您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue的watch是什么及怎么使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在vue中,watch用于監聽data里面的數據是否被修改,一旦修改就可以執行一些其他的操作。watch是vue內部提供的一個用于偵聽功能的通用的方法,可響應數據的變化,通過特定的數據變化驅動一些操作。
watch是用來做什么的?
Vue 通過 watch 選項提供了一個更通用的方法,來響應數據的變化。當需要在數據變化時執行異步或開銷較大的操作時,這個方式是最有用的。
watch是什么?
一個對象,鍵是需要觀察的表達式,值是對應回調函數。值也可以是方法名,或者包含選項的對象。Vue 實例將會在實例化時調用 $watch(),遍歷 watch 對象的每一個 property。文檔傳送
示例:
<template>
<el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123'
};
}
};
</script>
<style></style>

watch的使用方法
第一種:常規用法
(1)把要監聽的name值看作方法名,來進行監聽。【第一種寫法】
<template>
<el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123'
};
},
watch: {
name(newVal, oldVal) {
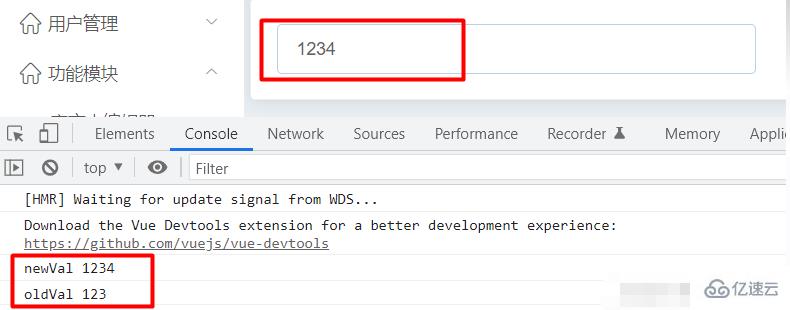
console.log('newVal', newVal);// 1234
console.log('oldVal', oldVal);// 123
}
}
};
</script>
<style></style>

(2)把要監聽的name值看作對象,利用hanler方法來進行監聽。【第二種寫法】
<template>
<el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123'
};
},
watch: {
name:{
handler(newVal,oldVal){
console.log('newVal',newVal); // 1234
console.log('oldVal',oldVal); // 123
}
}
}
};
</script>
<style></style>
以上兩種寫法是watch監聽器的普通用法,這種用法有一個特點,就是當值第一次綁定的時候,不會執行監聽函數,只有當值發生改變時才會執行。如果我們需要在最初綁定值的時侯,也執行監聽函數,則就需要用到immediate屬性。
下面,我們就往高級一點的用法上講。
第二種:高級用法
比如,當父組件向子組件動態傳值時,子組件props首次獲取到父組件傳來的默認值時,也需要執行函數,此時就需要將immediate屬性設置為true,結合handler方法使用。
當設置immediate屬性為true時,無論值是否發生改變,時刻都會監聽;
當設置immediate屬性為false時,常規用法,只有值發生改變才會監聽。
<template>
<el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123'
};
},
watch: {
name: {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
},
immediate: true
}
}
};
</script>
<style></style>
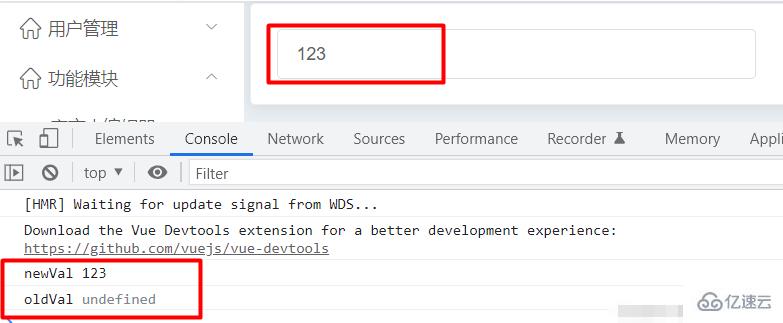
立即執行:

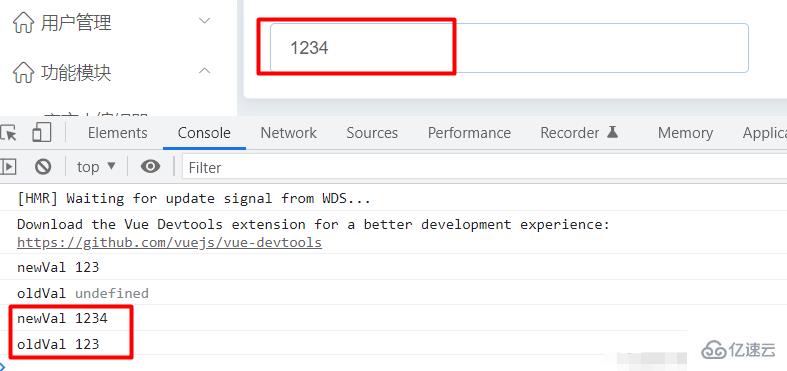
值改變時:

第三種:超高級用法(deep 深度監聽)
(1)監聽普通變量的變化可以使用以上兩種方法,但是要監聽變量值是某對象的時候,則不起作用。
例如,我們監聽form對象內部屬性的變化,是監聽不到的。
<template>
<el-card class="box-card"><el-input v-model="form.name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
form: {
name: '123'
}
};
},
watch: {
form: {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
}
}
}
};
</script>
<style></style>

則,從結果來看,我們沒有看到任何的輸出打印,所以普通的watch方法無法監聽到對象內部屬性的變化。
那么,我們該怎么辦才能監聽到對象內部屬性的變化呢?
watch方法提供了一個deep屬性(深度監聽),該屬性可以監聽到對象內部屬性的改變。
<template>
<el-card class="box-card"><el-input v-model="form.name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
form: {
name: '123'
}
};
},
watch: {
form: {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
},
deep: true
}
}
};
</script>
<style></style>

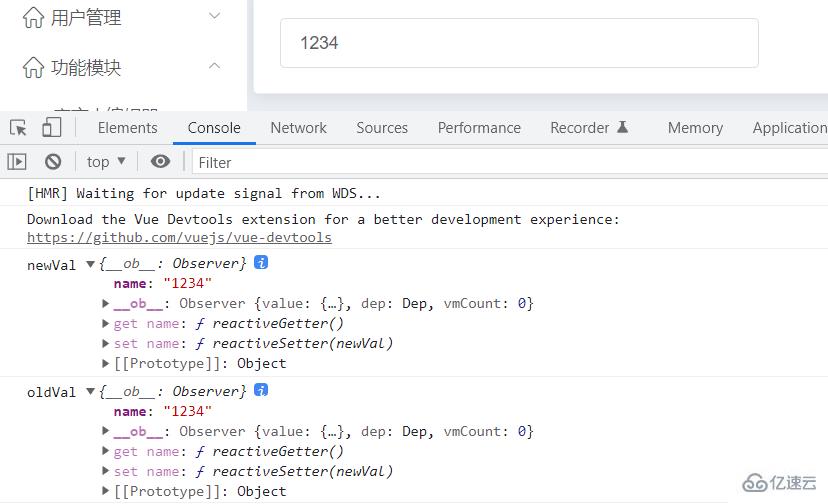
設置deep: true 則可以監聽到form的變化,如果form有較多屬性的話,此時會給form的所有屬性都會加上這個監聽器,每個屬性值的變化都會執行handler。
當deep屬性值為true時,就可以監聽到對象屬性內部的改變;
當deep屬性值為false時,則監聽不到。
(2)如果只需要監聽對象中的某一個屬性值時,我們可以使用:字符串的形式監聽對象屬性,
這個監聽過程,不需要使用deep去深度監聽,就可以監聽對象中某個屬性的變化。
<template>
<el-card class="box-card"><el-input v-model="form.name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
form: {
name: '123'
}
};
},
watch: {
'form.name': {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
}
}
}
};
</script>
<style></style>

第四種:擴展(監聽數組)
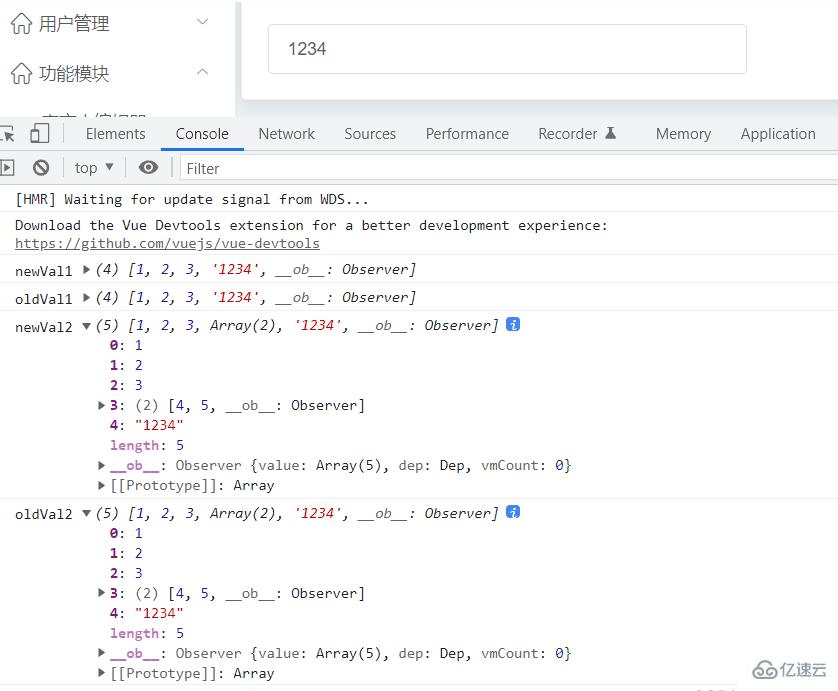
(1)(一維、多維)數組的變化不需要深度監聽
<template>
<el-card class="box-card"><el-input v-model="name" @input="inputFn" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123',
arr1: [1, 2, 3],
arr2: [1, 2, 3, [4, 5]]
};
},
watch: {
arr1(newVal, oldVal) {
console.log('newVal1', newVal);
console.log('oldVal1', oldVal);
},
arr2(newVal, oldVal) {
console.log('newVal2', newVal);
console.log('oldVal2', oldVal);
}
},
methods: {
inputFn(e) {
this.arr1.push(e);
this.arr2.push(e);
}
}
};
</script>
<style></style>

