您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么使用Three.js實現3D乒乓球小游戲”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

React Three Fiber 是一個基于 Three.js 的 React 渲染器,簡稱 R3F。它像是一個配置器,把 Three.js 的對象映射為 R3F 中的組件。
使用可重用的組件以聲明方式構建動態場景圖,使 Three.js 的處理變得更加輕松,并使代碼庫更加整潔。這些組件對狀態變化做出反應,具有開箱即用的交互性。
Three.js 中所有內容都能在這里運行。它不針對特定的 Three.js 版本,也不需要更新以修改,添加或刪除上游功能。
渲染性能與 Three.js 和 GPU 相仿。組件參與 React 之外的 render loop 時,沒有任何額外開銷。
寫 React Three Fiber 比較繁瑣,我們可以寫成 R3F 或簡稱為 Fiber。讓我們從現在開始使用 R3F 吧。
R3F 有充滿活力的生態系統,包括各種庫、輔助工具以及抽象方法:
@react-three/drei – 有用的輔助工具,自身就有豐富的生態
@react-three/gltfjsx – 將 GLTFs 轉換為 JSX 組件
@react-three/postprocessing – 后期處理效果
@react-three/test-renderer – 用于在 Node 中進行單元測試
@react-three/flex – react-three-fiber 的 flex 盒子布局
@react-three/xr – VR/AR 控制器和事件
@react-three/csg – 構造實體幾何
@react-three/rapier – 使用 Rapier 的 3D 物理引擎
@react-three/cannon – 使用 Cannon 的 3D 物理引擎
@react-three/p2 – 使用 P2 的 2D 物理引擎
@react-three/a11y – 可訪問工具
@react-three/gpu-pathtracer – 真實的路徑追蹤
create-r3f-app next – nextjs 啟動器
lamina – 基于 shader materials 的圖層
zustand – 基于 flux 的狀態管理
jotai – 基于 atoms 的狀態管理
valtio – 基于 proxy 的狀態管理
react-spring – 一個 spring-physics-based 的動畫庫
framer-motion-3d – framer motion,一個很受歡迎的動畫庫
use-gesture – 鼠標/觸摸手勢
leva – 創建 GUI 控制器
maath – 數學輔助工具
miniplex – ECS 實體管理系統
composer-suite – 合成著色器、粒子、特效和游戲機制、
npm install three @react-three/fiber
在一個新建的 React 項目中,我們通過以下的步驟使用 R3F 來創建第一個場景。
首先,我們從 @react-three/fiber 引入 Canvas 元素,將其放到 React 樹中:
import ReactDOM from 'react-dom'
import { Canvas } from '@react-three/fiber'
function App() {
return (
