您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用vue實現省市區的級聯選擇”,在日常操作中,相信很多人在怎么用vue實現省市區的級聯選擇問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用vue實現省市區的級聯選擇”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
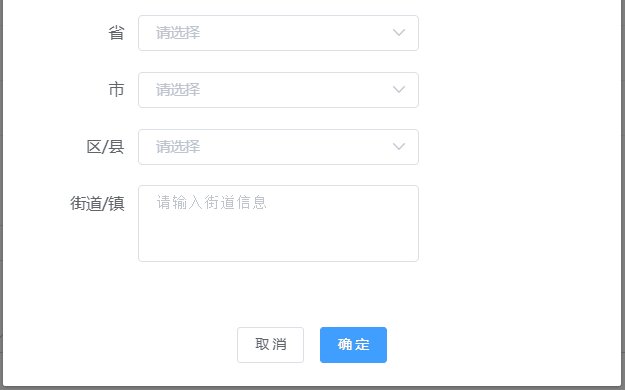
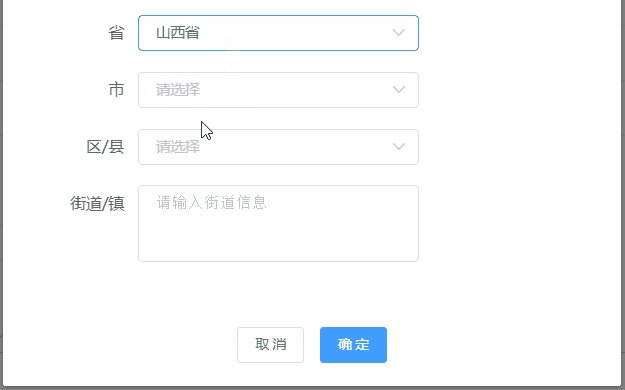
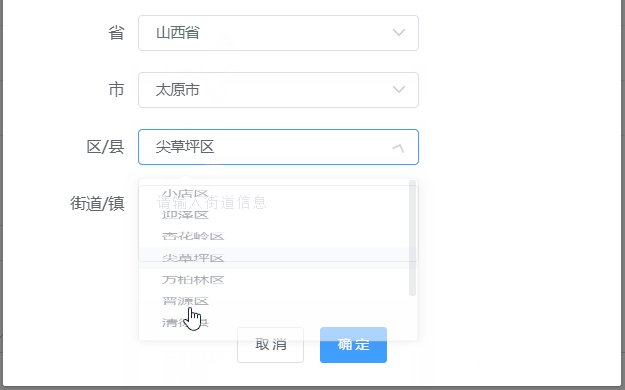
PC端的效果圖:

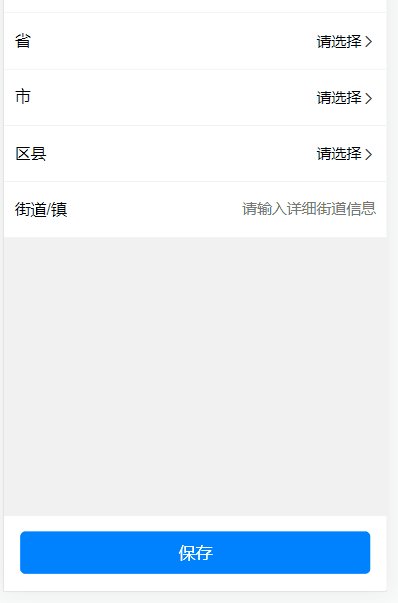
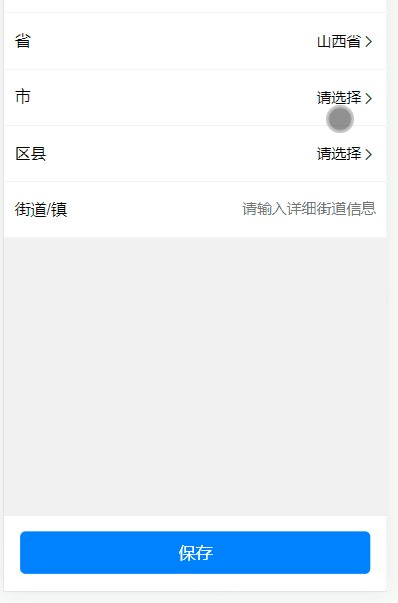
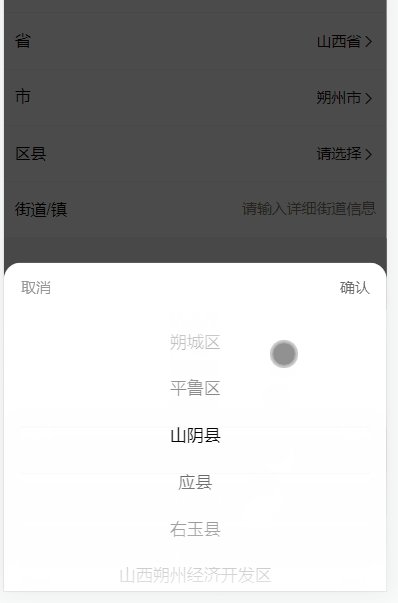
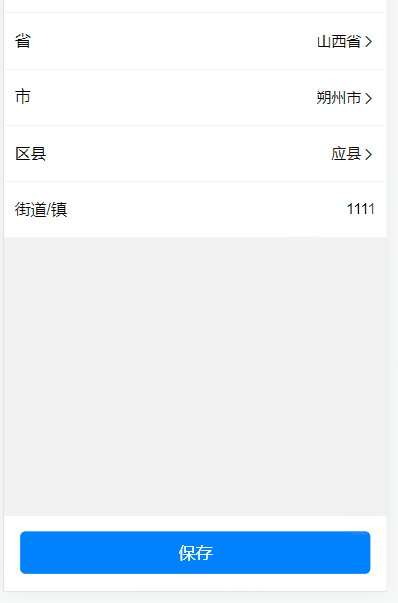
移動端的效果圖:

