您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue中的webpack怎么安裝的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
vue中的webpack用node包管理器“npm”或npm鏡像“cnpm”來安裝。webpack是一個用于現代JavaScript應用程序的靜態模塊打包工具,是基于node.js開發的,使用時需要有node.js組件支持;需要使用npm或者cnpm進行安裝,語法“npm install webpack -g”或“cnpm install webpack -g”。

本教程操作環境:windows7系統、vue3&&webpack4版,DELL G3電腦。
什么是Webpack
本質上,webpack是一個現代JavaScript應用程序的靜態模塊打包器(module bundler)。當webpack處理應用程序時,它會遞歸地構建一個依賴關系圖(dependency graph),其中包含應用程序需要的每個模塊,然后將所有這些模塊打包成一個或多個bundle。
Webpack是當下最熱門的前端資源模塊化管理和打包工具,它可以將許多松散耦合的模塊按照依賴和規則打包成符合生產環境部署的前端資源。還可以將按需加載的模塊進行代碼分離,等到實際需要時再異步加載。通過loader轉換,任何形式的資源都可以當做模塊,比如CommonsJS、AMD、ES6、CSS、JSON、CoffeeScript、LESS等。
webpack是一個前端打包工具,基于node.js開發的,使用時需要有node.js組件支持。
安裝 Webpack
① Webpack的運行需要依賴Node.js,因此需要先安裝Node.js。
安裝完成之后在命令行窗口輸入下面兩行命令,若有出現版本號則安裝成功。
node -v npm -v
② 接著就可以通過npm(一個基于Node.js的包管理工具)來安裝Webpack咯
npm install webpack -g #打包工具 npm install webpack-cli -g #客戶端
但因為npm的源在國外,所以安裝速度可能比較慢。建議大家可以用淘寶的npm鏡像cnpm。但是要注意的一點是,cnpm中有一些包會不太一樣(一般來說不影響使用)
通過下面這行代碼即可完成cnpm的配置
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
使用 cnpm 安裝 webpack:
cnpm install webpack -g
測試安裝成功:
webpack -v webpack-cli -v
配置
創建webpack.config.js配置文件
entry:入口文件,指定Webpack用哪個文件作為項目的入口
output:輸出,指定Webpack把處理完成的文件放置到指定路徑
module:模塊,用于處理各種類型的文件
plugins:插件,如:熱更新、代碼重用等
resolve:設置路徑指向
watch:監聽,用于設置文件改動后直接打包
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}直接運行webpack命令打包。
使用Webpack
1、創建項目

在D:\Project目錄中創建一個webpack-study的空目錄。然后用IDEA打開它。
2、創建一個名為modules的目錄,用于放置JS模塊等資源文件

3、在modules下創建模塊文件,如hello.js,用于編寫JS模塊相關代碼
//暴露一個方法sayHi
exports.sayHi = function() {
document.write("<div>Hello WebPack</div>");
};4、在modules下創建一個名為main.js的入口文件,用于打包時設置entry屬性
//require導入一個模塊,就可以調用這個模塊中的方法了
var hello = require("./hello")
hello.sayHi();require()導入模塊的時候不用寫后綴名.js,就好比JAVA你導入一個類不需要加.java一樣。
這些也都是ES6語法方面的東西。
5、在項目目錄下創建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
entry: "./modules/main.js", #指定主程序入口文件
output: {
filename: "./js/bundle.js" #指定打包好的文件輸出在哪
}
};
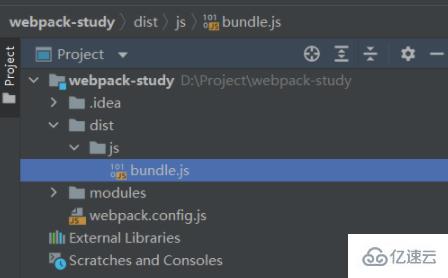
然后會發現多了一個./js/bundle.js

剛才我們寫的若干個.js文件都變成一個js文件了,都壓縮好了。我們寫的一些ES6的語法例如require(),在這個打包好的文件中就找不到了,因為它幫我們降級成ES5了,來兼容瀏覽器。
那么打包好了我們是不是就要去用,去引入了。
創建一個index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="dist/js/bundle.js"></script> </body> </html>
我們引的時候就不要引我們寫的hello.js或者main.js了,因為它們都打包好成為bundle.js了,我們引入bundle.js就可以了。
打開index.html:

這就是前端的模塊化開發。
Vue就是js模塊。
以上就是“vue中的webpack怎么安裝”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。