<div id="canvas-container">
<Canvas />
</div>
)
}
ReactDOM.render(<App />, document.getElementById('root'))Canvas 組件在幕后做了一些重要的初始化工作:
它初始化了一個場景 Scene 和一個相機 Camera,它們都是渲染所需的基本模塊。
它在頁面每一幀更新中都渲染場景,我們不需要再到頁面重繪方法中循環調用渲染方法。
Canvas 大小響應式自適應于父節點,我們可以通過改變父節點的寬度和高度來控制渲染場景的尺寸大小。
為了真正能夠在場景中看到一些物體,現在我們添加一個小寫的 <mesh /> 元素,它直接等效于 new THREE.Mesh()。
<Canvas> <mesh />
可以看到我們沒有特地去額外引入mesh組件,我們不需要引入任何元素,所有Three.js中的對象都將被當作原生的JSX元素,就像在 ReactDom 中寫 <div /> 及 <span /> 元素一樣。R3F Fiber組件的通用規則是將Three.js中的它們的名字寫成駝峰式的DOM元素即可。
一個 Mesh 是 Three.js 中的基礎場景對象,需要給它提供一個幾何對象 geometry 以及一個材質 material 來代表一個三維空間的幾何形狀,我們將使用一個 BoxGeometry 和 MeshStandardMaterial 來創建一個新的網格 Mesh,它們會自動關聯到它們的父節點。
<Canvas> <mesh> <boxGeometry /> <meshStandardMaterial /> </mesh>
上述代碼和以下 Three.js 代碼是等價的:
const scene = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(75, width / height, 0.1, 1000)
const renderer = new THREE.WebGLRenderer()
renderer.setSize(width, height)
document.querySelector('#canvas-container').appendChild(renderer.domElement)
const mesh = new THREE.Mesh()
mesh.geometry = new THREE.BoxGeometry()
mesh.material = new THREE.MeshStandardMaterial()
scene.add(mesh)
function animate() {
requestAnimationFrame(animate)
renderer.render(scene, camera)
}
animate()構造函數參數:
根據 BoxGeometry 的文檔,我們可以選擇給它傳遞三個參數:width、length 及 depth:
new THREE.BoxGeometry(2, 2, 2)
為了實現相同的功能,我們可以在 R3F 中使用 args 屬性,它總是接受一個數組,其項目表示構造函數參數:
<boxGeometry args={[2, 2, 2]} />接著,我們通過像下面這樣添加光源組件來為我們的場景添加一些光線。
<Canvas>
<ambientLight intensity={0.1} />
<directionalLight color="red" position={[0, 0, 5]} />屬性:
