您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue的key怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue的key怎么使用”吧!
在vue中,key是DOM對象的標識,是給每一個vnode的唯一id,也是diff的一種優化策略;可以根據key,更準確、 更快的找到對應的vnode節點。如果數據只做展示使用,可以使用index作為key;如果使用index作為key,而后續操作會破壞順序,一定會帶來效率問題,嚴重時會渲染出錯誤的DOM。
key在Vue是DOM對象的標識;key是給每一個vnode的唯一id,也是diff的一種優化策略,可以根據key,更準確, 更快的找到對應的vnode節點。
進行列表展示時,默認key是index。
如果數據只做展示使用,使用index作為key是沒有任何問題的。
如果使用index作為key,而后續操作會破壞順序,一定會帶來效率問題,嚴重時會渲染出錯誤的DOM。
key就是一個標識,被使用在Vue中。再詳細一點,key被使用在Vue中的虛擬DOM中,并不會出現在真實DOM中。
以列表的形式展示一組人員信息。
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>key的原理</title> <!--引入vue--> <script type="text/javascript" src="../js/vue.js"></script> </head><div id="root"> <h3>人員列表</h3> <ul> <li v-for="(p,index) in persons"> {{p.name}}-{{p.age}} </li> </ul></div><body> <script type="text/javascript"> const vm = new Vue({ el:'#root', data:{ persons:[ {'id':'001', 'name':'張三','age':'18'}, {'id':'002', 'name':'李四','age':'19'}, {'id':'003', 'name':'王五','age':'20'} ] } }) </script></body></html>這個html文件在瀏覽器中打開如下圖所示。

而上述示例html文件中并沒有使用到key,似乎也沒有問題。當然,單純地展示數據,不寫key是不會存在問題的。
現在我們為上述示例加上key,這里以每條數據的id為key
<li v-for="(p,index) in persons" :key="p.id"> {{p.name}}-{{p.age}}</li>加上key的展示結果和上圖結果一模一樣。

而如果我們在瀏覽器上查看元素,不會看到key的存在。

截至目前,我們可以得到兩個結論:1. 只做數據展示用,不寫key是沒有任何影響的;2.key不會出現在真實DOM中
實際上,即使不寫key,Vue在生成真實DOM時,也用到了key,默認是數據索引(index)
我們把key替換為index,展示的數據不會產生任何改變。
<li v-for="(p,index) in persons" :key="index"> {{p.name}}-{{p.age}}</li>在展示人員信息的基礎上顯示索引,并且添加一個按鈕,功能是在頭部添加人員信息
對上述html文件稍加修改。
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>key的原理</title> <!--引入vue--> <script type="text/javascript" src="../js/vue.js"></script> <link rel="icon" href="../favicon.ico" type="image/x-icon" /></head><div id="root"> <h3>人員列表</h3> <button @click="add">添加一個老劉</button> <ul> <li v-for="(p,index) in persons" :key="index"> {{p.name}}-{{p.age}}-{{index}} </li> </ul></div><body> <script type="text/javascript"> const vm = new Vue({ el:'#root', data:{ persons:[ {'id':'001', 'name':'張三','age':'18'}, {'id':'002', 'name':'李四','age':'19'}, {'id':'003', 'name':'王五','age':'20'} ] }, methods:{ add(){ const p = {'id':'004', 'name':'老劉','age':'40'} this.persons.unshift(p) } } }) </script></body></html>我們可以看到,張三、李四、王五的索引分為別0,1,2

點擊按鈕,添加一個新人物,這個時候索引發生了變化,新添加的人物“老劉”變為了索引0,似乎對,也似乎不對

當然,單純地討論索引,這里一點問題也沒有,下面舉一個新例子,來說說“不對“在哪里
不展示索引了,改為輸入框,在每個人物后面的輸入框內寫上人物的姓,觀察新插入數據后原始數據的變化
稍微修改一下html
<li v-for="(p,index) in persons" :key="index"> {{p.name}}-{{p.age}} <input type="text"></li>實際效果就是下圖這樣

到這里,似乎沒有什么不對,接下來就是見證奇跡的時刻
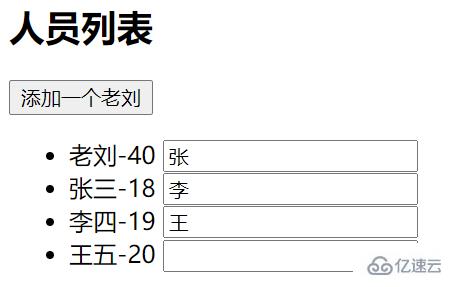
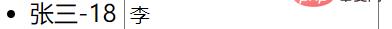
添加老劉,出現了問題,和我們預想的不一樣。

