您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Node.js模塊化如何使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
模塊化是指解決一個復雜問題時,自頂向下逐層把系統劃分成若干模塊的過程。對于整個系統來說,模塊是可組合、分解和更換的單元。
編程領域中的模塊化,就是遵守固定的規則,把一個大文件拆成獨立并互相依賴的多個小模塊。
把代碼進行模塊化拆分的好處:
① 提高了代碼的復用性
② 提高了代碼的可維護性
③ 可以實現按需加載
模塊化規范就是對代碼進行模塊化的拆分與組合時,需要遵守的那些規則。
例如:
使用什么樣的語法格式來引用模塊
在模塊中使用什么樣的語法格式向外暴露成員
模塊化規范的好處:大家都遵守同樣的模塊化規范寫代碼,降低了溝通的成本,極大方便了各個模塊之間的相互調用,利人利己。
Node.js 中根據模塊來源的不同,將模塊分為了 3 大類,分別是:
內置模塊(內置模塊是由 Node.js 官方提供的,例如 fs、path、http 等)
自定義模塊(用戶創建的每個 .js 文件,都是自定義模塊)
第三方模塊(由第三方開發出來的模塊,并非官方提供的內置模塊,也不是用戶創建的自定義模塊,使用前需要先下載)
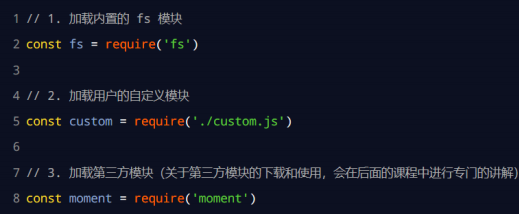
使用強大的 require() 方法,可以加載需要的內置模塊、用戶自定義模塊、第三方模塊進行使用。例如:

注意:使用 require() 方法加載其它模塊時,會執行被加載模塊中的代碼。
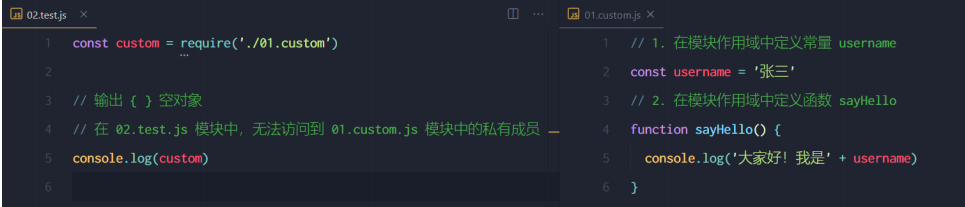
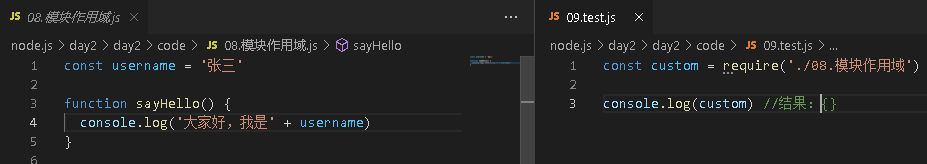
和函數作用域類似,在自定義模塊中定義的變量、方法等成員,只能在當前模塊內被訪問,這種模塊級別的訪問限制,叫做模塊作用域