這里介紹關于 R3F 的最后一個概念,即 React 屬性是如何在 Three.js 對象中工作的。當你給一個 Fiber 組件設置任意屬性時,它將對 Three.js 設置一個相同名字的屬性。我們關注到 ambientLight 上,由它的文檔可知,我們可以選擇 color 和 intensity 屬性來初始化它:
<ambientLight intensity={0.1} />等價于
const light = new THREE.AmbientLight() light.intensity = 0.1
快捷方法:
在 Three.js 中對于很多屬性的設置如 colors、vectors 等都可以使用 set() 方法進行快捷設置:
const light = new THREE.DirectionalLight()
light.position.set(0, 0, 5)
light.color.set('red')在 JSX 中也是相同的:
<directionalLight position={[0, 0, 5]} color="red" /><Canvas>
<mesh>
<boxBufferGeometry />
<meshBasicMaterial color="#03c03c" />
</mesh>
<ambientLight args={[0xff0000]} intensity={0.1} />
<directionalLight position={[0, 0, 5]} intensity={0.5} />
</Canvas>
查看React Three Fiber完整API文檔
首先,我們創建一個 Experience 文件作為渲染三維場景的組件,并在其中添加 Canvas 組件搭建基本頁面結構。
import { Canvas } from "@react-three/fiber";
export default function Experience() {
return (
<>
<Canvas></Canvas>
</>
);
}
接著我們開啟 Canvas 的陰影并設置相機參數,然后添加環境光 ambientLight 和點光源 pointLight 兩種光源:
<Canvas
shadows
camera={{ fov: 50, position: [0, 5, 12] }}
>
<ambientLight intensity={.5} />
<pointLight position={[-10, -10, -10]} />
</Canvas>如果需要修改 Canvas 的背景色,可以在其中添加一個 color 標簽并設置參數 attach 為 background,在 args 參數中設置顏色即可。
<Canvas>
<color attach="background" args={["lightgreen"]} />
</Canvas>
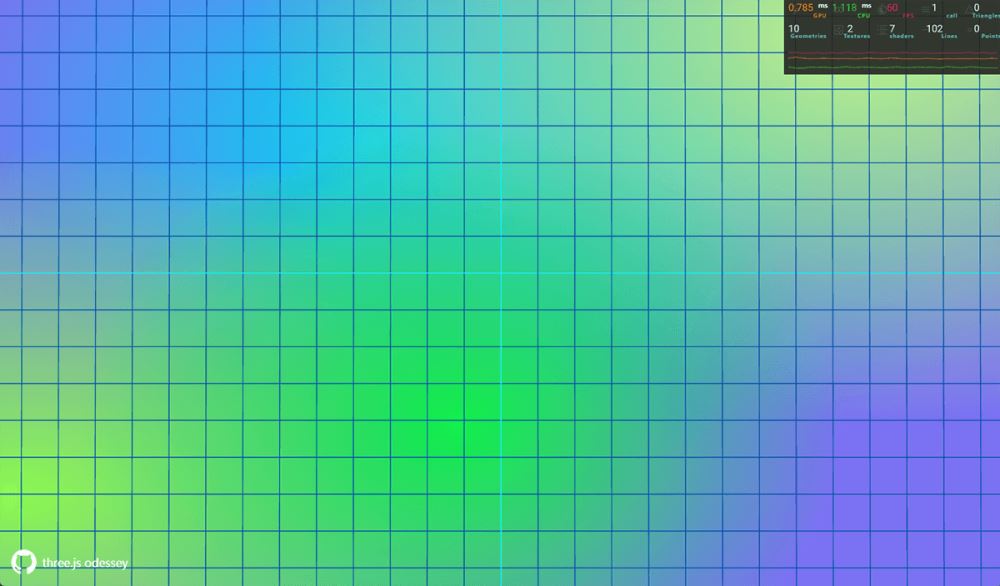
接著,我們在頁面頂部引入 Perf,它是 R3F 生態中查看頁面性能的組件,它的功能和 Three.js 中 stats.js 是類似的,像下面這樣添加到代碼中設置它的顯示位置,頁面對應區域就會出現可視化的查看工具,在上面可以查看 GPU、CPU、FPS 等性能參數。
如果想使用網格作為輔助線或用作裝飾,可以使用 gridHelper 組件,它支持配置 position、rotation、args 等參數。
import { Perf } from "r3f-perf";