我這里的實現邏輯是先通過省份來獲取城市,然后通過城市來獲取區縣,街道因為不是固定的,所以讓用戶自己輸入。獲取對應市區的邏輯是:每個省份、城市、區縣都有唯一的編碼,然后省份編碼的前兩位跟城市是一樣的,通過截取的方式來篩選出城市,然后城市的前四位編碼跟區縣的是一樣的,也同樣通過截取的方式來篩選出區縣即可。
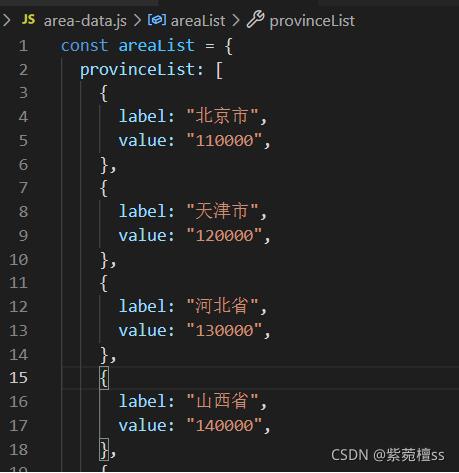
因為pc端我是使用了element-ui框架的select組件來實現的,所以省市區的數據結構是這樣的:

移動端是使用了vant框架的van-picker組件實現的,數據結構跟PC端的會有所不同,所以省市區的數據結構是這樣的:

<!--PC端的代碼--> <el-form :inline="true" :model="addressForm"> <el-form-item label="省" label-width="100px" prop="province"> <el-select v-model="addressForm.province" placeholder="請選擇" @change="bindProvinceChange"> <!-- :value="item.value+'|'+item.label" 如果想同時拿到編號和省份名稱,這個value的賦值可以寫成這樣,然后通過|切割即可,不需要拿到兩個的話就只用賦值一個--> <el-option v-for="item in provinceList" :label="item.label" :value="item.value+'|'+item.label"></el-option> </el-select> </el-form-item> <br /> <el-form-item label="市" label-width="100px" prop="city"> <el-select v-model="addressForm.city" placeholder="請選擇" @change="bindCityChange"> <el-option v-for="item in cityList" :label="item.label" :value="item.value+'|'+item.label"></el-option> </el-select> </el-form-item> <el-form-item label="區/縣" label-width="100px" prop="county"> <el-select v-model="addressForm.county" placeholder="請選擇" @change="bindCountyChange"> <el-option v-for="item in countyList" :label="item.label" :value="item.value+'|'+item.label"></el-option> </el-select> </el-form-item> <el-form-item label="街道/鎮" label-width="100px" prop="street"> <el-input type="textarea" :rows="3" resize="none" placeholder="請輸入街道信息" v-model="addressForm.street" > </el-input> </el-form-item> </el-form>
這一塊的代碼基本上是一樣的,不一樣的就是移動端的onchange事件可以直接拿到唯一的編號了,不需要像PC端那樣需要進行切割了,這一塊大家根據自己需要進行修改即可。
var app = new Vue({
el: '#app',
data: {
addressForm: {
province: '',
city: '',
county: '',
street: ''
},
// 省市區的數據放在另外一個文件里面,我這里是直接從另外一個文件引入使用的
provinceList: areaList.provinceList,
cityList: [],
countyList: []
},
methods:{
// 省
bindProvinceChange(vals) {
// 拿到省份對應的唯一編號
console.log('data========>', vals)
let arr = vals.split('|')
this.addressForm.province = arr[1]
this.addressForm.city = '';
this.addressForm.county = '';
this.addressForm.street = '';
// 拿到對應的城市
this.cityList = this.addrInit(2, areaList.cityList, arr[0]);
},
// 市
bindCityChange(vals) {
console.log('vals------->', vals)
this.addressForm.county = '';
this.addressForm.street = '';
let arr = vals.split('|')
this.addressForm.city = arr[1]
// 拿到對應的區縣
this.countyList = this.addrInit(4, areaList.countyList, arr[0]);
},
// 區縣
bindCountyChange(vals) {
console.log('vals------======>', vals)
this.addressForm.street = '';
let arr = vals.split('|')
this.addressForm.county = arr[1]
},
// 將對象轉為數組
transArray(obj) {
let arr = [];
for (let i in obj) {
arr.push(obj[i]);
}
return arr;
},
/**
* 封裝方法-獲取相對應的省市區
* @param {number} num 截取的位數
* @param {*} list 要查詢的數組
* @param {*} str 要截取的字符串
* @returns
*/
addrInit(num, list, str) {
let strSub = str.substr(0, num);
let arr = this.transArray(list);
let newArr = arr.filter(function (val, index, arr) {
let newStr = val.value.substr(0, num);
return newStr == strSub;
});
return newArr;
},
}
})到此,關于“怎么用vue實現省市區的級聯選擇”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。