class="mask" v-show="mask"></div>
</div>
</template>
<script>
import VDistpicker from 'v-distpicker'
export default {
components: { VDistpicker },
name:"area1",
data(){
return{
city:'請選擇',
addInp :false,
mask:false
}
},
methods:{
toAddress(){
this.mask = true;
this.addInp = true;
},
// 省市區三級聯動
selected(data){
this.mask =false;
this.addInp = false;
this.city = data.province.value + ' ' + data.city.value +' ' + data.area.value
},
}
}
</script>
<style scoped>
li{
list-style: none;
}
.area1{
width: 100%;
height: 45%;
position:fixed;
left: 0;
bottom: 0;
overflow-y: scroll;
}
.distpicker-address-wrapper .address-header ul{
position:fixed !important;
left: 0 !important;
top: 0 !important;
}
</style>關于“vue如何實現移動端省市區選擇功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。