export default function Experience() {
return (
<>
<Canvas>
<Perf position="top-right" />
<gridHelper args={[50, 50, '#11f1ff', '#0b50aa']} position={[0, -1.1, -4]} rotation={[Math.PI / 2.68, 0, 0]} />
</Canvas>
</>
);
}
我們創建一個名為 PingPong.jsx 的乒乓球組件文件,然后在文件頂部引入以下依賴,其中 Physics、useBox、usePlane、useSphere 用于創建物理世界;useFrame 是用來進行頁面動畫更新的 hook,它將在頁面每幀重繪時執行,我們可以在它里面執行一些動畫函數和更新控制器,相當于 Three.js 中用原生實現的 requestAnimationFrame;useLoader 用于加載器的管理,使用它更方便進行加載錯誤管理和回調方法執行;lerp 是一個插值運算函數,它可以計算某一數值到另一數值的百分比,從而得出一個新的數值,常用于移動物體、修改透明度、顏色、大小、模擬動畫等。
import { Physics, useBox, usePlane, useSphere } from "@react-three/cannon";
import { useFrame, useLoader } from "@react-three/fiber";
import { Mesh, TextureLoader } from "three";
import { GLTFLoader } from "three-stdlib/loaders/GLTFLoader";
import lerp from "lerp";然后創建一個 PingPong 類,在其中添加 <Physics> 組件來創建物理世界,像直接使用 Cannon.js 一樣,可以給它設置 iterations、tolerance、gravity、allowSleep 等參數來分別設置物理世界的迭代次數、容錯性、引力以及是否支持進入休眠狀態等,然后在其中添加一個平面幾何體和一個平面剛體 ContactGround。
function ContactGround() {
const [ref] = usePlane(
() => ({
position: [0, -10, 0],
rotation: [-Math.PI / 2, 0, 0],
type: "Static",
}),
useRef < Mesh > null
);
return <mesh ref={ref} />;
}
export default function PingPong() {
return (
<>
<Physics
iterations={20}
tolerance={0.0001}
defaultContactMaterial={{
contactEquationRelaxation: 1,
contactEquationStiffness: 1e7,
friction: 0.9,
frictionEquationRelaxation: 2,
frictionEquationStiffness: 1e7,
restitution: 0.7,
}}
gravity={[0, -40, 0]}
allowSleep={false}
>
<mesh position={[0, 0, -10]} receiveShadow>
