您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Node模塊化的知識點有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
模塊化是指
解決一個復雜問題時,自頂向下逐層把系統劃分成若干模塊的過程。對于整個系統來說,模塊是可組合、分解和更換的單元。
在上方的定義中未免有一些晦澀難懂,簡單的給大家舉個例子:我們小時候玩的小霸王游戲機,當我們玩煩了一款游戲的時候,我們不可能直接更換一個游戲機呀,我們可以通過更換游戲帶從而體驗各種不同的游戲。這種形式就是模塊化,把游戲分化成一個個小模塊,當我們需要它的時候拿過來插入使用即可!
在我們的編程中的模塊化,其實就是遵循固定的規則,把一個大文件拆分成為一個個獨立并且相互依賴的多個小模塊。
代碼進行模塊拆分的好處:
提高了代碼的
復用性提高了代碼的
可維護性可以實現
按需加載(這個真的是嘎嘎好用!)
模塊化規范就是
對代碼進行模塊化的拆分與組合時,需要遵守的那些規則。
例如:
?1. 使用什么樣的語法格式來引用模塊
?2. 在模塊中使用什么樣的語法格式向外暴露成員
模塊化規范的好處:大家都遵守同樣的模塊化規范寫代碼,降低了溝通的成本,極大方便了各個模塊之間的相互調用,利人利己。(黑馬哥總結的真到位)
Node.js 中根據模塊來源的不同,將模塊分為了 3 大類,分別是:
? 1. 內置模塊(內置模塊是由 Node.js 官方提供的,例如 fs、path、http 等)
? 2. 自定義模塊(用戶創建的每個 .js 文件,都是自定義模塊)
? 3. 第三方模塊(由第三方開發出來的模塊,并非官方提供的內置模塊,也不是用戶創建的自定義模塊,使用前需要先下載)
我們在以上文章中已經學了常用的內置模塊,剩下的兩個模塊相對來說沒有什么特點,比較的依賴于開發者的需求!
加載模塊
使用強大的
require()方法,可以加載需要的內置模塊、用戶自定義模塊、第三方模塊進行使用.注意:
使用 require() 方法加載其它模塊時,會執行被加載模塊中的代碼。
什么是模塊作用域
和函數作用域類似,在自定義模塊中定義的變量、方法等成員,只能在當前模塊內被訪問,這種模塊級別的訪問限制,叫做模塊作用域。
代碼示例:
//在模塊作用域中定義常量 name
const name = 'qianmo'
//在模塊作用域中定義函數sing()
function sing() {
console.log(`大家好,我是${name}`);
}//在測試js文件中加載模塊
const a = require('./08.模塊作用域')
console.log(a); // {}
在上述代碼中,我們在模塊作用域中定義了常量和方法,但是在測試的js文件中加載模塊后去打印,我們發現打印出來的是
空對象。這是因為模塊作用域中的屬性和方法是私有成員,我們在加載模塊的時候無法訪問到!
模塊作用域的好處
模塊作用域的好處其實就只有一個:防止全局變量污染的問題

