您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Node.js基礎知識點有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Node.js是什么?
根據Node.js官方網站的描述,“Node.js是一套建立在Chrome JavaScript運行時環境下的平臺,旨在輕松創建運行速度快且具備可擴展能力的網絡應用程序。Node.js采用事件驅動型非阻塞I/O模型,使其擁有輕量級與高效率兩大特性,非常適合運行在跨分布式設備之上的數據密集型實時應用程序。”建議大家在開始學習之前,首先閱讀《Node,js是什么》一文以深入了解Node.js定義。
Node.js為服務器端應用程序——例如Web平臺——提供整套解決方案,并能夠與其它系統進行通信,其中包括數據庫、LDAP以及任意傳統應用程序。用戶能夠在多種場景當中實現Node.js開發。
安裝流程
Node.js能夠運行在Windows、Linux以及Mac平臺之上。其提供32位與64位平臺。要在Ubuntu Linux環境下安裝Node.js,大家需要使用控制臺并編寫以下腳本:
sudo apt-get install python-software-properties
sudo add-apt-repository ppa:chris-lea/node.js sudo apt-get update
sudo apt-get install nodejs npm
要針對其它Linux平臺實現Node.js安裝,建議大家點擊此處訪問GitHub以獲取完整指令。
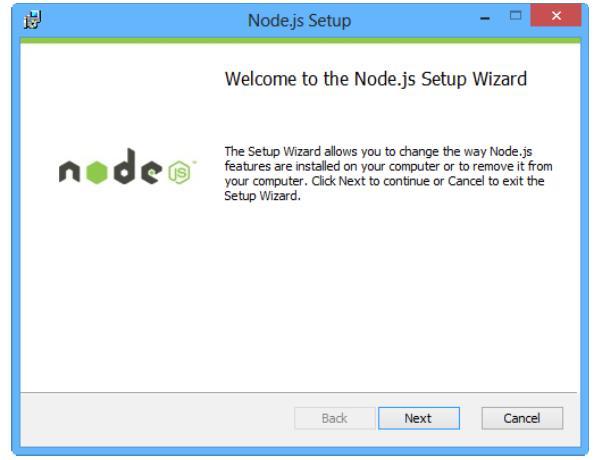
如果大家屬于Windows用戶,則可以利用其安裝文件完成Node.js的安裝工作。我們可以從Node.js官方網站處下載安裝文件。根據實際平臺類型,大家下載對應的.MSI文件,加以運行而后進入如下圖所示安裝對話框:

根據安裝說明一步步完成流程。
安裝完成后,Windows菜單當中會新增一個Node.js圖標。如果大家在菜單中點擊該圖標,Node.js控制臺將立即開啟。

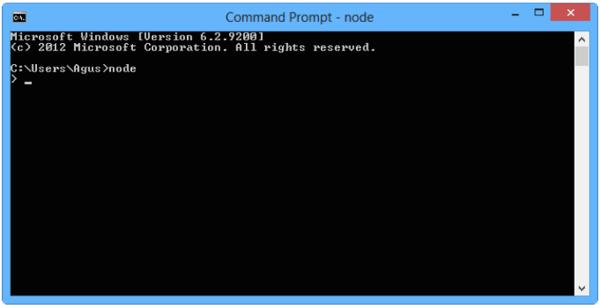
大家可以在Windows命令提示符(簡稱CMD)當中以手動方式運行Node.js控制臺。啟示命令提示符界面并輸入以下命令:
node
這時界面將作為Node.js控制臺對操作進行響應。

開發工具
大家可以利用任意文本編輯器實現Node.js代碼編寫。如果大家希望從中積累更多開發經驗,也可以利用各類擁有豐富功能的代碼編輯器,例如WebStorm JetBrains、Eclipse以及Visual Studio。某些代碼編輯器可能還提供調試功能。
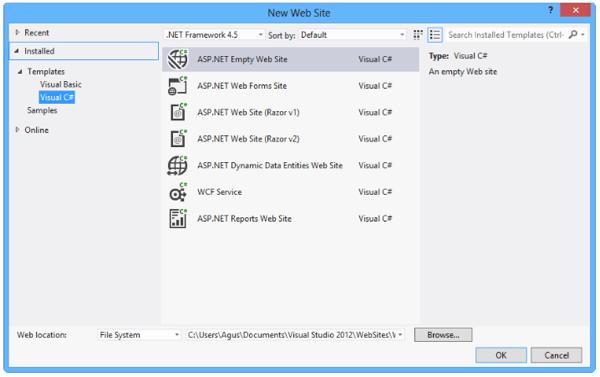
在Visual Studio 2012當中,大家可以使用Web項目模板,例如ASP.NETmpty網站模板。

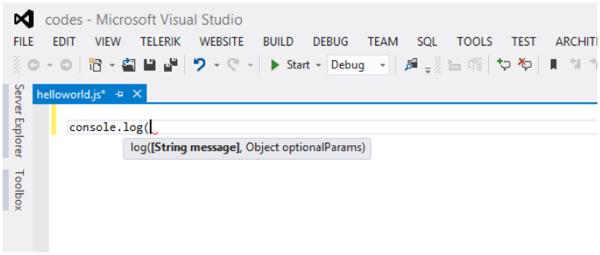
Visual Studio 2012提供一項IntelliSense功能,這項功能旨在幫助用戶顯示與API及語法相關的說明信息。