防止了全局變量污染的問題

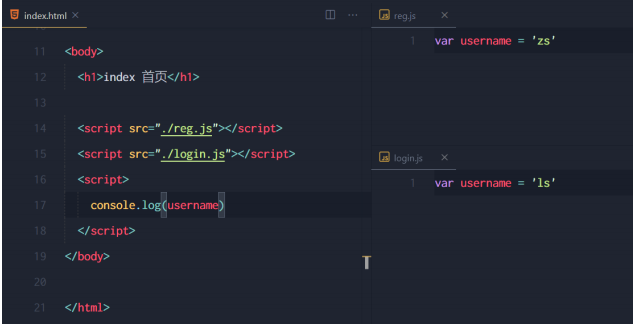
username打印的是:ls

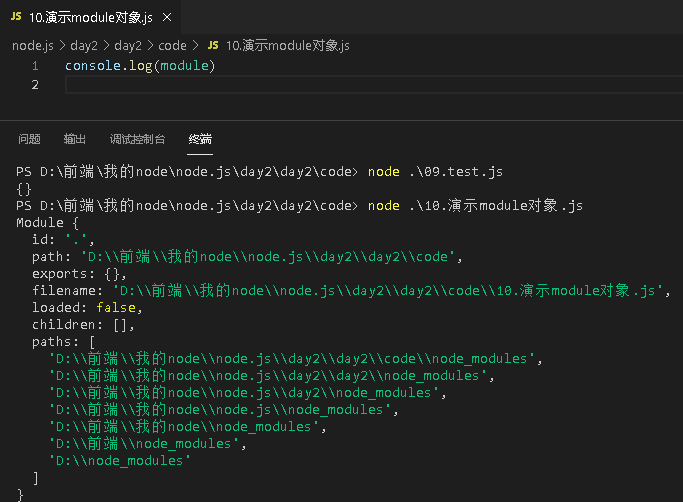
在每個 .js 自定義模塊中都有一個 module 對象,它里面存儲了和當前模塊有關的信息,打印如下:

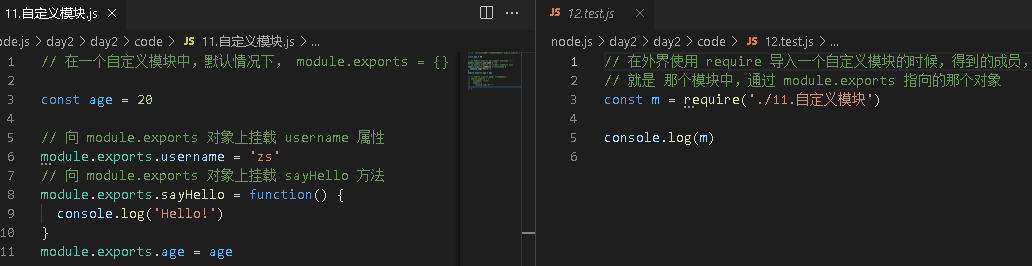
在自定義模塊中,可以使用 module.exports 對象,將模塊內的成員共享出去,供外界使用。
外界用 require() 方法導入自定義模塊時,得到的就是 module.exports 所指向的對象。
// 在一個自定義模塊中,默認情況下, module.exports = {}
const age = 20
// 向 module.exports 對象上掛載 username 屬性
module.exports.username = 'zs'
// 向 module.exports 對象上掛載 sayHello 方法
module.exports.sayHello = function() {
console.log('Hello!')
}
module.exports.age = age// 在外界使用 require 導入一個自定義模塊的時候,得到的成員,
// 就是 那個模塊中,通過 module.exports 指向的那個對象
const m = require('./11.自定義模塊')
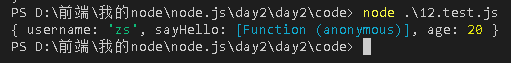
console.log(m)

