您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue全局組件和局部組件的區別有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
區別:1、使用范圍不同,全局組件可以在頁面中任何位置使用,局部組件只能在定義它的el中使用,能再不其他位置使用,否則就無法生效。2、定義組件的方法不同,全局組件可以使用“Vue.component(tagName,options)”定義,局部組件可以通過Vue實例中component屬性定義。
Vue中組件分為兩種:
全局組件
局部組件
接下來我們看看兩種組件的區別:
一、使用范圍:
全局組件使用范圍:可以在頁面中任何位置使用
局部組件使用范圍:只能在定義它的el中使用,能再不其他位置使用,否則就無法生效
二、定義組件的方法:
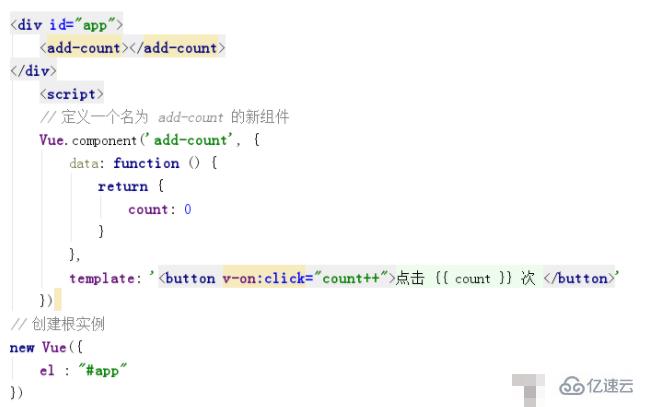
全局組件:可以使用Vue.component(tagName,options)定義全局組件

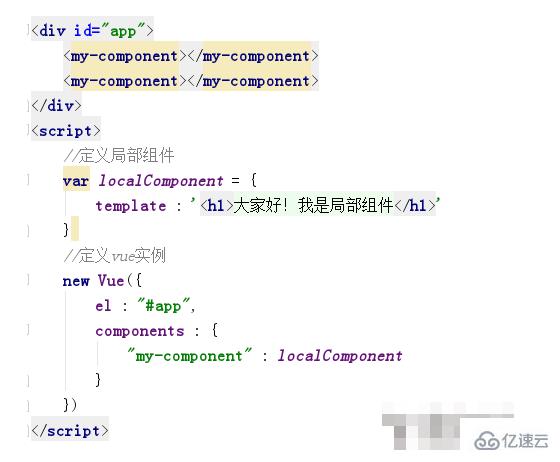
局部組件:可以通過Vue實例中component屬性定義局部組件

Vue中的組件可以擴展HTML元素,用于封裝可復用的代碼,但是全局組件不需要掛載,但是不是很常用,盡量少在全局上使用組件,這樣的話會影響瀏覽器的性能,而局部組件必須要手動掛載,不然會沒有效果
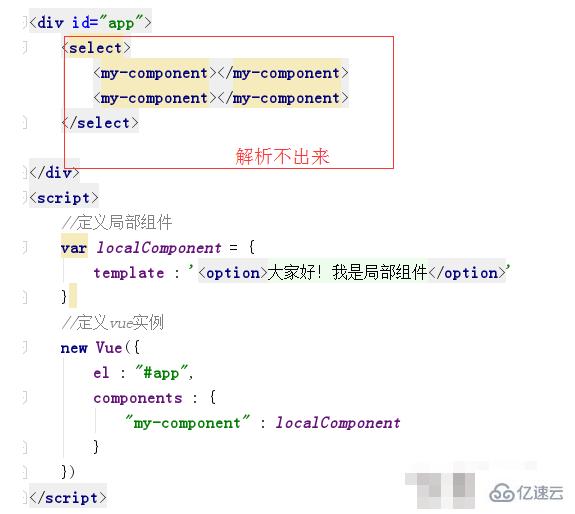
在自定義組件時由于有些元素允許包含的元素有限制,所以大家在使用的時候要注意:例如<select>,在這種情況下,可以使用 is 特性進行了擴展的原生 HTML 元素

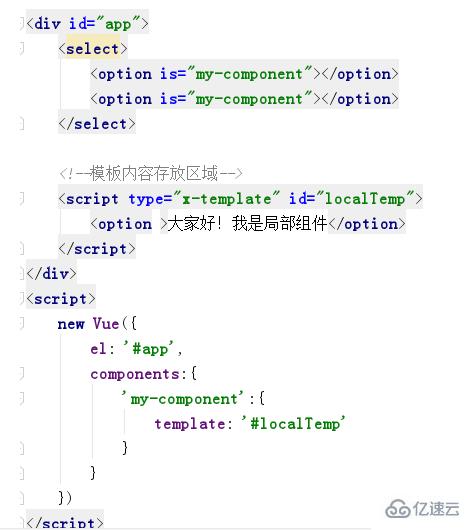
但是我們可以使用is屬性來解決這個問題

也可以使用模板引擎

以上就是“vue全局組件和局部組件的區別有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。