您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何使用Three.js實現虎年春節3D創意頁面”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何使用Three.js實現虎年春節3D創意頁面”吧!
本文使用 React + Three.js 技術棧,實現趣味 3D 創意頁面。本文包含的知識點主要包括:ShadowMaterial、 MeshPhongMaterial 兩種基本材質的使用、使用 LoadingManager 展示模型加載進度、OrbitControls 的緩動動畫、TWEEN 簡單補間動畫效果等。
???? 在線預覽,已適配移動端:https://dragonir.github.io/3d/
其中 GLTFLoader、FBXLoader 用于加在模型、OrbitControls 用戶鏡頭軌道控制、TWEEN 用于生成補間動畫。
import * as THREE from "three";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";
import { FBXLoader } from "three/examples/jsm/loaders/FBXLoader";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import { TWEEN } from "three/examples/jsm/libs/tween.module.min.js";這部分內容主要用于初始化場景和參數,詳細講解可點擊文章末尾鏈接閱讀我之前的文章,本文不再贅述。
container = document.getElementById('container');
renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
container.appendChild(renderer.domElement);
// 場景
scene = new THREE.Scene();
scene.background = new THREE.TextureLoader().load(bgTexture);
// 霧化效果
scene.fog = new THREE.Fog(0xdddddd, 100, 120);
// 攝像機
camera = new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(100, 100, 100);
camera.lookAt(new THREE.Vector3(0, 0, 0));
// 平行光
const cube = new THREE.Mesh(new THREE.BoxGeometry(0.001, 0.001, 0.001), new THREE.MeshLambertMaterial({ color: 0xdc161a }));
