您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一:
新建一個文件,例如:webpack-demo
1.命令行:cd webpack-demo,
npm init (一直回車,知道輸入yes); 目錄中出現package.json.
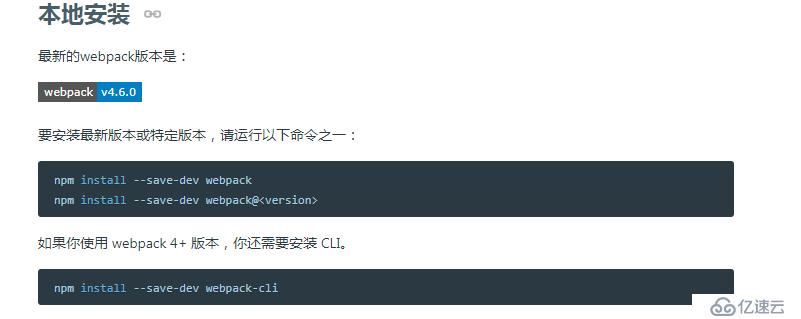
2.安裝webpack
npm i -D webpack
教程中使用的是最新版本.

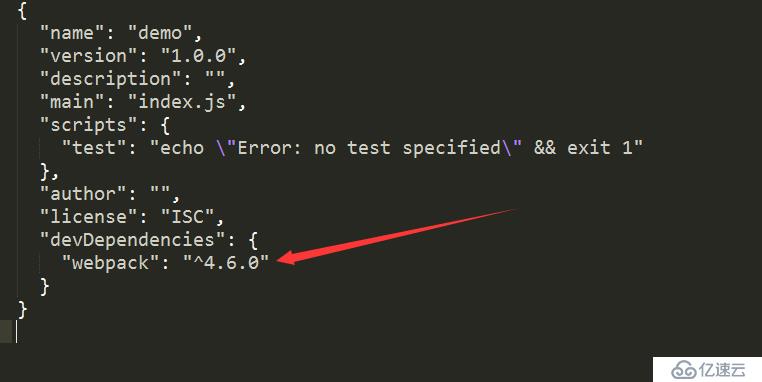
package.json出現webpack,說明安裝成功了。node_modules中也出現了webpack文件夾

3.在根目錄創建一個webpack.config.js文件
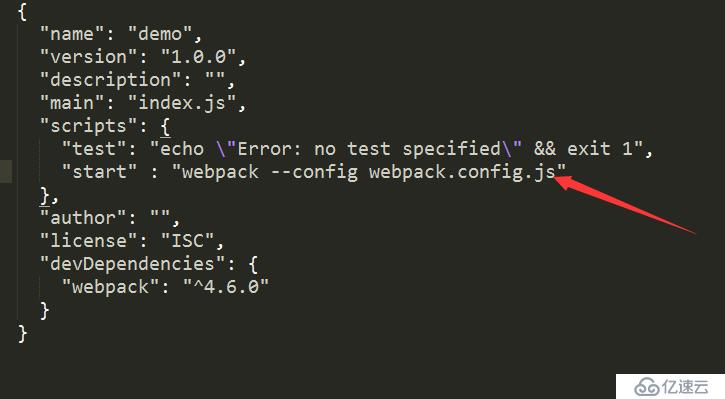
創建完成后,打開package.json
在scripts對象中添加一條命令 "名字":"執行命令" 執行命令---相當于在命名行輸入......

4 .在根目錄創建dist和src文件夾, 在src目錄下創建app.js文件夾
在app.js文件中輸入
console.log("Hello Webpack");
-dist
-src
在webpack.config.js添加如下代碼
//當前路徑
const path = require('path');
module.exports = {
//選擇的模式告訴webpack使用其內置的優化
// "production" | "development" | "none"
mode : "development",
//入口文件
entry: "./src/app.js",
//webpakc如何輸出的目標路徑
output: {
// 所有輸出文件的目標路徑
// 必須是絕對路徑(使用 Node.js 的 path 模塊)
path : path.resolve(__dirname,"dist"),
//輸出文件的名字
filename : 'bundle.js',
},
}
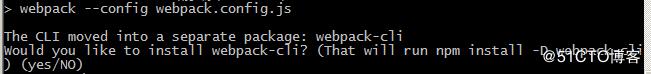
在命令行執行 npm run start