<planeGeometry args={[1000, 1000]} />
<meshPhongMaterial color="#5081ca" />
</mesh>
<ContactGround />
</Physics>
</>
);
}
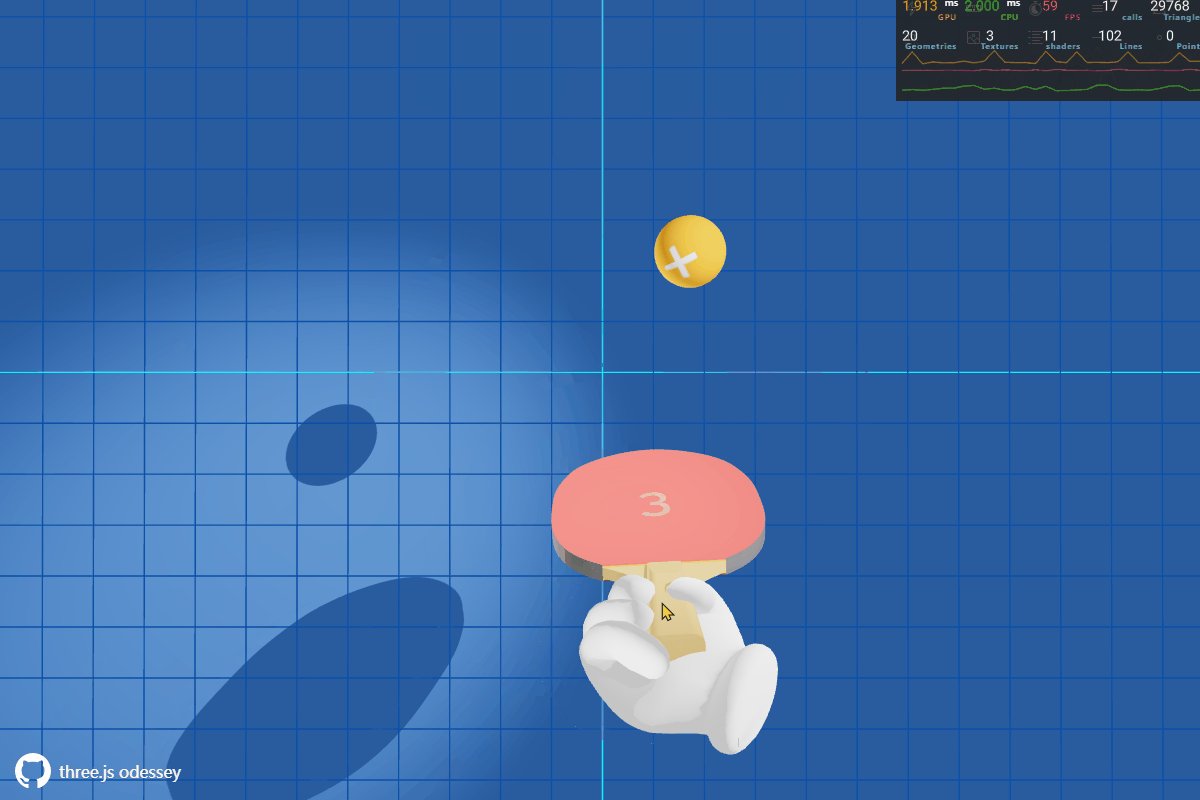
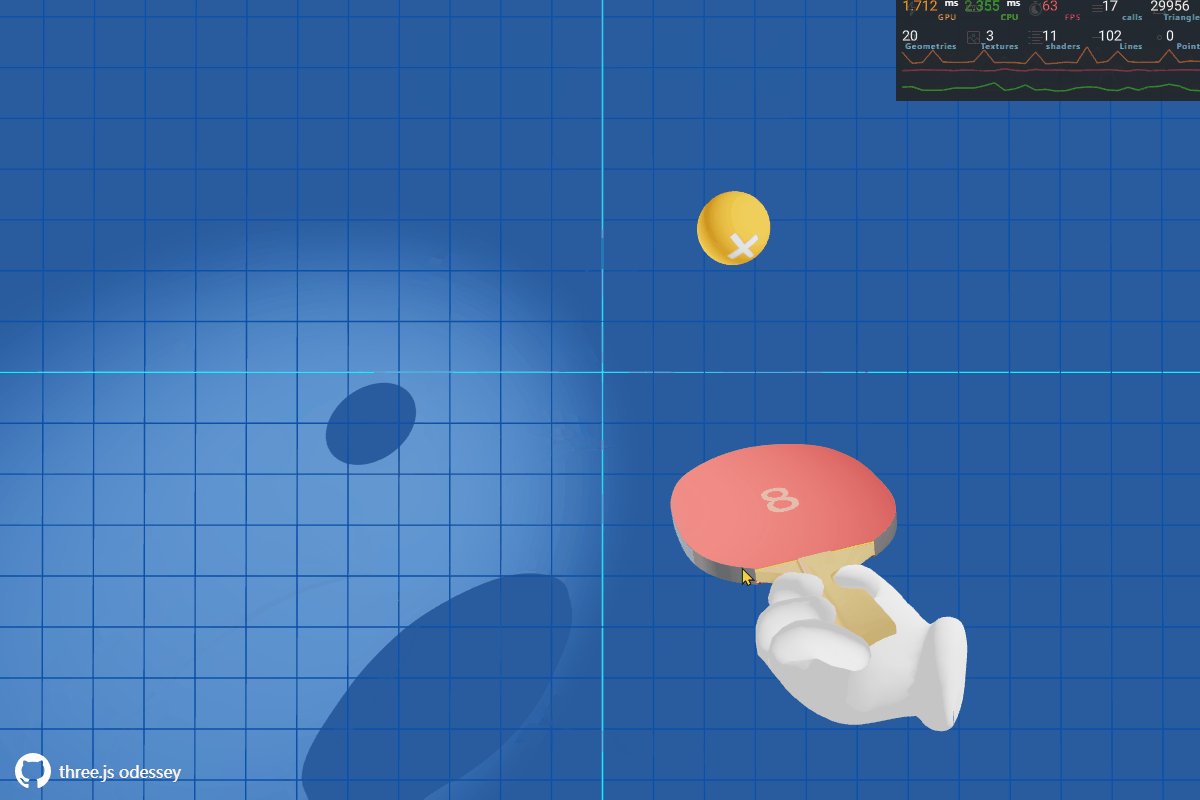
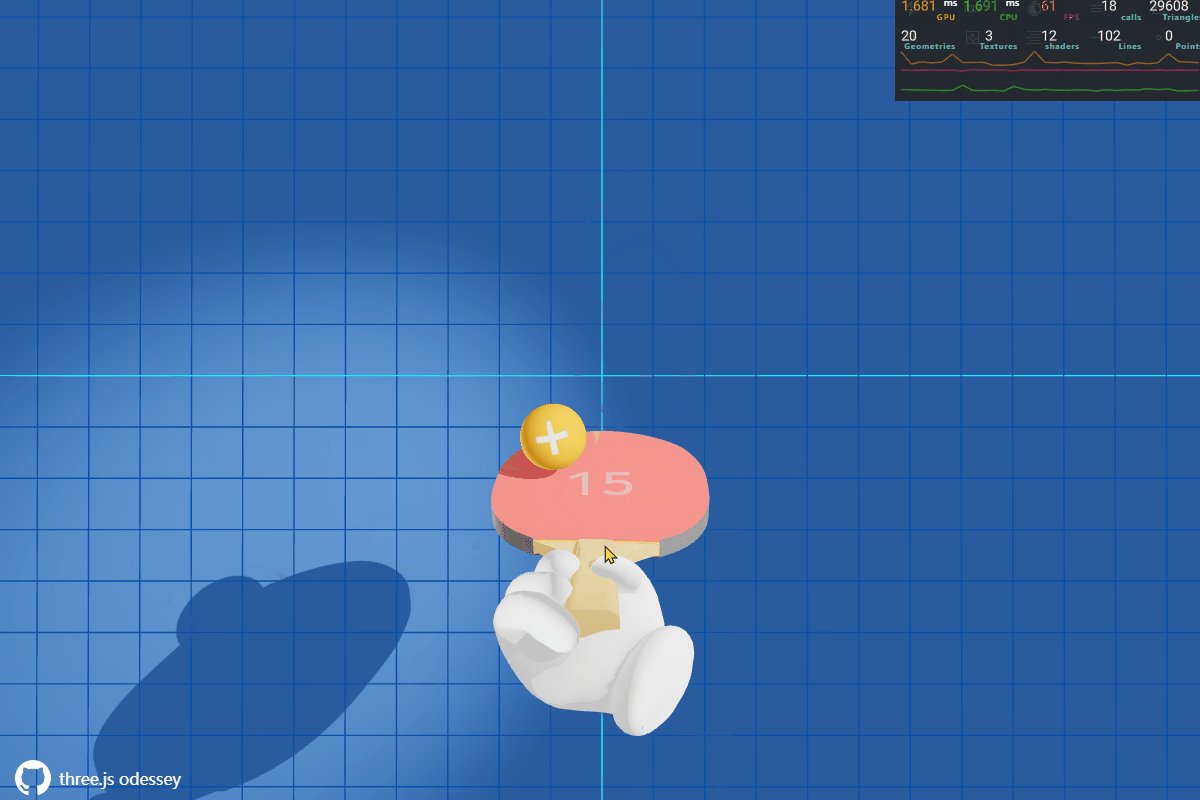
接著,我們創建一個球體類 Ball,在其中添加球體 ???? ,可以使用前面介紹的 useLoader 來管理它的貼圖加載,為了方便觀察到乒乓球的轉動情況,貼圖中央加了一個十字交叉圖案 ?。然后將其放在 <Physics> 標簽下。
function Ball() {
const map = useLoader(TextureLoader, earthImg);
const [ref] = useSphere(
() => ({ args: [0.5], mass: 1, position: [0, 5, 0] }),
useRef < Mesh > null
);
return (
<mesh castShadow ref={ref}>
<sphereGeometry args={[0.5, 64, 64]} />
<meshStandardMaterial map={map} />
</mesh>
);
}
export default function PingPong() {
return (
<>
<Physics>
{ /* ... */ }
<Ball />
</Physics>
</>
);
}
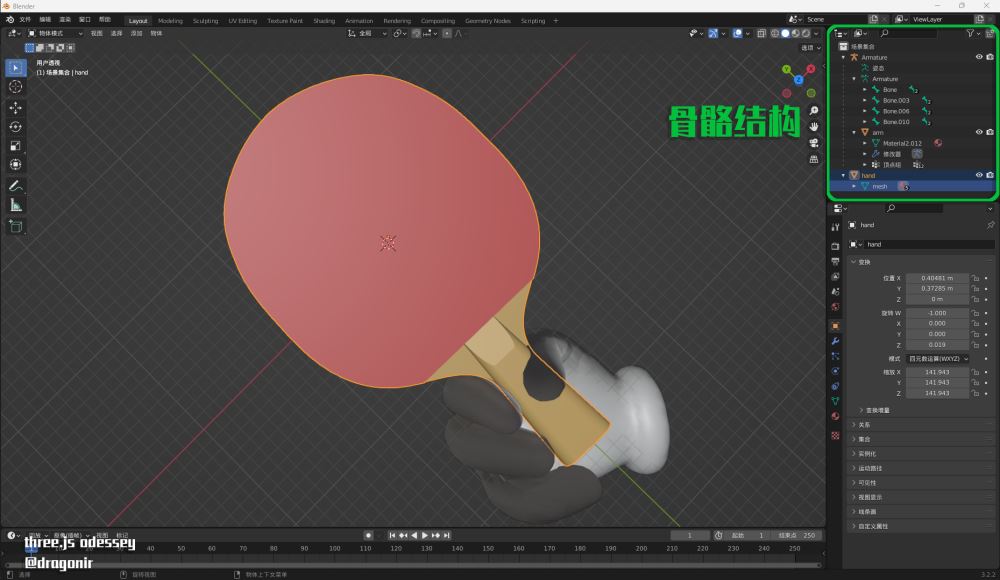
球拍采用的是一個 glb 格式的模型,在 Blender 中我們可以看到模型的樣式和詳細的骨骼結構,對于模型的加載,我們同樣使用 useLoader 來管理,此時的加載器需要使用 GLTFLoader。

我們創建一個 Paddle 類并將其添加到 <Physics> 標簽中,在這個類中我們實現模型加載,模型加載完成后綁定骨骼,并在 useFrame 頁面重繪方法中,根據鼠標所在位置更新乒乓球拍模型的位置 position,并根據是否一開始游戲狀態以及鼠標的位置來更新球拍的 x軸 和 y軸 方向的 rotation 值。
function Paddle() {
const { nodes, materials } = useLoader(
GLTFLoader,
'/models/pingpong.glb',
);
const model = useRef();
const [ref, api] = useBox(() => ({
type: 'Kinematic',
args: [3.4, 1, 3.5],
}));
const values = useRef([0, 0]);
useFrame((state) => {
values.current[0] = lerp(
values.current[0],
(state.mouse.x * Math.PI) / 5,
0.2
);
values.current[1] = lerp(
values.current[1],
(state.mouse.x * Math.PI) / 5,
0.2
);
api.position.set(state.mouse.x * 10, state.mouse.y * 5, 0);