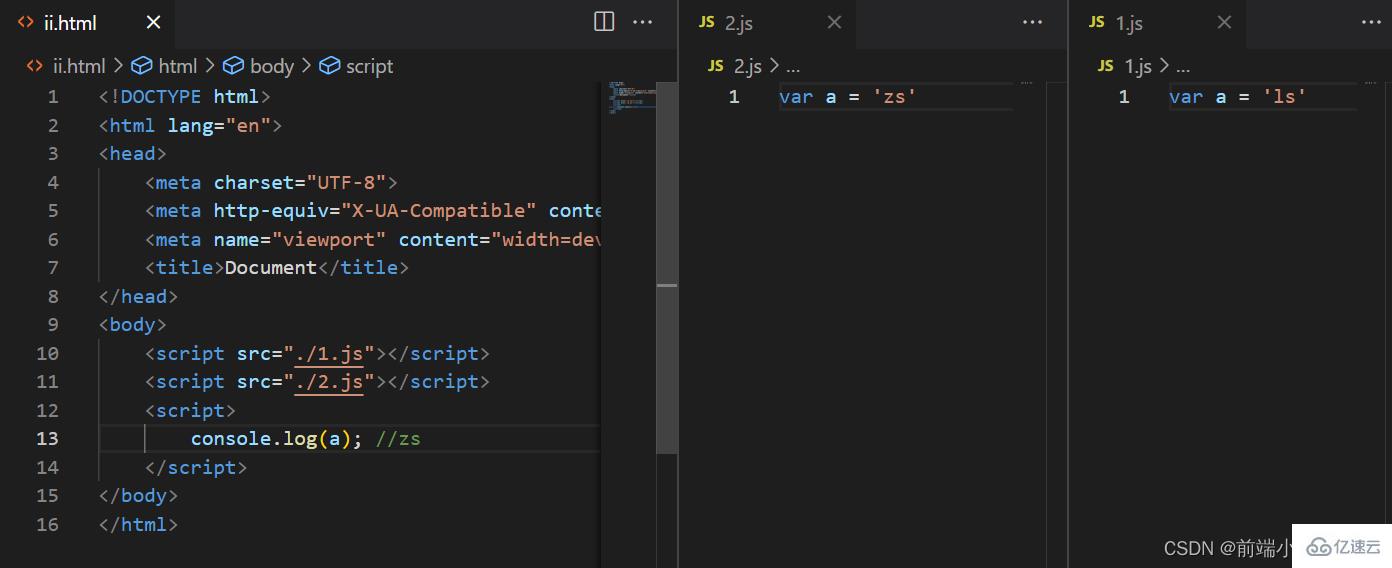
在上述代碼中,我們引入了兩個js文件,在js文件中都同時定義了變量a,我們打印a之后,發現打印出來的是zs,在這里我們就可以發現一個問題,2.js文件覆蓋了1.js,這就反應出來了一個問題,當我們定義全局變量的時候容易造成變量污染,node的模塊化可以很好的幫助我們解決這個問題!?
module對象
在每個 .js 自定義模塊中都有一個 module 對象,
它里面存儲了和當前模塊有關的信息
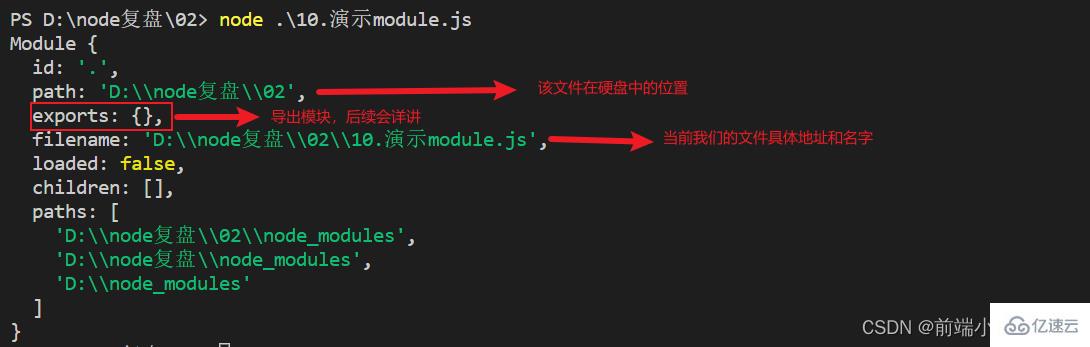
我們打印一下module,console.log(module):

module.exports對象
在自定義模塊中,可以使用
module.exports對象,將模塊內的成員共享出去,供外界使用。
外界用require()方法導入自定義模塊時,得到的就是 module.exports 所指向的對象。
代碼示例:
// 在默認情況下 module.exports = {}
const age = 20
//向 module.exports 對象上掛載 name 屬性
module.exports.name = '正式'
//向 module.exports 對象上掛載 sing 方法
module.exports.sing = function() {
console.log('hello');
}
module.exports.age = age
//讓 module.exports 指向一個全新的對象
module.exports = {
username : 'qianmo',
hi() {
console.log('你好啊!');
}
}// 在外界使用require 導入一個自定義模塊的時候 得到的成員。
// 就是 那個模塊中,通過 module.exports 指向的那個對象
const m1 = require('./11.自定義模塊')
console.log(m1); // { username: 'qianmo', hi: [Function: hi] }
在測試js文件中,我們打印了引入的模塊,發現打印出來了
module.exports最后指定的對象
注意:使用 require() 方法導入模塊時,導入的結果,永遠以 module.exports 指向的對象為準。
exports對象
由于 module.exports 單詞寫起來比較復雜,
為了簡化向外共享成員的代碼,Node 提供了 exports 對象。默認情況下,exports 和 module.exports 指向同一個對象。最終共享的結果,還是以 module.exports 指向的對象為準。
代碼示例:
在我們進行對exports對象解析之前,我們需要確定一下console.log(exports); // {}
console.log(module.exports); // {}