cube.position.set(0, 0, 0);
light = new THREE.DirectionalLight(0xffffff, 1);
light.position.set(20, 20, 8);
light.target = cube;
scene.add(light);
// 環境光
const ambientLight = new THREE.AmbientLight(0xffffff);
scene.add(ambientLight);
// 聚光燈
const spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-20, 20, -2);
scene.add(spotLight);本例中,打開頁面時模型由遠及近加載,顏色由白色變為彩色的功能就是通過 Fog 實現的。Fog 類定義的是線性霧,霧的密度是隨著距離線性增大的,即場景中物體霧化效果隨著隨距離線性變化。
構造函數:Fog(color, near, far)。
color 屬性: 表示霧的顏色,比如設置為紅色,場景中遠處物體為黑色,場景中最近處距離物體是自身顏色,最遠和最近之間的物體顏色是物體本身顏色和霧顏色的混合效果。
near 屬性:表示應用霧化效果的最小距離,距離活動攝像機長度小于 near 的物體將不會被霧所影響。
far 屬性:表示應用霧化效果的最大距離,距離活動攝像機長度大于 far 的物體將不會被霧所影響。
本例中使用了背景圖,我需要一個既能呈現透明顯示背景、又能產生陰影的材質生成地面,于是使用到 ShadowMaterial 材質。
var planeGeometry = new THREE.PlaneGeometry(100, 100);
var planeMaterial = new THREE.ShadowMaterial({ opacity: .5 });
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.set(0, -8, 0);
plane.receiveShadow = true;
scene.add(plane);此材質可以接收陰影,但在其他方面完全透明。
構造函數: ShadowMaterial(parameters: Object)
parameters:(可選)用于定義材質外觀的對象,具有一個或多個屬性。
特殊屬性:
.isShadowMaterial[Boolean]:用于檢查此類或派生類是否為陰影材質。默認值為 true。因為其通常用在內部優化,所以不應該更改該屬性值。
.transparent[Boolean]:定義此材質是否透明。默認值為 true。
在老虎 ???? 底部地面創建一個炫酷的旋轉自發光圓形魔法陣。