webpack4.0后需要安裝webpack-cli.
選擇yes。安裝webpack-cli
在執行命令
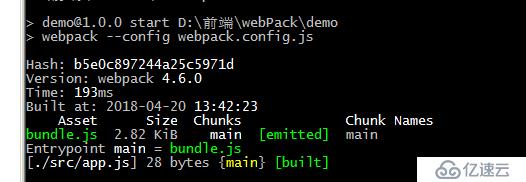
 打包成功。
打包成功。
在dist文件目錄下出現了bundle.js文件.
在dist文件夾下創建index.html,引入bundle.js 瀏覽器打開index.html。打開控制臺,出現了Hello Webpack。
你肯定不想每個項目都有去自己創建html,是不是在想有什么 插件可以把這個操作幫我自動生成。
有的:https://github.com/jantimon/html-webpack-plugin
這個插件時幫助我們簡化html文件的創建。詳細信息可以點上面鏈接進去瀏覽。
所以我們下一步來使用這個插件.
安裝: npm i -D html-webpack-plugin
webpack有一個plugins屬性: 專門用了引入插件的。plugins :[]
在webpack.config.js中 添加如下代碼
//當前路徑
const path = require('path');
//簡化了HTML文件的創建
++ const htmlWebpackPlugin= require('html-webpack-plugin');
module.exports = {
//選擇的模式告訴webpack使用其內置的優化
// "production" | "development" | "none"
mode : "development",
//入口文件
entry: "./src/app.js",
//webpakc如何輸出的目標路徑
output: {
// 所有輸出文件的目標路徑
// 必須是絕對路徑(使用 Node.js 的 path 模塊)
path : path.resolve(__dirname,"dist"),
//輸出文件的名字
filename : 'bundle.js',
},
//插件
++plugins: [
new htmlWebpackPlugin()
]
}
刪除dist文件夾中的文件 ,再次執行: npm run start
在dist文件夾中出現了index.html和bundle.js
發現html文件創建好并且幫我們引入了bundle.js。 是不是很開心。不會手動創建html,引入js了。 不慌,還有一個問題,我想在html加入一些東西
比如 :
<div id="root"></div>
這種該怎么做了?
html-webpack-plugin有一個屬性
template解決了這個問題.
在webpack.config.js中 添加如下代碼
new htmlWebpackPlugin({
//html文件路徑
++ template : './src/index.html',
})
再次執行npm run start
發現html跟你寫的模版文件一樣,但多了一個引入js的代碼.
二: 模塊規則(后面我們會使用到react的一些語法)
安裝
npm i -D react react-dom
改寫app.js
import React,{Component} from "react";
import reactDom from "react-dom";
class App extends Component{
render(){
return (
<div>Hello React</div>
)
}
}
reactDom.render(
<App></App>,
document.getElementById("root")
)
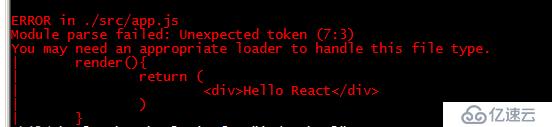
執行npm run start,發現報錯了。