api.rotation.set(0, 0, values.current[1]);
if (!model.current) return;
model.current.rotation.x = lerp(
model.current.rotation.x,
started ? Math.PI / 2 : 0,
0.2
);
model.current.rotation.y = values.current[0];
});
return (
<mesh ref={ref} dispose={null}>
<group
ref={model}
position={[-0.05, 0.37, 0.3]}
scale={[0.15, 0.15, 0.15]}
>
<group rotation={[1.88, -0.35, 2.32]} scale={[2.97, 2.97, 2.97]}>
<primitive object={nodes.Bone} />
<primitive object={nodes.Bone003} />
{ /* ... */ }
<skinnedMesh
castShadow
receiveShadow
material={materials.glove}
material-roughness={1}
geometry={nodes.arm.geometry}
skeleton={nodes.arm.skeleton}
/>
</group>
<group rotation={[0, -0.04, 0]} scale={[141.94, 141.94, 141.94]}>
<mesh
castShadow
receiveShadow
material={materials.wood}
geometry={nodes.mesh.geometry}
/>
{ /* ... */ }
</group>
</group>
</mesh>
);
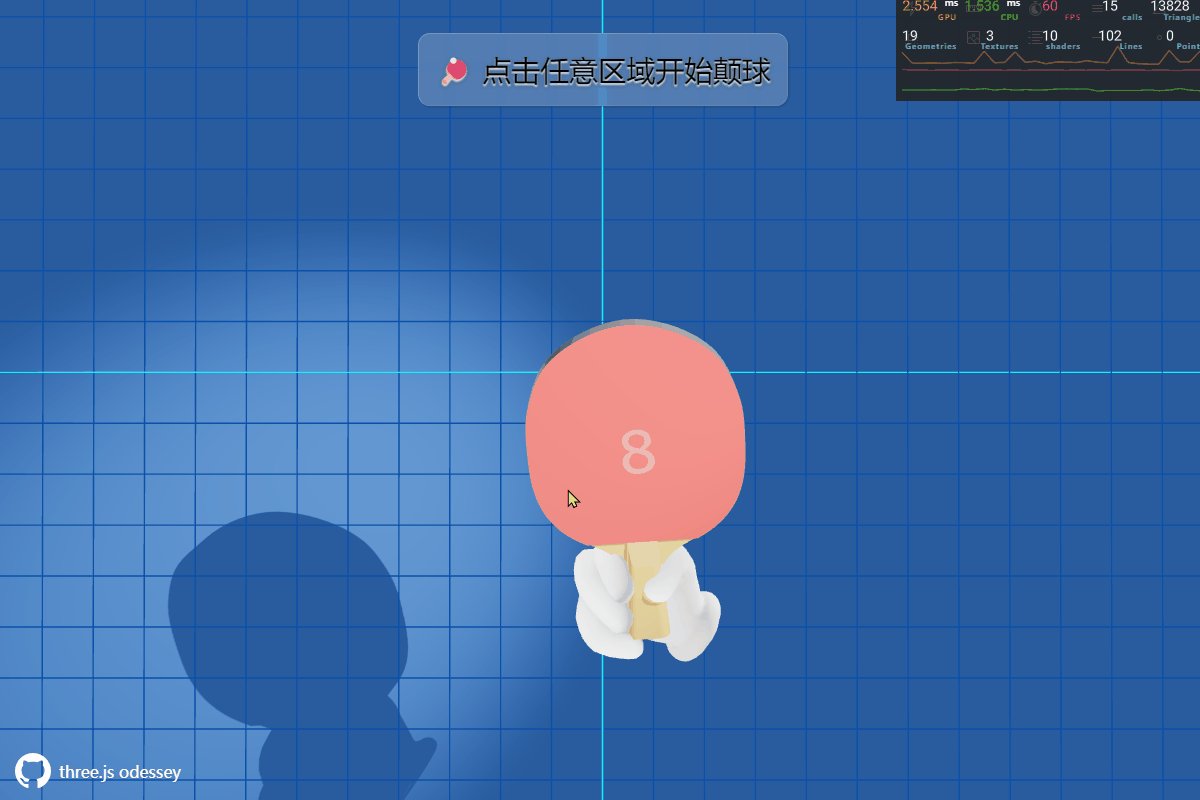
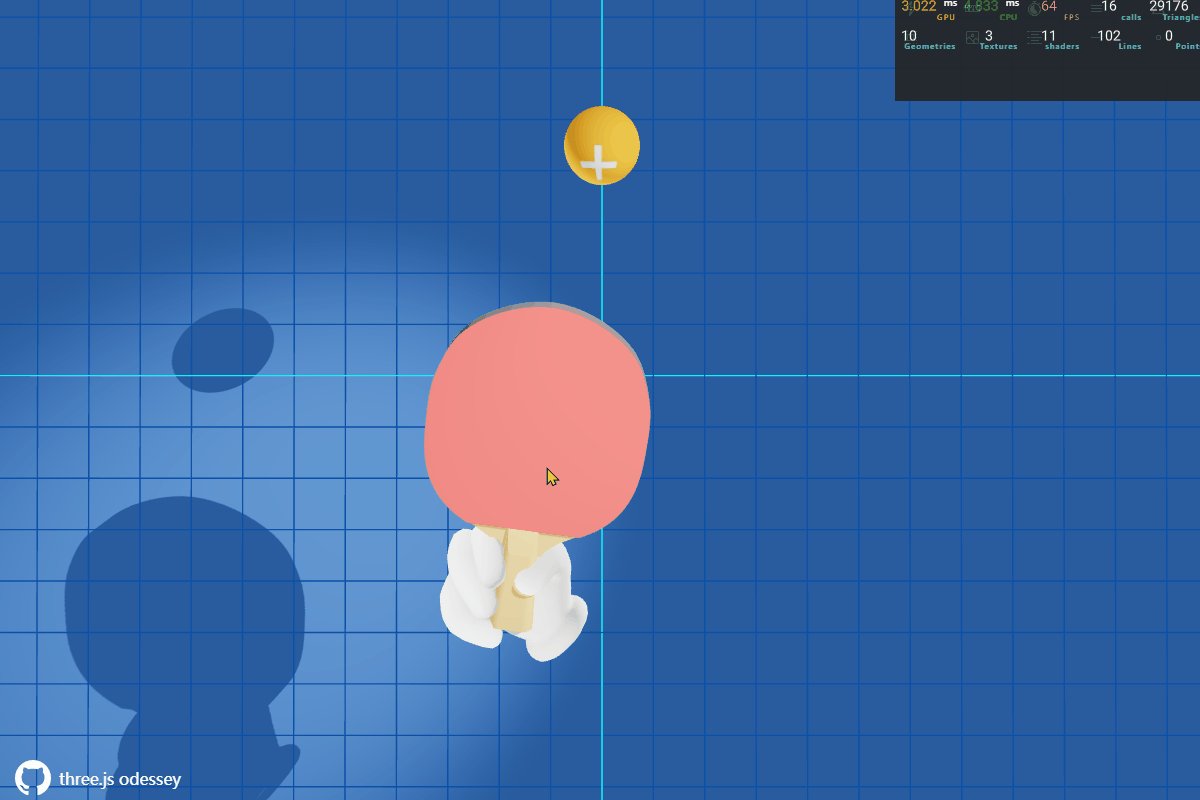
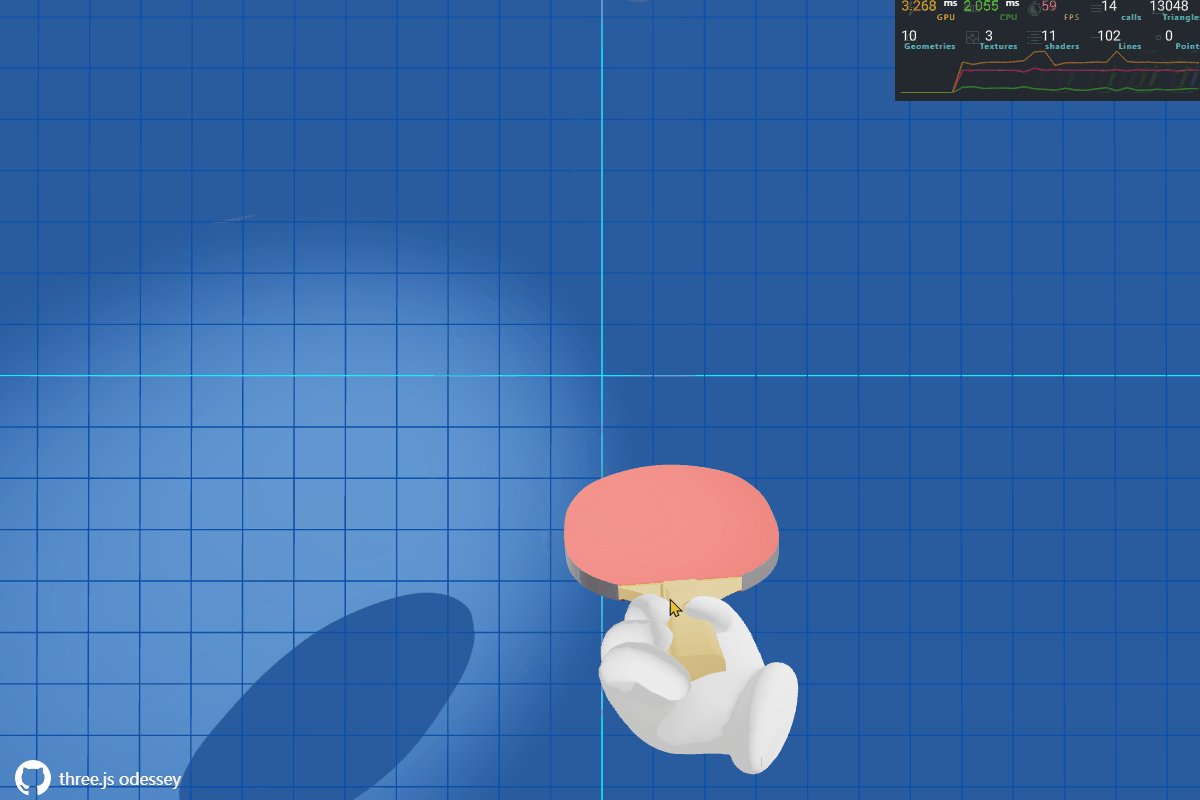
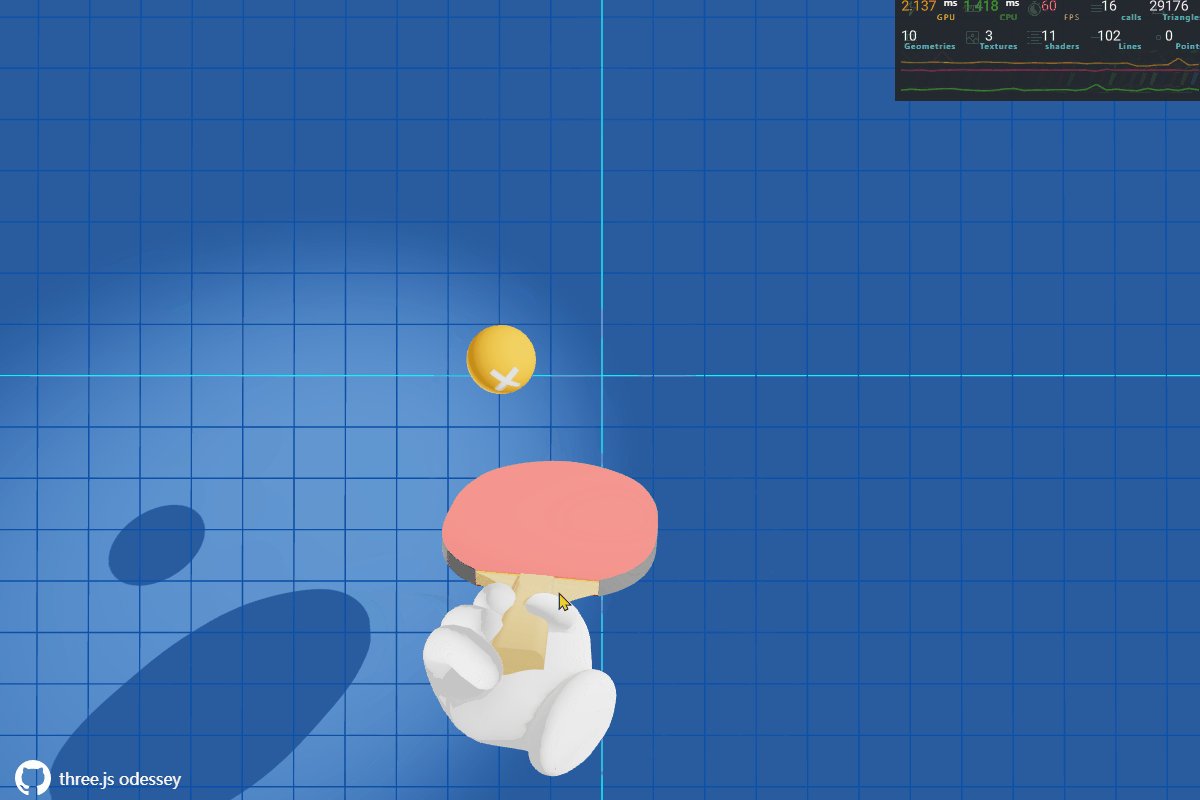
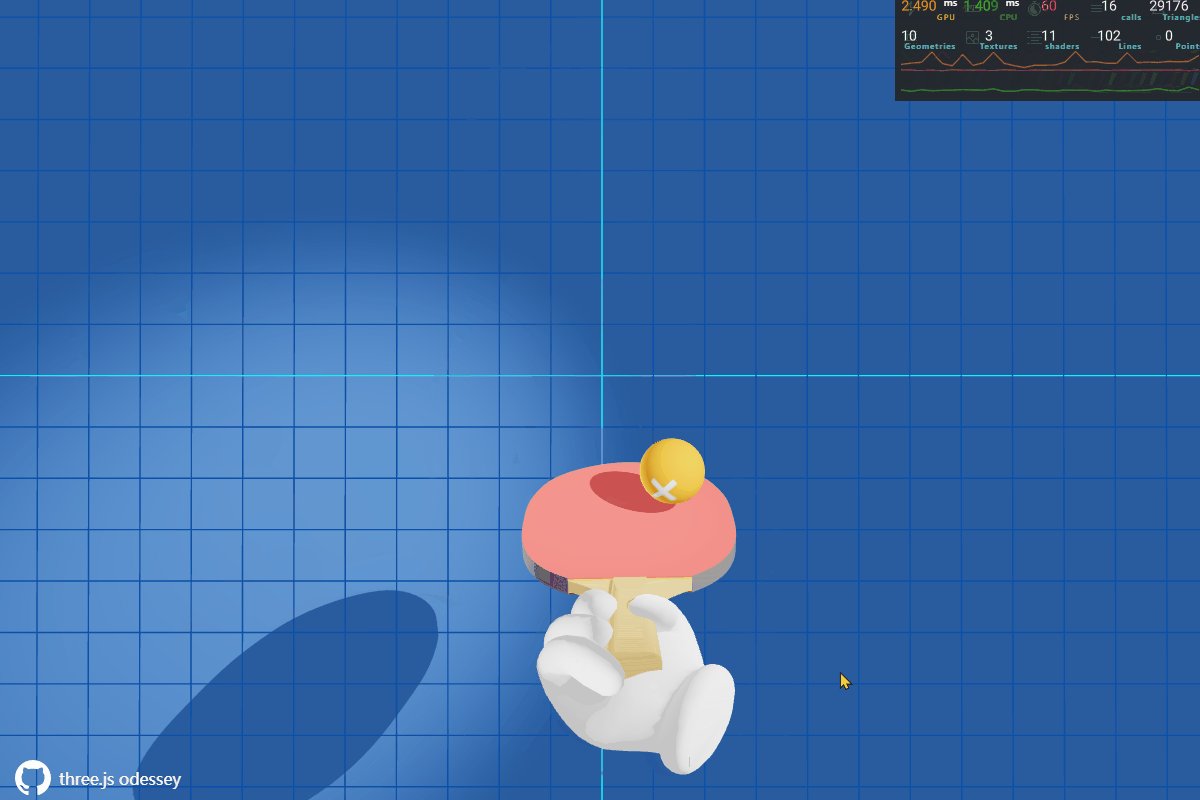
}到這里,我們已經實現乒乓球顛球的基本功能了 ????

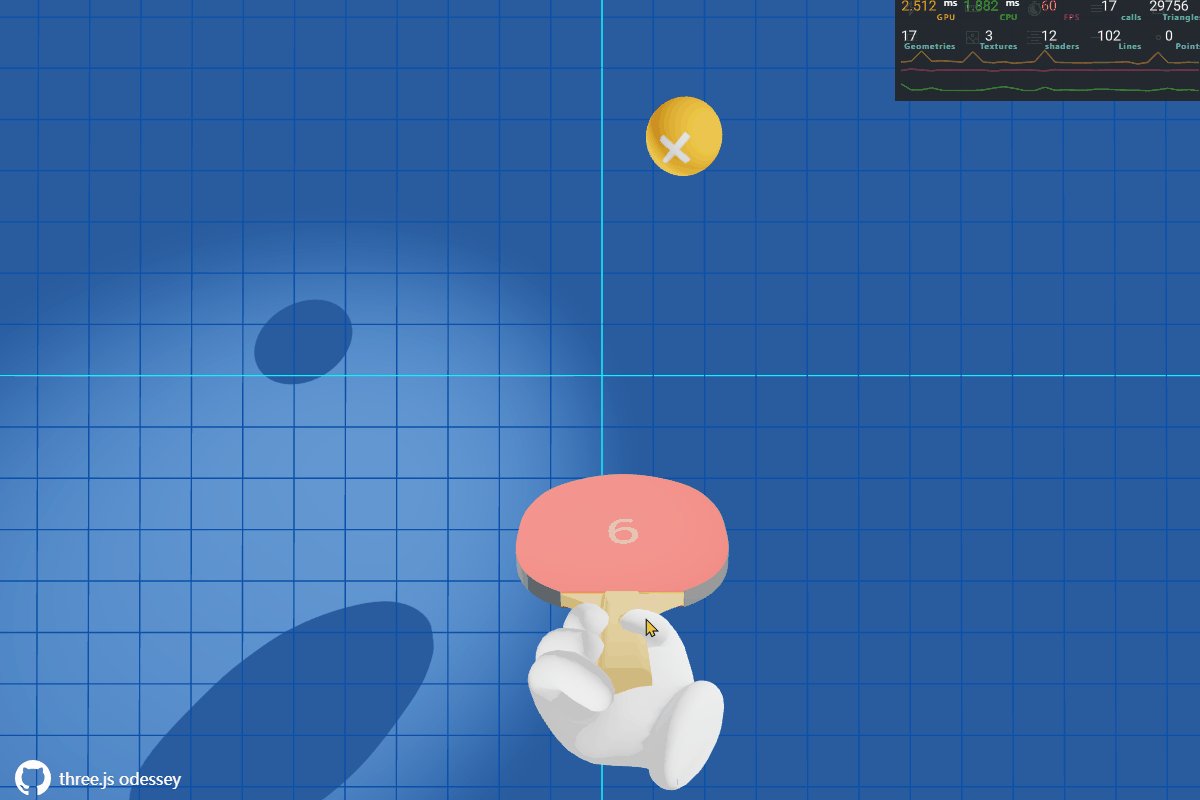
為了顯示每次游戲可以顛球的次數,現在我們在乒乓球拍中央加上數字顯示 5?? 。我們可以像下面這樣創建一個 Text 類,在文件頂部引入 TextGeometry、FontLoader、fontJson 作為字體幾何體、字體加載器以及字體文件,添加一個 geom 作為創建字體幾何體的方法,當 count 狀態值發生變化時,實時更新創建字體幾何體模型。
import { useMemo } from "react";
import { TextGeometry } from "three/examples/jsm/geometries/TextGeometry";
import { FontLoader } from "three/examples/jsm/loaders/FontLoader";
import fontJson from "../public/fonts/firasans_regular.json";
