您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近在學習webpack,跟著課程一個單頁面應用,在這里記錄一下。這個部分主要講了如何配置webpack的環境,以及webpack dev的配置。
記錄比較粗略,后續會更新。
1.開發環境:vscode,node.js,vue.js,webpack
大家自己安裝一下node.js可以參考菜鳥教程
使用的IDE是 VScode
2.項目初始化
快捷鍵ctrl+` 打開vscode控制臺

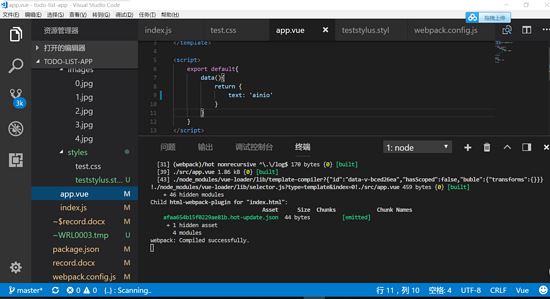
vscode界面
2.1安裝webpack vue vue-loader
npm init npm i webpack vue vue-loader
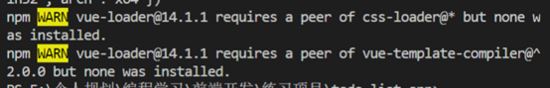
npm 出現warn提醒你需要依賴,按照提示進行安裝

warn
安裝相應的loader
npm i css-loader vue-template-compiler
2.2配置webpack可以加載app.vue文件
首先創建src文件夾,并在其下創建app.vue最為主代碼文件,index.js作為入口文件。

基礎文件
app.vue文件內容如下:
<template>
<div id="text">{{text}}</div>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style>
在src同級目錄下
創建webpack.config.js文件,配置入口entry,輸出output

創建package.json文件和webpack.config.js文件
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //調用Index.js作為入口文件
output: { //打包完的js文件會在bundle.js中,這個文件待會會自動生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用來存放bundle.js文件的地址,自己定義
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}
index.js文件作為入口
//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('div')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)
配置package.json文件中的scripts命令,添加build
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
},
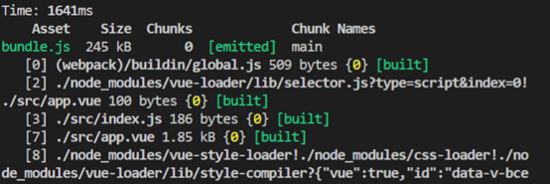
在控制臺輸入npm run build 命令進行打包,打包成功后如圖

webpack打包完成后
2.3配置webpack可以加載非Js文件
webpack.config.js文件具體配置
在webpack.config.js中的module: {}模塊中添加rules:[],可以設置webpack需要識別的文件類型,之前已經設置了vue文件類型,好需要添加css/圖片。
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}
在控制臺執行命令,安裝相應的loader
npm i style-loader css-loader url-loader file-loader
測試非js類型文件打包效果
目標:在js代碼中import這些非js類型的文件中的內容
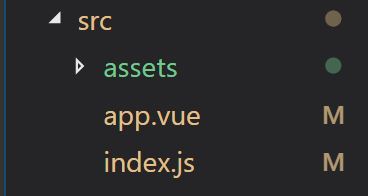
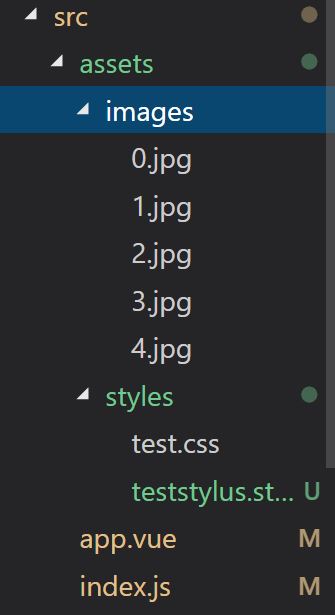
再src子目錄下,創建測試文件test.css。以及在images中放入jpg圖片代用(一張就可以了,emmm我當時放多了就先不刪了)

src下文件結構
在Index.js中import這些非js文件。
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 圖片
const root = document.createElement('div')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)
最后在控制臺執行 npm run build 測試結果。
打包成功圖片類似上面。
2.4關于css預處理器。stylus的配置和測試
stylus是css的一種預處理器,文件類型是 .styl 我們這里對其進行配置
首先在webpack.config.js文件中的rules:[]模塊中跟上面一樣,加入如下代碼,讓其可以識別.styl文件
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}
然后在控制臺安裝stylus所需的loader文件
npm i style-loader stylus-loader
最后在控制臺執行 npm run build 測試結果。
2.5配置webpack-dev-server:專門用在開發環境的打包
因為正式環境和我們的開發環境有所區別,所以需要配置dev用來區分
首先,安裝 webpack-dev-server
npm i webpack-dev-server
然后, 修改package.json文件 ,在build下面添加dev配置