提示我么需要用合適的loader來解析,因為webpack不認識js中的react代碼,所有我們得需要使用一個合適的loader來讓webpack認識react代碼.
安裝:
babel-loader : https://github.com/babel/babel-loader
npm i - D babel-loader
還需安裝:
npmi i -D babel-preset-react
打開webpack.config.js
添加如下代碼:
//當前路徑
const path = require('path');
//簡化了HTML文件的創建
const htmlWebpackPlugin= require('html-webpack-plugin');
module.exports = {
//選擇的模式告訴webpack使用其內置的優化
// "production" | "development" | "none"
mode : "development",
//入口文件
entry: "./src/app.js",
//webpakc如何輸出的目標路徑
output: {
// 所有輸出文件的目標路徑
// 必須是絕對路徑(使用 Node.js 的 path 模塊)
path : path.resolve(__dirname,"dist"),
//輸出文件的名字
filename : 'bundle.js',
},
//模塊配置
++ module:{
//模塊規則(配置 loader、解析器等選項)
rules:[
{
//匹配規則
test :/\.js$/,
use : {
//需要的加載器
loader : "babel-loader",
//loader 的可選項
options :{
//預先設置,參考babel的預先設置
presets : ['react']
}
}
}
]
},
//插件
plugins: [
new htmlWebpackPlugin({
//html文件路徑
template : './src/index.html',
})
]
}
執行: npm run start
打開index.html 出現了hello React 解析react并且打包成功。
現在需要解決一個問題:
在app.js中添加如下代碼:
class App extends Component{
++click = ()=>{
alert("ok");
}
render(){
return (
<div>
++<span onClick = {this.click.bind(this)}>kkkkkk</span>
Hello React
</div>
)
}
}
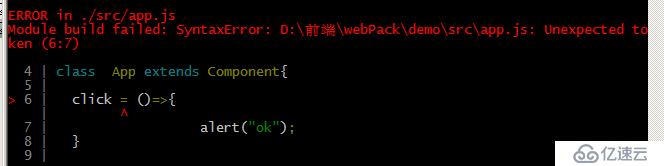
執行: npm run start,
出現了語法錯誤。

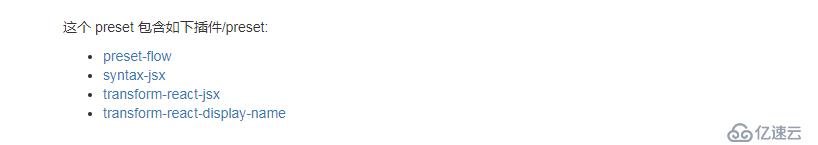
大家可能在想我們不是用了react的presets嗎,怎么還會報錯了。讓我看看react的presets包含哪些東西。
 看到了吧。插件中沒有解析類屬性的。所以需要我們手動的去安裝一個能解析這種語法的插件。
看到了吧。插件中沒有解析類屬性的。所以需要我們手動的去安裝一個能解析這種語法的插件。
https://babeljs.cn/docs/plugins/syntax-class-properties/#top
在命令行使用: npm i -D babel-plugin-transform-class-properties
安裝完以后,我們要在哪里使用這個插件。
在 use 中對象中有一個options對象的屬性。options對象中又有一個plugins屬性專門用了放入你需要的額外插件》
代碼如下:
rules:[
{
//匹配規則
test :/\.js$/,
use : {
//需要的加載器
loader : "babel-loader",
//loader 的可選項
options :{
//預先設置
presets : ['env','react'],
//插件存放的地方(引入 babel-plugin-transform-class-properties 這種類似的,只需要填上babel-plugin后面的就可以了)
++plugins : ['transform-class-properties']
}
}
}
]
在執行: npm run start;
現在可以正常打包完成,并且打開html也沒問題了。
我們可以把options對象中的屬性放到一個叫.babelrc的文件中,babel-loader會根據.babelrc里的配置去解析代碼。
這個文件需要跟webpack.config.js同級
在根目錄創建.babelrc.添加如下代碼,
{
"presets" : ["react","env"],
"plugins" : ["transform-class-properties"]
}
刪除options對象;,如下
{
//匹配規則
test :/\.js$/,
use : {
//需要的加載器
loader : "babel-loader",
}
}
執行: npm run start.
現在有一個疑問, 引入的包需要我們去解析或者向下兼容嗎? 比較成熟的包,毫無疑問,是不需要的,研發人員已經做到很好了。所以我們需要排除的引入的包和不需要要解析的包。
有一個exclude可以排除掉不需要使用當前規則中的加載器去解析的文件.
在webpack.config.js中添加如下代碼:
{
//匹配規則
test :/\.js$/,
use : {
//需要的加載器
loader : "babel-loader",
//loader 的可選項
},
//排除掉不需要兼容的模塊
++exclude :[
path.resolve(__dirname,'node_modules'),
]
}

 打包時間明顯快了很多。
打包時間明顯快了很多。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。