這是key為index的情況,如果修改為數據的唯一標識,則不會產生這樣的問題。
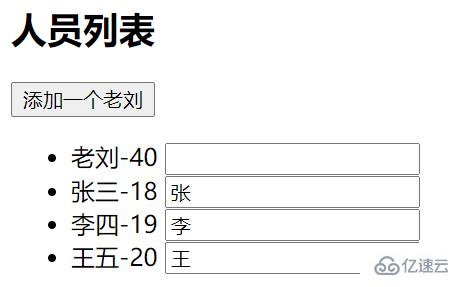
<li v-for="(p,index) in persons" :key="p.id"> {{p.name}}-{{p.age}} <input type="text"></li>誒,這就是我們想要的。

列表內有輸入內容,后續操作破壞了原始順序,如果以index作為key,就會產生錯誤DOM
要解釋key的實現原理,就要引入Vue一個十分重要的概念——【虛擬DOM】。
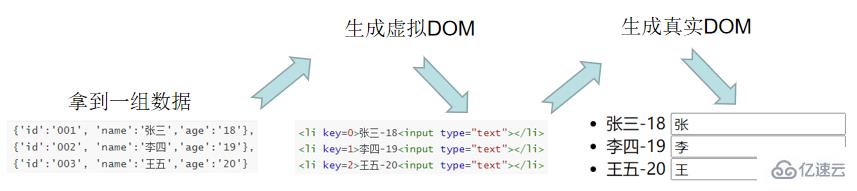
給出一組數據,Vue要把這些數據渲染到頁面上,首先要生成【虛擬DOM】,然后根據【虛擬DOM】去生成【真實的DOM】。如果數據發生了改變,Vue會生成【新的虛擬DOM】,注意,這個【新的虛擬DOM】并不會直接生成【新的真實DOM】,否則虛擬DOM一點用處也沒有了。Vue的操作是,拿根據新的數據生成的【新的虛擬DOM】與之前的【真實的DOM】去做比較,如果相同,直接延用即可(“拿來主義”);如果不同,則生成新的DOM對象。
在這個過程中key扮演了很重要的角色。
根據最后一個示例進行剖析。
根據數據生成【真實DOM】的流程如下:(注意,下圖的真實DOM中輸入框里的內容為生成頁面后手動添加)

然后,添加人物“老劉”,獲取到一組新數據

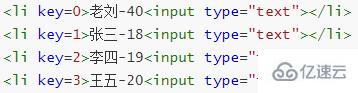
Vue拿新數據生成【新的虛擬DOM】

在生成真實DOM,就需要用新生成的虛擬DOM和原來的真實DOM作比較(一條一條分析)

對比第一條,key為0,找到舊DOM中key為0的數據,發現“老劉-40”和“張三-18”不同,渲染新的數據“老劉-40”到頁面上;再往后,發現同為輸入框,不必重新渲染,直接使用原來真實DOM的內容。第一條內容就出現了,而這個輸入框還攜帶有張三的姓。

對比第二條,key為1,找到舊DOM中key為1的數據,發現“張三-18”和“李四-19”不同,渲染新的數據“張三-18”到頁面上;再往后,發現同為輸入框,不必重新渲染,直接使用原來真實DOM的內容。第二條內容就出現了,而這個輸入框還攜帶有李四的姓。

之后同理。
回顧這個過程,key是作為虛擬DOM中對象的唯一標識,標識出了數據的“身份信息”,Vue在虛擬DOM中會根據這個“身份標識”去對比內容,設計的初衷是為了節省資源開支,不必渲染重復的部分。在本示例中,不但帶來了效率問題,還渲染出了錯誤的DOM,后果非常嚴重。
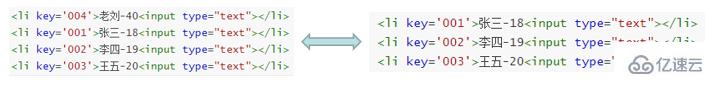
直接進入添加“老劉”后的新舊DOM對比。

對比第一條,key為‘004’,發現在舊DOM中并不存在,直接生成“老劉-40”和新的輸入框。
對比第二條,key為‘001’,發現舊DOM中key為‘001’的數據相同,直接將“張三-18”和輸入框拿過來使用。
……
最后生成正確的DOM,節省了資源開支。
到此,相信大家對“vue的key怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。