console.log(exports === module.exports); // trueexports與module.exports是不是指向的是一個對象,我們可以看出,最后打印出了true,說明exports與module.exports指向的是一個對象!const username = 'zs'
exports.username = username
exports.age = 20
exports.sayHello = function() {
console.log('大家好!');
}
//最終向外共享的結果,永遠是 module.exports 所指向的對象const m = require('./13.exports對象')
console.log(m); //{ username: 'zs', age: 20, sayHello: [Function (anonymous)] }
在上述的代碼中,我們在私有模塊中定義了屬性和方法,我們通過
exports將屬性和方法導出,在測試文件中引入,我們會發現,測試文件中打印出了屬性和方法。
exports 和 module.exports 的使用誤區
時刻謹記,使用
require()引入模塊時,得到的永遠是module.exports 指向的對象:

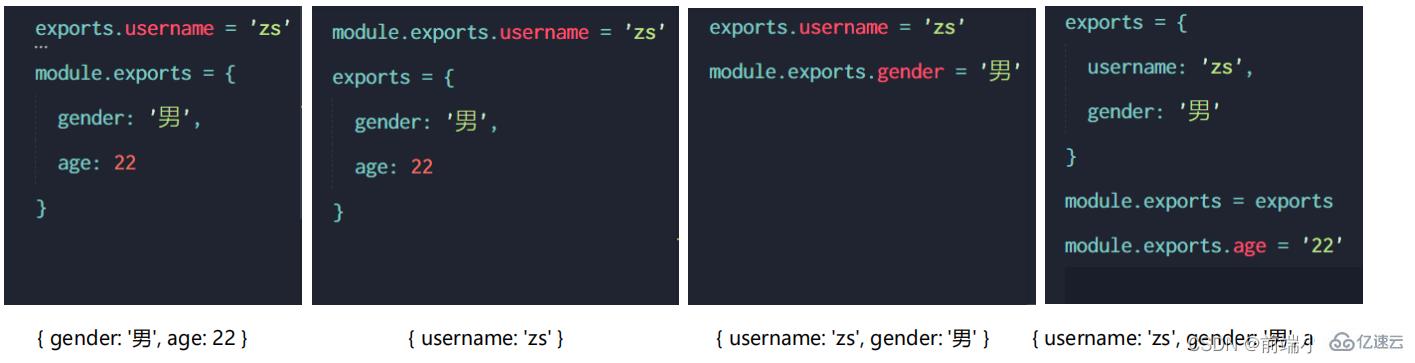
在第一個圖中,module.exports指向一個新對象,所以在測試文件中,只會打印出來{gender:'男',age:22}
在第二個圖中,雖然exports指向了一個新對象,但是我們知道我們只會打印出來module.exports指向的對象,所以我們只能打印出來一個屬性{username : 'zs'}
在第三個圖中,exports和module.exports都沒有指定一個新對象,我們還知道,在默認情況下exports和module.exports指向的是一個對象,所以最終打印出來{username : 'zs',gender:'男'}
在第四個圖中,exports指向了一個新對象,但是最終這個對象又賦值給了module.exports,所以,最后打印出了{username:'zs',gender:'男',age:22}
? 注意 : 不要在一個文件中同時使用
exports和module.exports,防止混淆
Node.js 遵循了
CommonJS 模塊化規范,CommonJS 規定了模塊的特性和各模塊之間如何相互依賴。
CommonJS 規定:
① 每個模塊內部,module 變量代表當前模塊。
② module 變量是一個對象,它的 exports 屬性(即 module.exports)是對外的接口。
③ 加載某個模塊,其實是加載該模塊的 module.exports 屬性。require() 方法用于加載模塊。
以上就是“Node模塊化的知識點有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。