const font = new FontLoader().parse(fontJson);
const geom = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9'].map(
(number) => new TextGeometry(number, { font, height: 0.1, size: 5 })
);
export default function Text({ color = 0xffffff, count, ...props }) {
const array = useMemo(() => [...count], [count]);
return (
<group {...props} dispose={null}>
{array.map((char, index) => (
<mesh
position={[-(array.length / 2) * 3.5 + index * 3.5, 0, 0]}
key={index}
geometry={geom[parseInt(char)]}
>
<meshBasicMaterial color={color} transparent opacity={0.5} />
</mesh>
))}
</group>
);
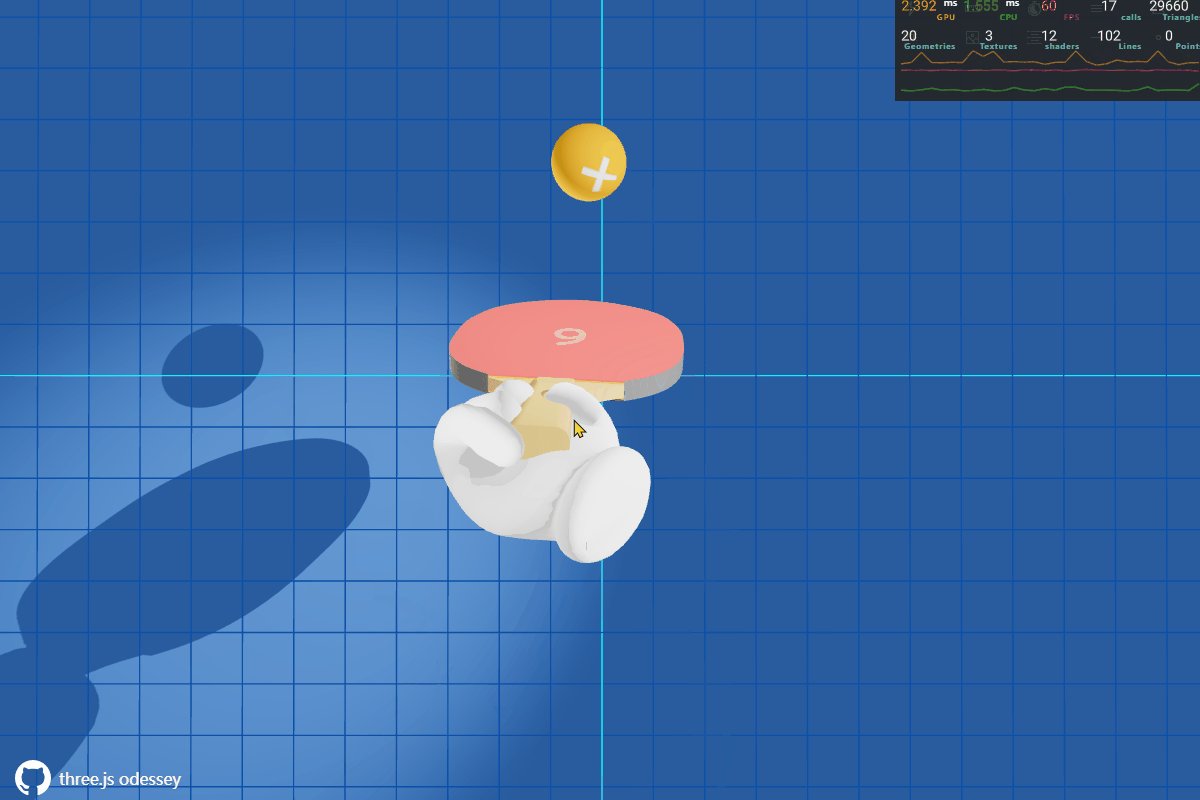
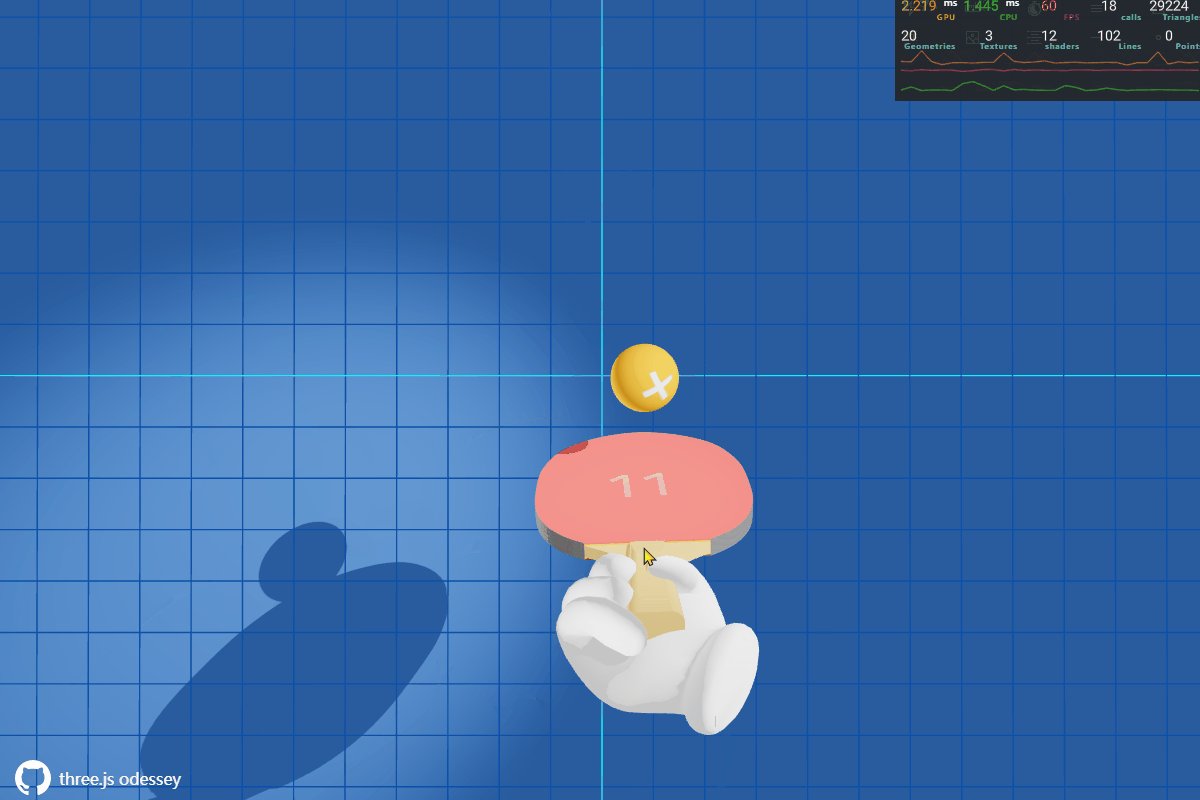
}然后將 Text 字體類放入球拍幾何體中,其中 count 字段需要在物理世界中剛體發生碰撞時進行更新,該方法加載下節內容添加碰撞音效時一起實現。
function Paddle() {
return (
<mesh ref={ref} dispose={null}>
<group ref={model}>
{ /* ... */ }
<Text
rotation={[-Math.PI / 2, 0, 0]}
position={[0, 1, 2]}
count={count.toString()}
/>
</group>
</mesh>
);
}
到這里,整個小游戲的全部流程都開發完畢了,現在我們來加一些頁面提示語、顛球時的碰撞音效,頁面的光照效果等,使 3D 場景看起來更加真實。
實現音效前,我們先像下面這樣添加一個狀態管理器,來進行頁面全局狀態的管理。zustand 是一個輕量級的狀態管理庫;_.clamp(number, [lower], upper) 用于返回限制在 lower 和 upper 之間的值;pingSound 是需要播放的音頻文件。我們在其中添加一個 pong 方法用來更新音效和顛球計數,添加一個 reset 方法重置顛球數字。count 字段表示每次的顛球次數,welcome 表示是否在歡迎界面。
import create from "zustand";
import clamp from "lodash-es/clamp";
import pingSound from "/medias/ping.mp3";
const ping = new Audio(pingSound);
export const useStore = create((set) => ({
api: {
pong(velocity) {
ping.currentTime = 0;
ping.volume = clamp(velocity / 20, 0, 1);
ping.play();
if (velocity > 4) set((state) => ({ count: state.count + 1 }));