cycle = new THREE.Mesh(new THREE.PlaneGeometry(40, 40), new THREE.MeshPhongMaterial({
map: new THREE.TextureLoader().load(cycleTexture),
transparent: true
}));
cycle.rotation.x = -0.5 * Math.PI;
cycle.position.set(0, -9, 0);
cycle.receiveShadow = true;
scene.add(cycle);魔法陣的貼圖:

一種用于具有鏡面高光的光澤表面的材質。該材質使用非物理的 Blinn-Phong 模型來計算反射率。
構造函數:MeshPhongMaterial(parameters: Object)
parameters:(可選)用于定義材質外觀的對象,具有一個或多個屬性。
特殊屬性:
.emissive[Color]:材質的放射(光)顏色,基本上是不受其他光照影響的固有顏色。默認為黑色。
.emissiveMap[Texture]:設置放射(發光)貼圖。默認值為 null。放射貼圖顏色由放射顏色和強度所調節。 如果你有一個放射貼圖,請務必將放射顏色設置為黑色以外的其他顏色。.emissiveIntensity[Float]:放射光強度。調節發光顏色。默認為 1。
.shininess[Float]:specular 高亮的程度,越高的值越閃亮。默認值為 30。
.specular[Color]:材質的高光顏色。默認值為 0x111111 的顏色 Color。這定義了材質的光澤度和光澤的顏色。
.specularMap[Texture]:鏡面反射貼圖值會影響鏡面高光以及環境貼圖對表面的影響程度。默認值為 null。
與 MeshLambertMaterial 中使用的 Lambertian 模型不同,該材質可以模擬具有鏡面高光的光澤表面(例如涂漆木材)。使用 Phong 著色模型計算著色時,會計算每個像素的陰影,與 MeshLambertMaterial 使用的 Gouraud 模型相比,該模型的結果更準確,但代價是犧牲一些性能。MeshStandardMaterial 和 MeshPhysicalMaterial 也使用這個著色模型。在 MeshStandardMaterial 或 MeshPhysicalMaterial 上使用此材質時,性能通常會更高 ,但會犧牲一些圖形精度。
使用 FBXLoader 來加載恭喜發財,歲歲平安字樣的 3D 文字模型。
const fbxLoader = new FBXLoader();
fbxLoader.load(textModel, mesh => {
mesh.traverse(child => {
if (child.isMesh) {
meshes.push(mesh);
child.castShadow = true;
child.receiveShadow = true;
// 調節材質的金屬度、粗糙度、顏色等樣式