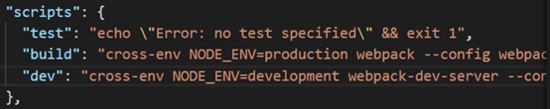
package.json文件配置
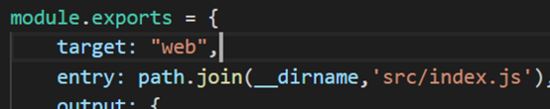
然后,修改webpack.config.js
在全局添加target:'web'

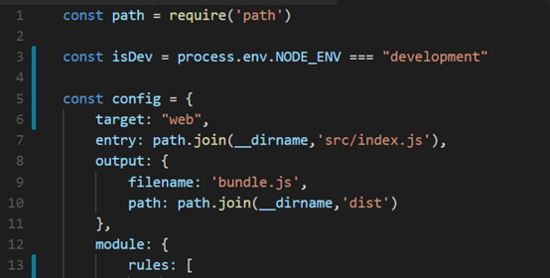
config.js
因為這個文件要同時用在開發環境和正式環境,所以要加一個環境判斷,在跑npm的時候添加變量標識不同環境。
因為在windows和mac環境下的命令會不同,這里安裝cross-env 包,使得在不同開發環境下命令相同。
npm i cross-env
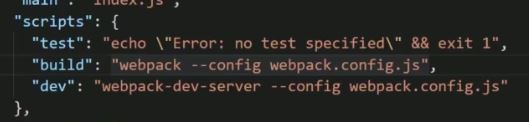
再次修改package.json文件,在“build:”和“dev:"行添加dev命令
cross-env NODE_ENV=development 后面不變

package.json文件build
然后,在webpack.config.js文件中進行判斷。
首先,配置config.devServer
webpack2之后就可以直接用config.devServer進行配置了。
更改文件頭部幾行代碼

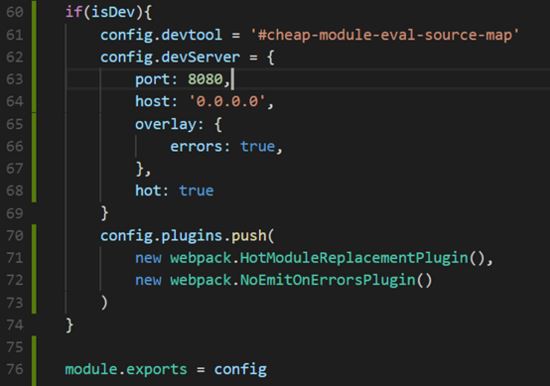
在文件的最后加上如下代碼

config.devServer
注意:
host:'0.0.0.0'不要直接寫localhost,這樣別人的電腦就訪問不了了;port不要被占用,不然會打不開
最后.安裝html-webpack-plugin插件使得html可以作為入口,自動包含JS
npm i html-webpack-plugin
修改webpack.config.js文件

config.js

config.js
至此,dev配置基本完成
控制臺執行 npm run dev
npm run dev
打包成功的話就可以在瀏覽器中查看效果了,
如果出現錯誤,根據提示修改,注意端口是否占用。我的8000端口占用了,后來用了8080端口就好了
瀏覽器訪問:localhost:8080,可以查看渲染效果。恩,背景圖0.jpg是我愛豆23333。筆芯。注意左上角有紅色的abc。

瀏覽器效果
2.6最后還有一些東西要加在config.js中
最后還要加一些東西
1) historyFallback:{}
因為我們做的是單頁應用,所以要加一下地址映射到入口index.html,這個先忽略
2) 熱加載功能。
hot功能,可以實現局部渲染:比如你改了一個組件的代碼,頁面只重新渲染這個組件而不是整個頁面進行渲染,不需要進行刷新操作。
3) 一些插件
webpack.HotModuleReplacementPlugin()啟動hot功能
webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息
4) 瀏覽器調試代碼功能的工具
在瀏覽器中調試的時候,代碼不會轉碼。
config.devtool = “#cheap-module-evel-source-map”

最后配置完成后,重新npm run dev一次
npm run dev
成功之后,可以在瀏覽器中測試熱加載效果,修改app.vue文件中的text的內容,就可以看到左上角那個紅色的字在變了emmmm
//app.vue
<template>
<div id="text">{{text}}</div>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打開瀏覽器,然后直接改這里就可以實時看到文字變化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>
總結
以上所述是小編給大家介紹的Vue+webpack項目基礎配置教程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。