您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue是異步渲染的原因有哪些的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue是異步渲染的原因有哪些文章都會有所收獲,下面我們一起來看看吧。
原因:可以提升性能。如果不采用異步更新,那么每次更新數據都會對當前組件進行重新渲染;所以為了性能考慮,Vue會在本輪數據更新后,再去異步更新視圖,而不是每當有數據更新,就立即更新視圖。
nextTick確保我們所操作的DOM是更新之后的。
(1)應用場景:在視圖更新之后,基于新的視圖進行操作。
在數據變化后執行的某個操作,而這個操作需要使用隨數據變化而變化的DOM結構的時候,這個操作就需要放在nextTick()的回調函數中。
如果在created()鉤子進行DOM操作,created()中dom還沒有渲染,一定要放在nextTick()的回調函數中。
Vue采用了數據驅動視圖的思想,但是在一些情況下,仍然需要操作DOM。有時候,DOM1的數據發生了變化,而DOM2需要從DOM1中獲取數據,那這時就會發現DOM2的視圖并沒有更新,這時就需要用到了nextTick了。
(2)原理:
nextTick 的核心是利用了如 Promise 、MutationObserver、setImmediate、setTimeout的原生 JS 方法來模擬對應的微/宏任務的實現;
本質是為了利用 JS的這些異步回調任務隊列來實現 Vue 框架中自己的異步回調隊列;
本質是對JS執行原理事件循環的一種應用
nextTick 是典型的將底層JS執行原理應用到具體案例中的示例,引入異步更新隊列機制的原因∶
如果不采用異步更新,那么每次更新數據都會對當前組件進行重新渲染。所以為了性能考慮,Vue 會在本輪數據更新后,再去異步更新視圖。而不是每當有數據更新,就立即更新視圖。
為了在數據更新操作之后操作DOM,我們可以在數據變化之后立即使用nextTick(callback);
nextTick()將回調延遲到下一個事件循環開始時執行, 這樣回調函數會在DOM更新完成后被調用,就可以拿到最新的DOM元素了。
當你設置 vm.someData = 'new value',DOM 并不會馬上更新,而是在異步隊列被清除,也就是下一個事件循環開始時執行更新才會進行必要的DOM更新。
(3) vue的降級策略
Vue 在內部對異步隊列嘗試使用原生的 Promise.then、MutationObserver 和 setImmediate,如果執行環境不支持,則會采用 setTimeout(fn, 0) 代替,進行降級處理。降級處理的目的都是將flushCallbacks函數放入微任務或者宏任務隊列,等待下一次事件循環時來執行
實際刷新隊列是有可能在本次事件循環的微任務中刷新的,也可能是在下一個事件循環中刷新的。這取決于代碼當前執行的環境,如若當前執行環境支持promise,那么nextTick內部實際會用Promise去執行,那么隊列刷新就會在本次事件循環的微任務中去執行。
優先選擇微任務的原因:在微任務中更新隊列是會比在宏任務中更新少一次UI渲染的。
vue是組件級更新,組件內有數據變化時,該組件就會更新。例:this.a = 1、this.b=2(同一個watcher)
(1)原因:如果不采用異步更新,那么每次更新數據都會對當前組件進行重新渲染。所以為了性能考慮,Vue 會在本輪數據更新后,再去異步更新視圖。而不是每當有數據更新,就立即更新視圖。
(2)過程:
Vue是異步執行dom更新的,一旦觀察到數據變化,Vue就會開啟一個隊列,然后把在同一個事件循環 (event loop) 中 觀察到數據變化的 watcher 推送進這個隊列。
如果這個watcher被觸發多次,只會被推送到隊列一次。這種緩沖行為可以有效的去掉重復數據,避免不必要的計算和Dom操作。
而在下一個事件循環時,Vue會清空隊列,并進行必要的DOM更新。
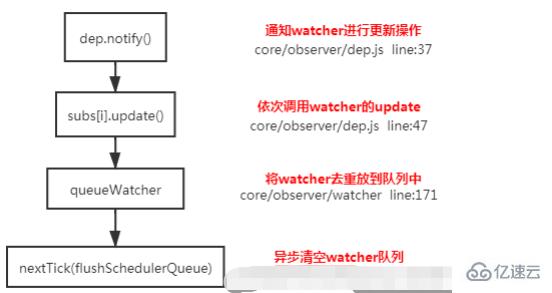
3)源碼解析:
數據變化時,通過notify通知watcher進行更新操作;
通過subs[i].update依次調用watcher的update(未更新視圖);
將watcher放到隊列中,在queueWatcher會根據watcher的id進行去重(多個屬性依賴一個watcher),如果隊列中沒有該watcher就會將該watcher添加到隊列中(未更新視圖);
通過nextTick異步執行flushSchedulerQueue方法刷新watcher隊列(更新視圖);

關于“vue是異步渲染的原因有哪些”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue是異步渲染的原因有哪些”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。