child.material.metalness = .2;
child.material.roughness = .8;
child.material.color = new THREE.Color(0x111111);
}
});
mesh.position.set(4, 6, -8);
mesh.rotation.set(-80, 0, 0);
mesh.scale.set(.32, .32, .32);
group.add(mesh);
});
???? 嗶哩嗶哩 3D 文字生成教程傳送門:iBlender中文版插件 老外教你用漢字中文字體 Font 3D Chinese And Japanese Characters Blender 插件教程
老虎模型是 gltf 格式,在使用 GLTFLoader 加載模型的過程中,發現有 ???? bug,loader 無法讀取到模型體積的 total 值,于是使用通用加載器 LoadingManager 來管理模型加載進度。
const manager = new THREE.LoadingManager();
manager.onStart = (url, loaded, total) => {};
manager.onLoad = () => {};
manager.onProgress = async(url, loaded, total) => {
if (Math.floor(loaded / total * 100) === 100) {
this.setState({ loadingProcess: Math.floor(loaded / total * 100) });
} else {
this.setState({ loadingProcess: Math.floor(loaded / total * 100) });
}
};
const gltfLoader = new GLTFLoader(manager);
gltfLoader.load(tigerModel, mesh => {
mesh.scene.traverse(child => {
if (child.isMesh) {
child.castShadow = true;
child.material.metalness = 0;
child.material.roughness = .8;
child.material.transparent = true;
child.material.side = THREE.DoubleSide;
child.material.color = new THREE.Color(0xffffff);
}
});
mesh.scene.rotation.y = Math.PI * 9 / 8;
mesh.scene.position.set(0, -4, 2);
mesh.scene.scale.set(.75, .75, .75);
