您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下three.js如何實現標簽注記添加效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
https://threejs.org/docs/index.html#examples/en/renderers/CSS2DRenderer
css2drenderer = new THREE.CSS2DRenderer();
css2drenderer.setSize(window.innerWidth, window.innerHeight);
css2drenderer.domElement.style.position = 'absolute';
css2drenderer.domElement.style.top = 0;
container.appendChild(css2drenderer.domElement);
var element = document.createElement("div");
var object = new THREE.CSS2DObject(_cloneNode);
object.position.x = 0;
object.position.y = 0;
object.position.z = 0;
scene.add(object);
需要注意的是:使用OrbitControls時,要設置css2drenderer的dom進行控制,要不然會不起作用。
controls =
new THREE.OrbitControls(camera, css2drenderer.domElement);
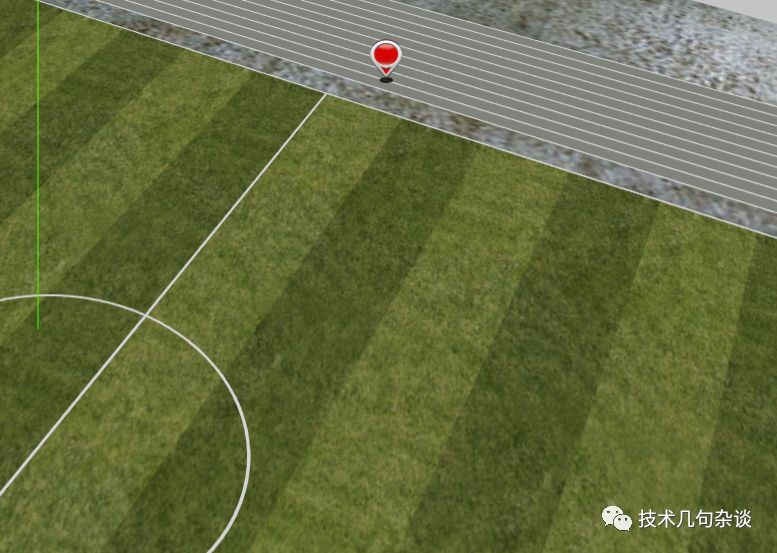
添加注記的效果:

以上是“three.js如何實現標簽注記添加效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。