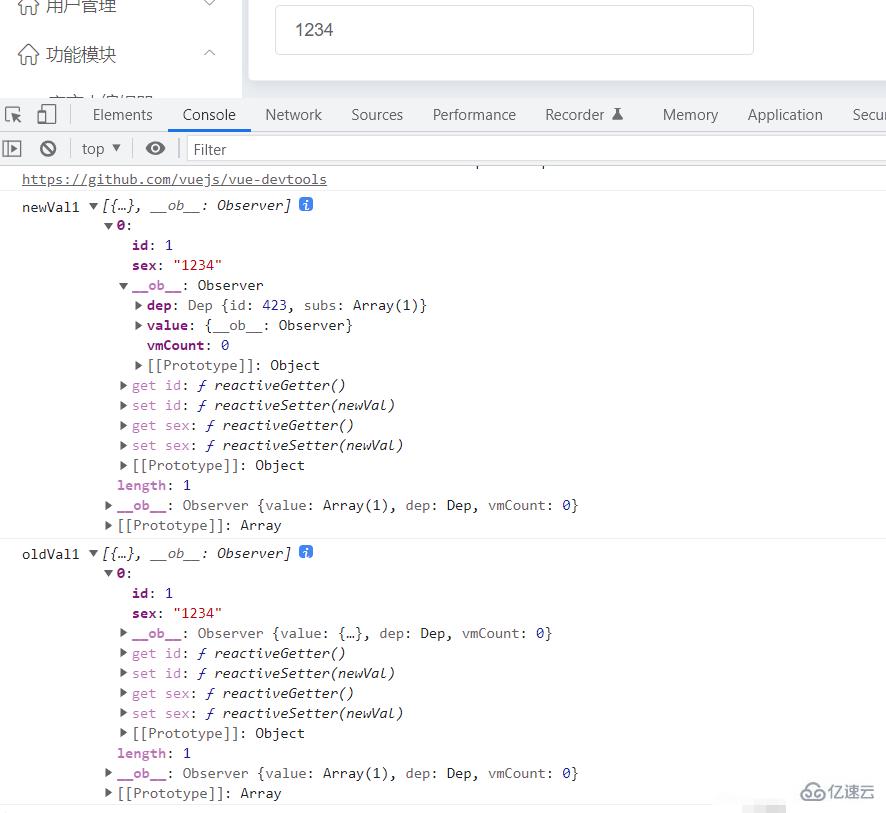
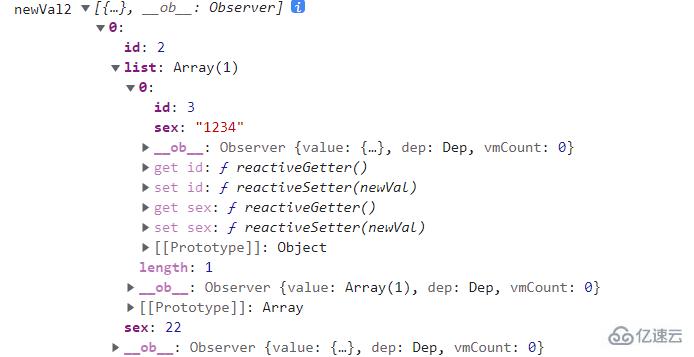
(2)數組對象中對象屬性變化監測需要使用deep:true深度監聽,多少層內產生變化都可以監測到。
<template>
<el-card class="box-card"><el-input v-model="name" @input="inputFn" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123',
arr1: [
{
id: 1,
sex: 11
}
],
arr2: [
{
id: 2,
sex: 22,
list: [
{
id: 3,
sex: 33
}
]
}
]
};
},
watch: {
arr1: {
handler(newVal, oldVal) {
console.log('newVal1', newVal);
console.log('oldVal1', oldVal);
},
deep: true
},
arr2: {
handler(newVal, oldVal) {
console.log('newVal2', newVal);
console.log('oldVal2', oldVal);
},
deep: true
}
},
methods: {
inputFn(e) {
this.arr1[0].sex = e;
this.arr2[0].list[0].sex = e;
}
}
};
</script>
<style></style>



“vue的watch是什么及怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。