// ???? 加載模型自身動畫
let meshAnimation = mesh.animations[0];
mixer = new THREE.AnimationMixer(mesh.scene);
let animationClip = meshAnimation;
let clipAction = mixer.clipAction(animationClip).play();
animationClip = clipAction.getClip();
group.add(mesh.scene);
scene.add(group)
});
它的功能是處理并跟蹤已加載和待處理的數據。如果未手動設置加強管理器,則會為加載器創建和使用默認全局實例加載器管理器。一般來說,默認的加載管理器已足夠使用了,但有時候也需要設置單獨的加載器,比如,你想為對象和紋理顯示單獨的加載條時。
構造方法:LoadingManager(onLoad: Function, onProgress: Function, onError: Function)
onLoad:可選,所有加載器加載完成后,將調用此函數。
onProgress:可選,當每個項目完成后,將調用此函數。
onError:可選,當一個加載器遇到錯誤時,將調用此函數。
屬性:
.onStart[Function]:加載開始時被調用。參數: url 被加載的項的url;itemsLoaded 目前已加載項的個數;itemsTotal 總共所需要加載項的個數。此方法默認未定義。
.onLoad[Function]:所有的項加載完成后將調用此函數。默認情況下,此方法時未定義的,除非在構造函數中進行傳遞。
.onProgress[Function]:此方法加載每一個項,加載完成時進行調用。參數:url 被加載的項的 url;itemsLoaded 目前已加載項的個數;itemsTotal 總共所需要加載項的個數。默認情況下,此方法時未定義的,除非在構造函數中進行傳遞。
.onError[Function]:此方法將在任意項加載錯誤時調用。參數:url 所加載出錯誤的項的 url。默認情況下,此方法時未定義的,除非在構造函數中進行傳遞。
模型加載完成后,通過結合使用 TWEEN.js 實現相機 ???? 移動實現漫游,也就是打開頁面時看到的模型由遠及近逐漸變大的動畫效果。
const Animations = {
animateCamera: (camera, controls, newP, newT, time = 2000, callBack) => {
var tween = new TWEEN.Tween({
x1: camera.position.x,
y1: camera.position.y,
z1: camera.position.z,
x2: controls.target.x,
y2: controls.target.y,
z2: controls.target.z,