Hello World
作為學習一種新型編程語言的起步任務,我們通常以編寫“hello world”代碼作為上手階段。那么Node.js當然也不例外,下面我們就開始在Node.js下著手編寫“hello world”。
首先,運行我們的代碼編輯器而后寫入以下內容:
?console.log('Hello world, nodejs');將以上代碼保存至名為helloworld.js的文件當中。
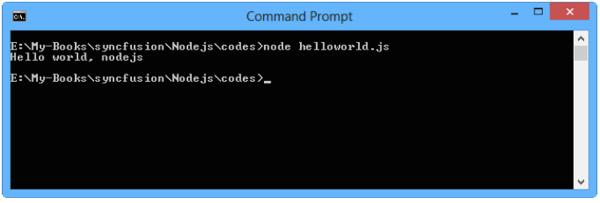
接下來打開命令提示符或者終端(Linux環境下),并執行該文件:
?node helloworld.js
以下是我們的“hello world”應用程序在運行后的輸出結果:

Node.js模塊
Node.js提供多種模塊以幫助用戶完成開發工作。在模塊的支持下,我們能夠顯著降低所需編寫的代碼行數,從而大大減少開發工作所需要的時間消耗。
可供大家使用的Node.js模塊數量龐大,感興趣的朋友可以點擊此處查看GitHub當中關于Node.js模塊的列表頁面。
要安裝Node.js模塊,大家需要借助Node Packged Modules(簡稱npm)軟件包管理器。在Node.js安裝結束之后,我們應當已經擁有了該npm軟件包管理器。大家可以通過輸入以下命令來檢查其是否已經存在:
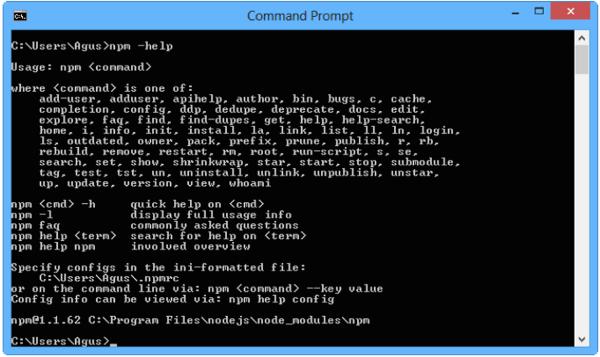
npm -help
接下來,大家會在控制臺當中獲得響應,具體結果如下圖所示:

下面我們就嘗試使用一款Node.js模塊,作為示例,我們希望為控制臺文本添加彩色顯示功能。所需使用的模塊為cli-color。
首先,安裝該cli-color模塊:
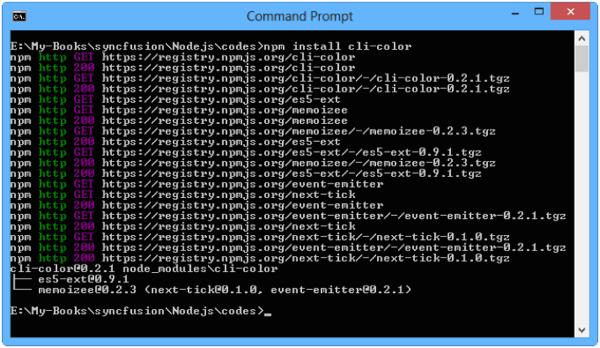
npm install cli-color
注意:在安裝Node.js模塊時,大家的計算機必須能夠訪問互聯網連接,某些模塊在安裝還要求用戶具備管理員級別的權限。
安裝后的輸出結果如圖八所示:

那么我們該如何使用這一模塊?
我們需要通過調用命令require以及目標模塊的名稱來調用所需Node.js模塊:
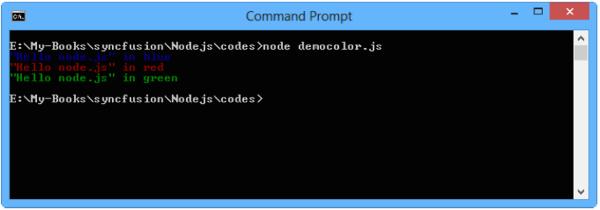
var clc = require('cli-color');因此,如果我們需要以彩色方式顯示文本內容,則需要調用xxx.blue來實現藍色文本,并調用xxx.green以實現綠色文本。其中的xxx為對應的cli-color對象。
console.log(clc.blue('"Hello node.js" in blue')); console.log(clc.red('"Hello node.js" in red')); console.log(clc.green('"Hello node.js" in green'));大家可以在圖九當中查看程序輸出的結果示例。

更新Node.js版本
接下來的問題是,我們如何了解自己當前正在使用的Node.js為何種版本?
大家可以利用一條Node.js命令來獲取當前Node.js版本的相關信息。編寫以下腳本:
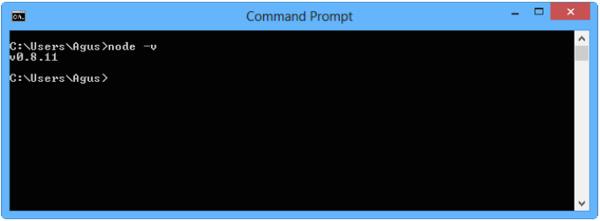
??node –v
下圖所示為該Node.js腳本的輸出結果:

Node.js并不會自動對當前運行時加以更新。大家應當以手動方式檢查并更新Node.js版本。從Node.js官方網站處下載安裝文件,而后將其安裝在自己的計算機當中。
該安裝流程將檢查目前已經安裝過的Node.js。如果存在安裝過的Node.js,安裝工具會對現有Node.js版本進行升級。在安裝完成之后,請再次檢查我們的Node.js版本。
感謝各位的閱讀!關于“Node.js基礎知識點有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。