},
reset: (welcome) =>
set((state) => ({ count: welcome ? state.count : 0, welcome })),
},
count: 0,
welcome: true,
}));然后我們可以在上述 Paddle 乒乓球拍類中像這樣在物體發生碰撞時觸發 pong 方法:
function Paddle() {
{/* ... */}
const [ref, api] = useBox(() => ({
type: "Kinematic",
args: [3.4, 1, 3.5],
onCollide: (e) => pong(e.contact.impactVelocity),
}));
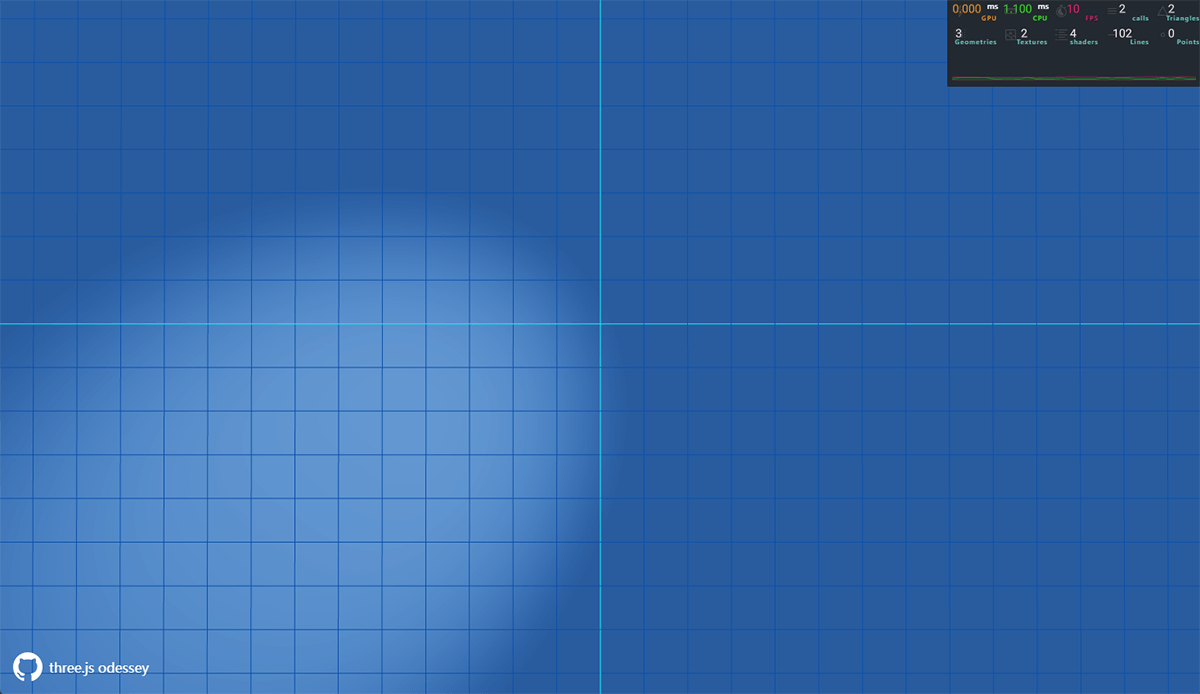
}為了是場景更加真實,我們可以開啟 Canvas 的陰影,然后添加多種光源 ???? 來優化場景,如 spotLight 就能起到視覺聚焦的作用。
<Canvas
shadows
camera={{ fov: 50, position: [0, 5, 12] }}
>
<ambientLight intensity={.5} />
<pointLight position={[-10, -10, -10]} />
<spotLight
position={[10, 10, 10]}
angle={0.3}
penumbra={1}
intensity={1}
castShadow
shadow-mapSize-width={2048}
shadow-mapSize-height={2048}
shadow-bias={-0.0001}
/>
<PingPong />
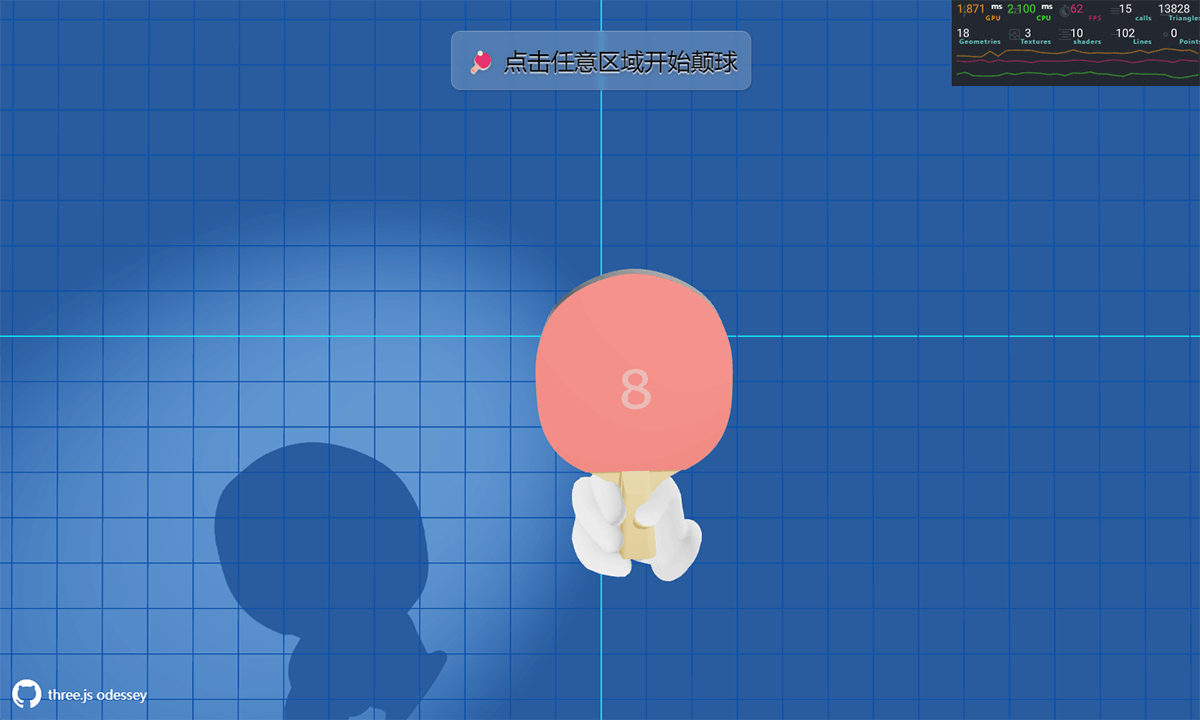
</Canvas>為了提升小游戲的用戶體驗,我們可以添加一些頁面文字提示來指引使用者和提升頁面視覺效果,需要注意的是,這些額外的元素不能添加到 <Canvas /> 標簽內哦 ????。
const style = (welcome) => ({
color: '#000000',
display: welcome ? 'block' : 'none',
fontSize: '1.8em',
left: '50%',
position: "absolute",
top: 40,
transform: 'translateX(-50%)',
background: 'rgba(255, 255, 255, .2)',
backdropFilter: 'blur(4px)',
padding: '16px',
borderRadius: '12px',
boxShadow: '1px 1px 2px rgba(0, 0, 0, .2)',
border: '1px groove rgba(255, 255, 255, .2)',
textShadow: '0px 1px 2px rgba(255, 255, 255, .2), 0px 2px 2px rgba(255, 255, 255, .8), 0px 2px 4px rgba(0, 0, 0, .5)'
});
<div style={style(welcome)}>???? 點擊任意區域開始顛球</div>
“怎么使用Three.js實現3D乒乓球小游戲”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。