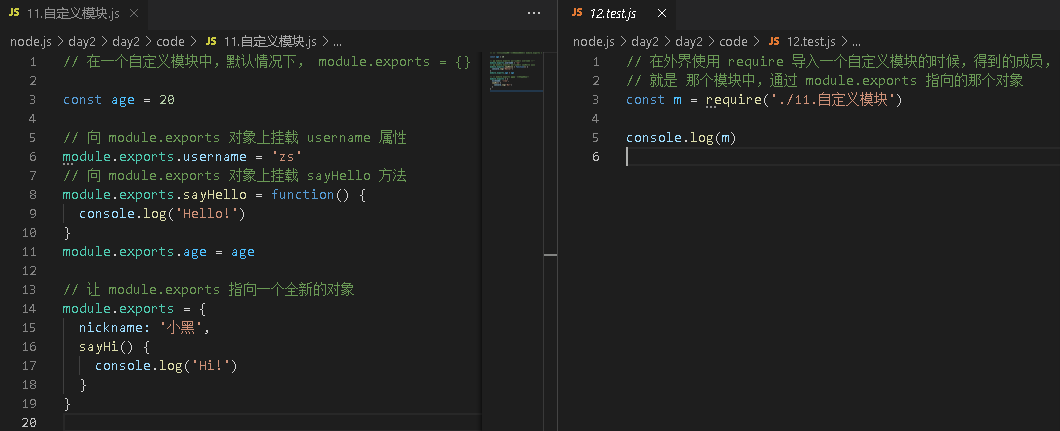
使用 require() 方法導入模塊時,導入的結果,永遠以 module.exports 指向的對象為準。
// 在一個自定義模塊中,默認情況下, module.exports = {}
const age = 20
// 向 module.exports 對象上掛載 username 屬性
module.exports.username = 'zs'
// 向 module.exports 對象上掛載 sayHello 方法
module.exports.sayHello = function() {
console.log('Hello!')
}
module.exports.age = age
// 讓 module.exports 指向一個全新的對象
module.exports = {
nickname: '小黑',
sayHi() {
console.log('Hi!')
}
}// 在外界使用 require 導入一個自定義模塊的時候,得到的成員,
// 就是 那個模塊中,通過 module.exports 指向的那個對象
const m = require('./11.自定義模塊')
console.log(m)

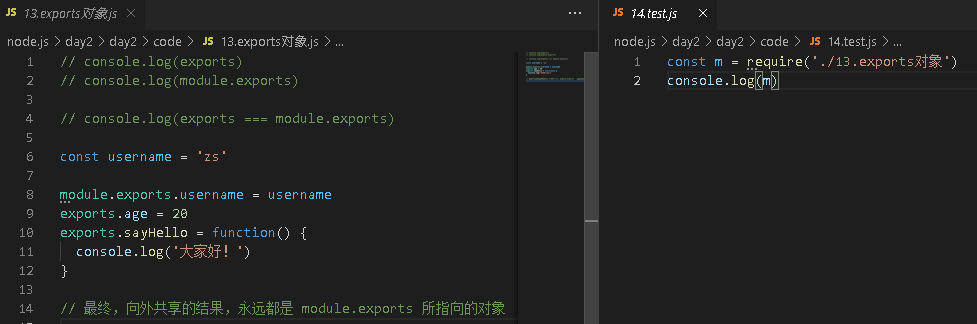
由于 module.exports 單詞寫起來比較復雜,為了簡化向外共享成員的代碼,Node 提供了 exports 對象。默認情況下,exports 和 module.exports 指向同一個對象。最終共享的結果,還是以 module.exports 指向的對象為準。
// console.log(exports)//{}
// console.log(module.exports)//{}
// console.log(exports === module.exports)//true
const username = 'zs'
module.exports.username = username
exports.age = 20
exports.sayHello = function() {
console.log('大家好!')
}
// 最終,向外共享的結果,永遠都是 module.exports 所指向的對象const m = require('./13.exports對象')
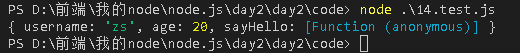
console.log(m)

時刻謹記,require() 模塊時,得到的永遠是 module.exports 指向的對象:

注意:為了防止混亂,建議大家不要在同一個模塊中同時使用 exports 和 module.exports
Node.js 遵循了 CommonJS 模塊化規范,CommonJS 規定了模塊的特性和各模塊之間如何相互依賴。
CommonJS 規定:
① 每個模塊內部,module 變量代表當前模塊。
② module 變量是一個對象,它的 exports 屬性(即 module.exports)是對外的接口。
③ 加載某個模塊,其實是加載該模塊的 module.exports 屬性。require() 方法用于加載模塊。
“Node.js模塊化如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。