您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“javascript怎么將字符串轉為數組”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“javascript怎么將字符串轉為數組”文章能幫助大家解決問題。
3種轉換方法:1、使用split(),可將給定字符串拆分為字符串數組,語法“str.split(分隔符,數組最大長度)”;2、利用擴展運算符“...”,可迭代字符串對象,將其轉為字符數組,語法“[...str]”;3、使用Array.from(),可將字符串轉為數組,語法“Array.from(str)”。
javascript中將字符串轉為數組的3種方法
使用split()
利用擴展運算符“...”
使用Array.from()
方法1:使用split()方法進行轉換
split()方法用于將給定字符串拆分為字符串數組;該方法是使用參數中提供的指定分隔符將其分隔為子字符串,然后一個個傳入數組中作為元素。
語法:
參數:str.split(separator, limit)
separator:可選。字符串或正則表達式,從該參數指定的地方分割 string Object。
limit:可選。該參數可指定返回的數組的最大長度。如果設置了該參數,返回的子串不會多于這個參數指定的數組。如果沒有設置該參數,整個字符串都會被分割,不考慮它的長度。
示例1:
var str="Welcome to here !";
var n=str.split("");
console.log(n);

示例2:
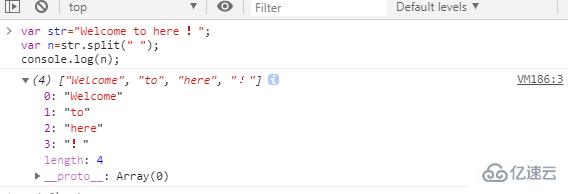
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);

示例3:
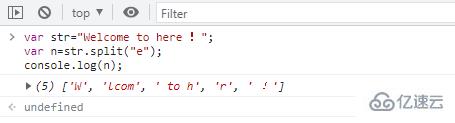
var str="Welcome to here !";
var n=str.split("e");
console.log(n);

方法2:利用擴展運算符“...”
擴展操作符 … 是ES6中引入的,將可迭代對象展開到其單獨的元素中,所謂的可迭代對象就是任何能用for of循環進行遍歷的對象。
String 也是一個可迭代對象,所以也可以使用擴展運算符 ... 將其轉為字符數組
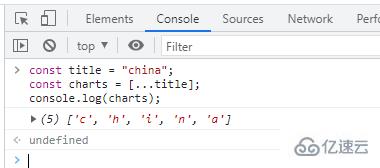
const title = "china";
const charts = [...title];
console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]

進而可以簡單進行字符串截取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch

方法3:使用Array.from()方法進行轉換
Array.from()方法是javascript中的一個內置函數,它從給定的數組創建一個新的數組實例。對于字符串,字符串的每個字母表都會轉換為新數組實例的元素;對于整數值,新數組實例simple將獲取給定數組的元素。
語法:
示例:Array.from(str)
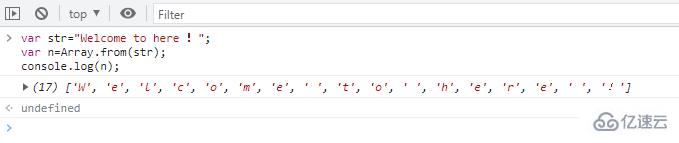
var str="Welcome to here !";
var n=Array.from(str);
console.log(n);

關于“javascript怎么將字符串轉為數組”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。