});
tween.to({
x1: newP.x,
y1: newP.y,
z1: newP.z,
x2: newT.x,
y2: newT.y,
z2: newT.z,
}, time);
tween.onUpdate(function (object) {
camera.position.x = object.x1;
camera.position.y = object.y1;
camera.position.z = object.z1;
controls.target.x = object.x2;
controls.target.y = object.y2;
controls.target.z = object.z2;
controls.update();
});
tween.onComplete(function () {
controls.enabled = true;
callBack();
});
tween.easing(TWEEN.Easing.Cubic.InOut);
tween.start();
},
}
export default Animations;調用示例:
Animations.animateCamera(camera, controls, { x: 0, y: 5, z: 21 }, { x: 0, y: 0, z: 0 }, 2400, () => {});是一個補間動畫庫,可以實現很多動畫效果。它使一個對象在一定時間內從一個狀態緩動變化到另外一個狀態。TWEEN.js 本質就是一系列緩動函數算法,結合Canvas、Three.js 很簡單就能實現很多效果。
基本使用:
var tween = new TWEEN.Tween({x: 1}) // position: {x: 1}
.delay(100) // 等待100ms
.to({x: 200}, 1000) // 1s時間,x到200
.onUpdate(render) // 變更期間執行render方法
.onComplete(() => {}) // 動畫完成
.onStop(() => {}) // 動畫停止
.start(); // 開啟動畫???? 要讓動畫真正動起來,需要在 requestAnimationFrame 中調用 update 方法。
TWEEN.update()
緩動類型:
TWEEN.js 最強大的地方在于提供了很多常用的緩動動畫類型,由 api easing() 指定。如示例中用到的:
tween.easing(TWEEN.Easing.Cubic.InOut);
鏈式調用:
TWEEN.js 支持鏈式調用,如在 動畫A 結束后要執行 動畫B,可以這樣 tweenA.chain(tweenB) 利用鏈式調用創建往復來回循環的動畫:
var tweenA = new TWEEN.Tween(position).to({x: 200}, 1000);
