溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html設置不換行的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
html設置不換行的方法:首先在Html、div和textarea控件中編寫相應的代碼;然后通過添加“white-space: nowrap;”樣式實現文本不換行即可。
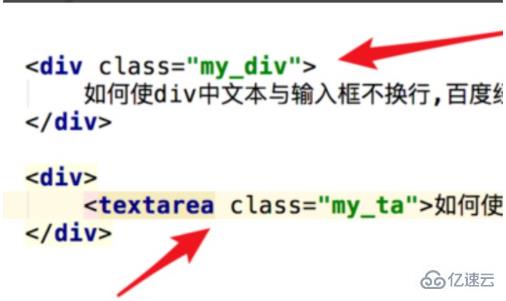
1、首先我們在Html,div和textarea控件中編寫相應的代碼,有一些文本內容。

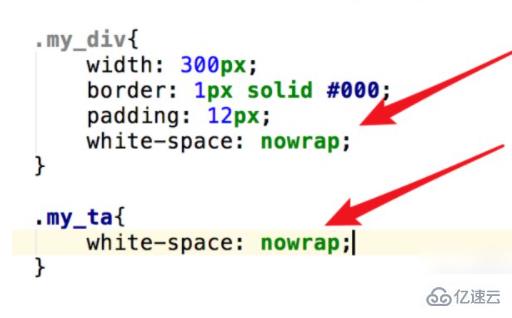
2、為了使它不換行,你可以直接添加一個樣式。white-space: nowrap; 就是讓文本不換行的樣式。

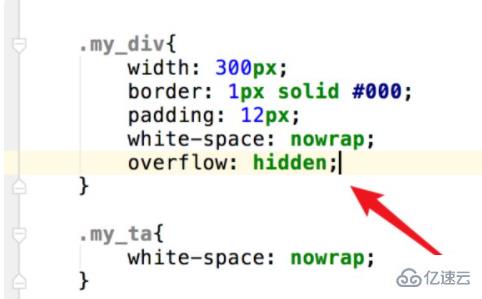
3、現在查看頁面,文本不會換行,文本輸入框有一個滾動條。但是div中的內容太長而無法顯示,它并不美觀。為了使div不超長顯示,我們可以添加另一種樣式,溢出:隱藏;這是為了讓長內容自動隱藏。

以上是“html設置不換行的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。