var tweenB = new TWEEN.Tween(position).to({x: 0}, 1000);
tweenA.chain(tweenB);
tweenB.chain(tweenA);
tweenA.start();控制器緩動移動
controls.enableDamping 設置為 true 可以開啟鼠標移動場景時的緩動效果,產生運動慣性,開啟后 3D 更具真實感。
controls = new OrbitControls(camera, renderer.domElement); controls.target.set(0, 0, 0); controls.enableDamping = true; controls.maxDistance = 160;
//鼠標控制是否可用
controls.enabled = true;
//聚焦坐標
controls.target = new THREE.Vector3();
//最大最小相機移動距離(PerspectiveCamera 景深相機)
controls.minDistance = 0;
controls.maxDistance = Infinity;
//最大最小鼠標縮放大小(OrthographicCamera正交相機)
controls.minZoom = 0;
controls.maxZoom = Infinity;
//最大仰視角和俯視角,范圍是0到Math.PI
controls.minPolarAngle = 0;
controls.maxPolarAngle = Math.PI;
//水平方向視角限制,范圍[-Math.PI, Math.PI]
controls.minAzimuthAngle = - Infinity;
controls.maxAzimuthAngle = Infinity;
//慣性滑動,滑動大小默認0.25,若開啟,那么controls.update()需要加到動畫循環函數中
controls.enableDamping = false;
controls.dampingFactor = 0.25;
//滾輪是否可控制zoom,zoom速度默認1
controls.enableZoom = true;
controls.zoomSpeed = 1.0;
//是否可旋轉,旋轉速度
controls.enableRotate = true;
controls.rotateSpeed = 1.0;
//是否可平移,默認移動速度為7px
controls.enablePan = true;
// 點擊箭頭鍵時移動的像素值
controls.keyPanSpeed = 7.0;
//是否自動旋轉,自動旋轉速度。默認每秒30圈,如果是enabled,那么controls.update()需要加到動畫循環函數中
controls.autoRotate = false;
// 當fps為60時每轉30s
controls.autoRotateSpeed = 2.0;
//是否能使用鍵盤
controls.enableKeys = true;
//默認鍵盤控制上下左右的鍵
controls.keys = { LEFT: 37, UP: 38, RIGHT: 39, BOTTOM: 40 };
//鼠標點擊按鈕
controls.mouseButtons = { ORBIT: THREE.MOUSE.LEFT, ZOOM: THREE.MOUSE.MIDDLE, PAN: THREE.MOUSE.RIGHT };最后不要忘記添加窗口縮放適配方法和 requestAnimationFrame 更新方法。
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
let time = clock.getDelta();
// 老虎動畫
mixer && mixer.update(time);
// 補間動畫
TWEEN && TWEEN.update();
// 控制器
controls && controls.update();
// 魔法陣
cycle && (cycle.rotation.z += .01);
}Loading 頁3D文字樣式
3D 文字樣式主要通過疊加多層 text-shadow 實現的。
.loading {
font-size: 64px;
color: #FFFFFF;
text-shadow: 0 1px 0 hsl(174,5%,80%),
0 2px 0 hsl(174,5%,75%),
0 3px 0 hsl(174,5%,70%),
0 4px 0 hsl(174,5%,66%),
0 5px 0 hsl(174,5%,64%),
0 6px 0 hsl(174,5%,62%),
0 7px 0 hsl(174,5%,61%),
0 8px 0 hsl(174,5%,60%),
0 0 5px rgba(0,0,0,.05),
0 1px 3px rgba(0,0,0,.2),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.2),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.3);
}
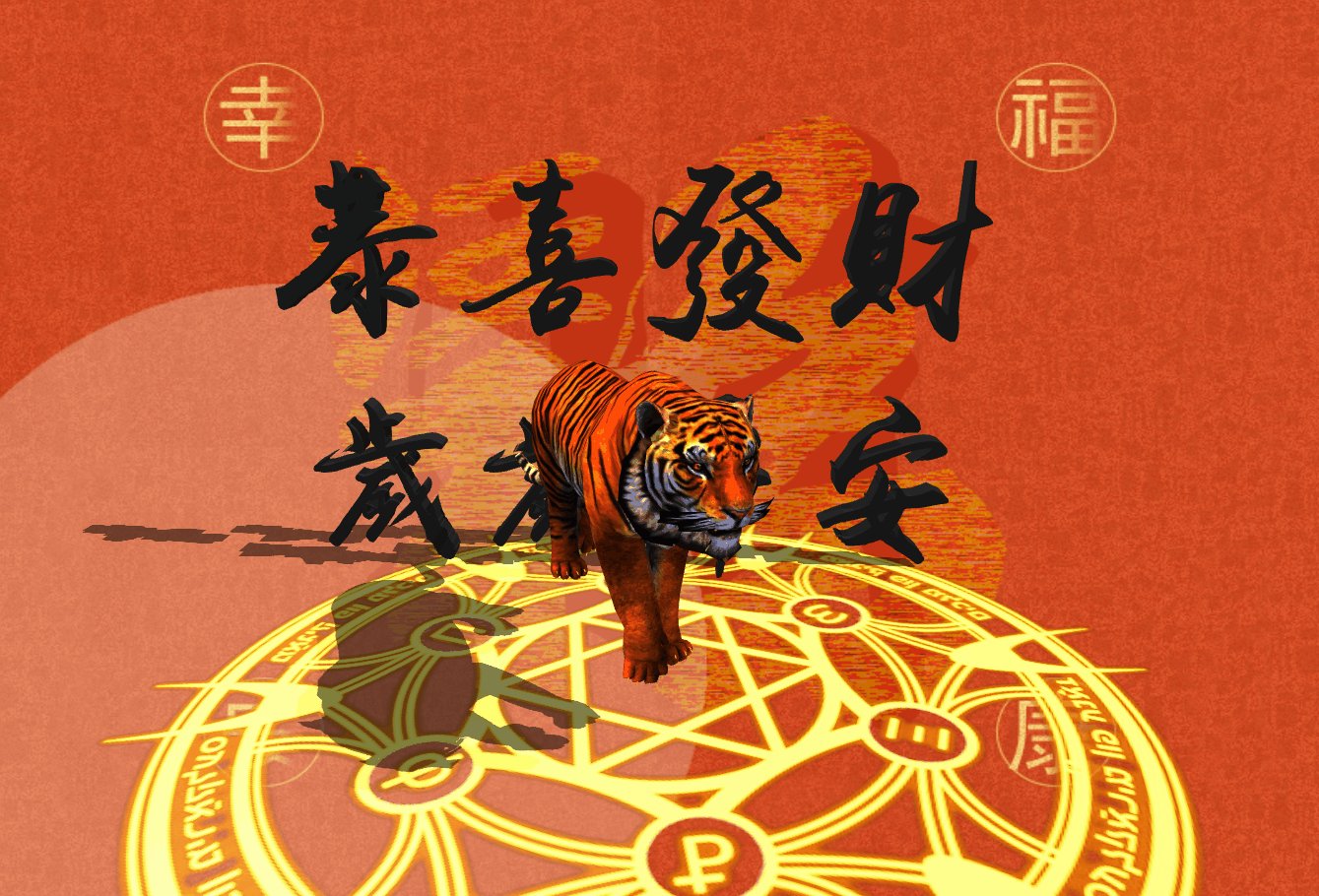
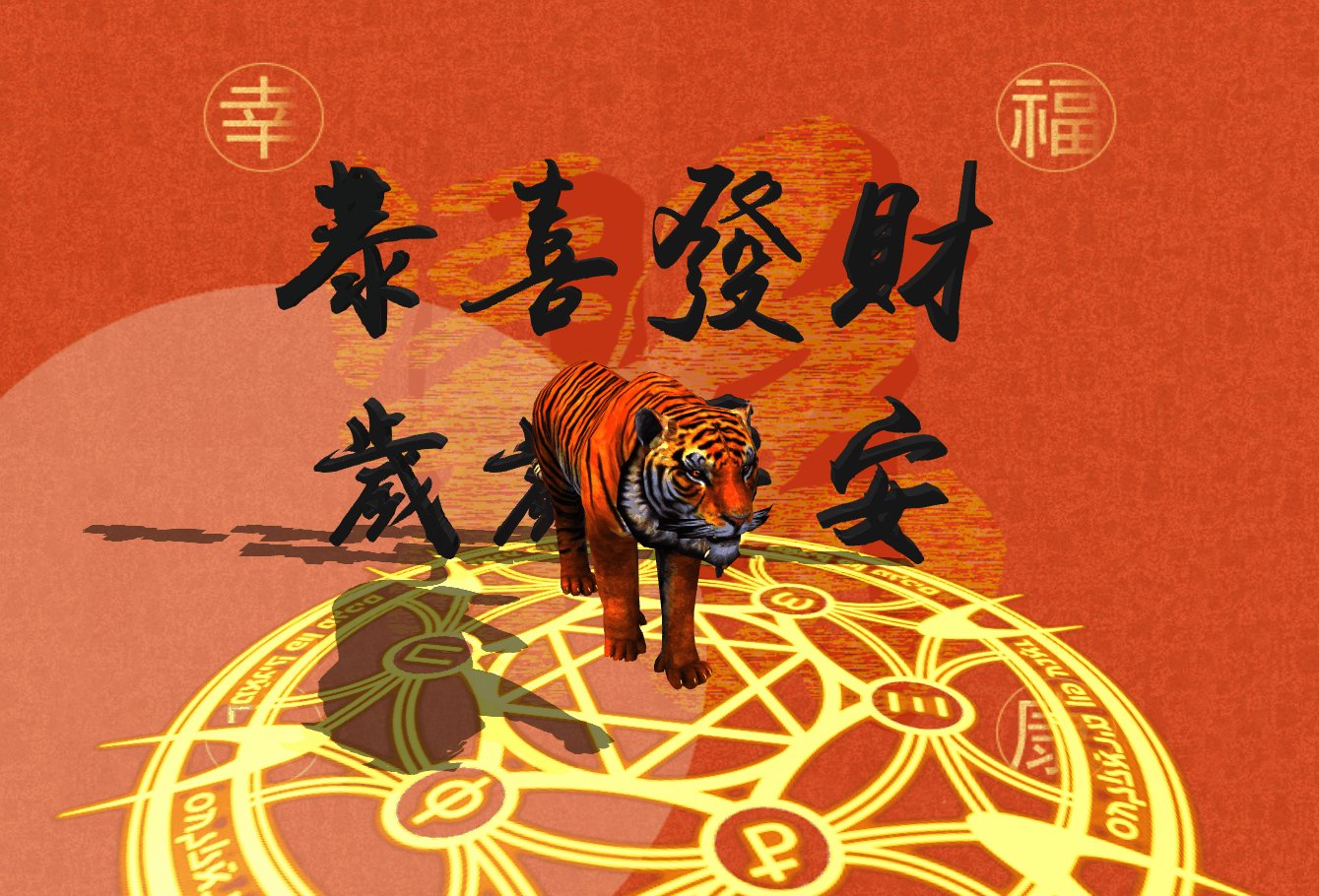
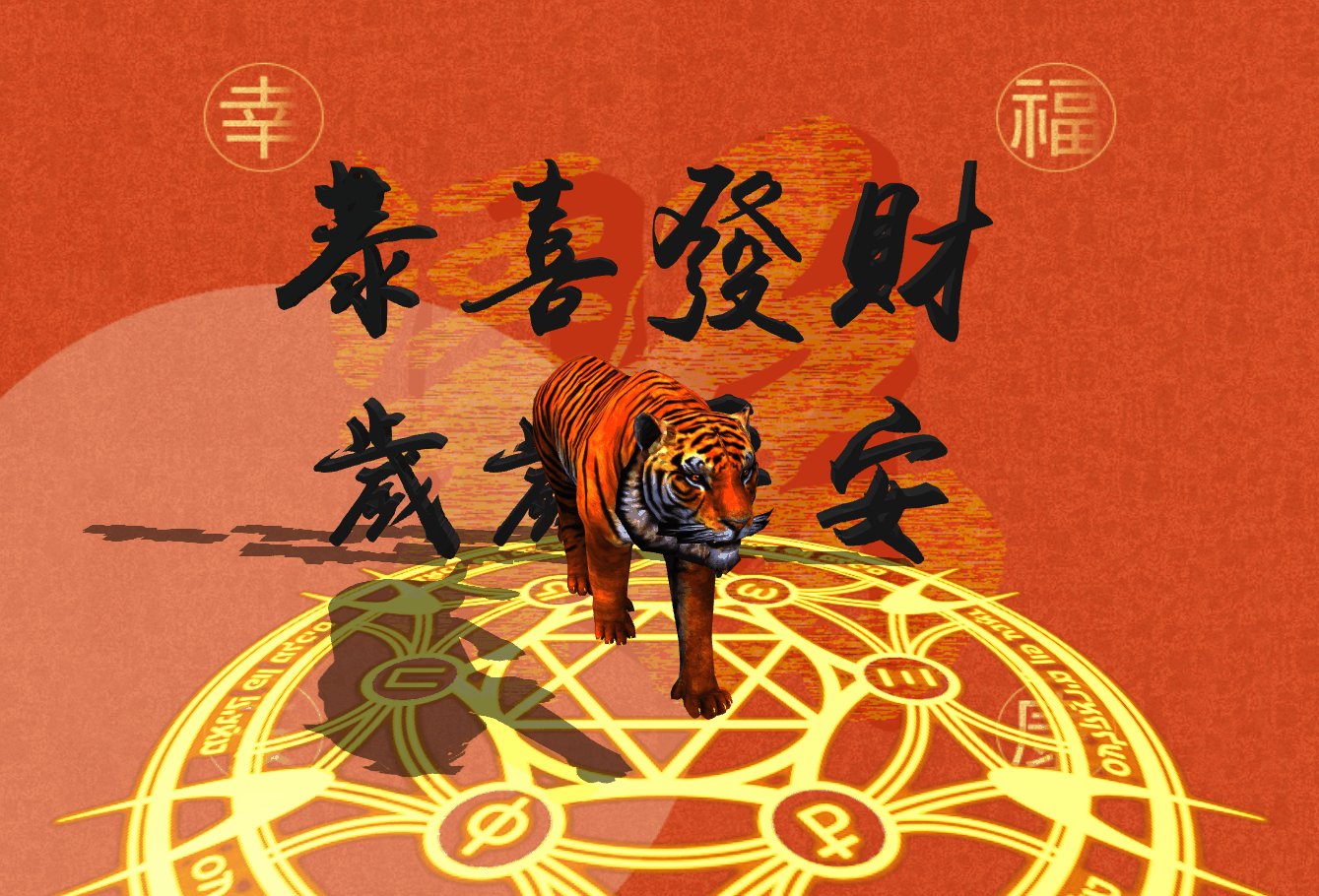
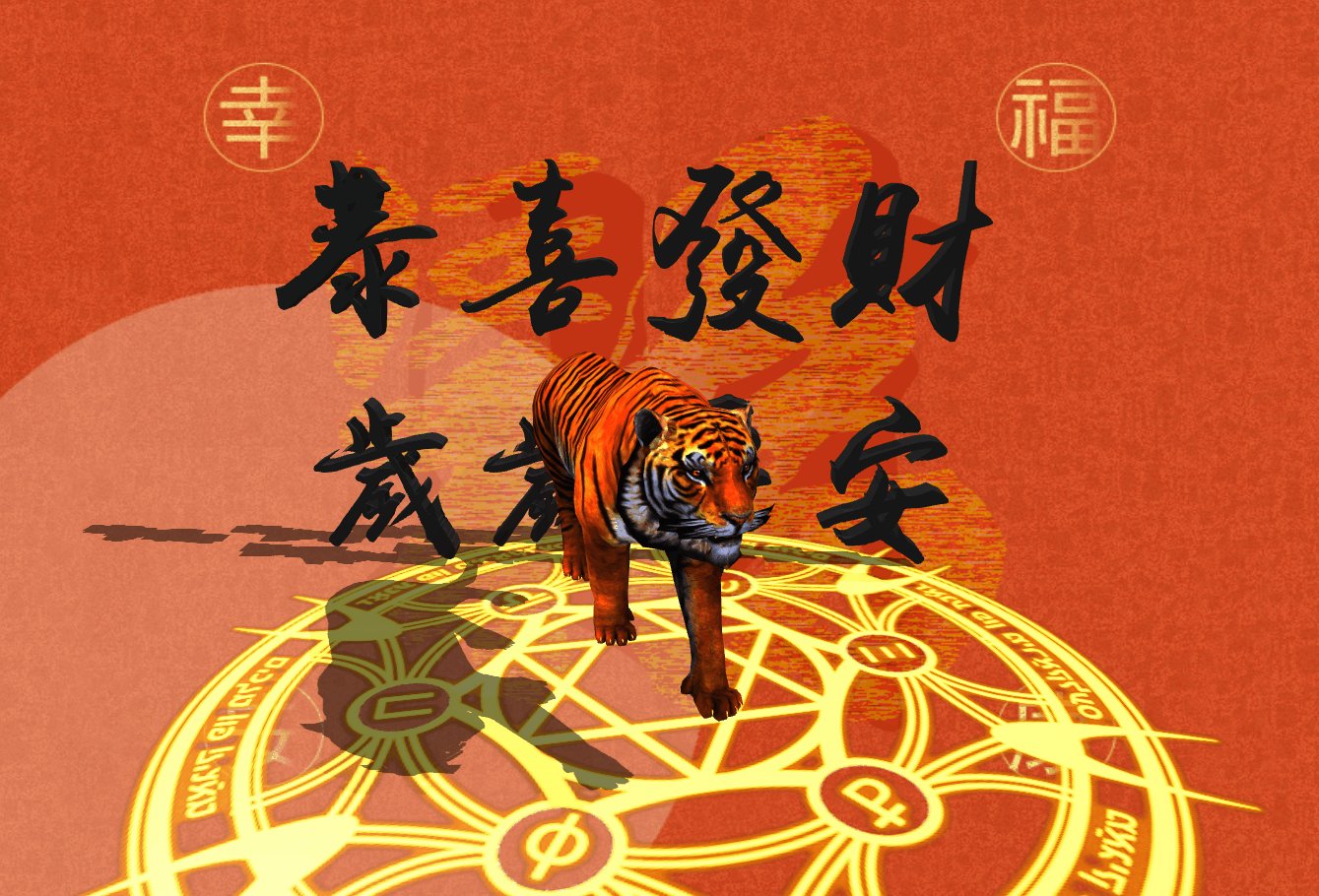
最終實現效果如下圖所示,大家感興趣可在線預覽,已適配移動端。被這張加速的 小腦斧???? 動圖笑死。

到此,相信大家對“如何使用Three.js實現虎年春節3D創意頁面”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。