您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue中webpack常規打包優化的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
分析打包文件
要優化,先分析。我們先要知道到底是哪里拖慢我們的打包速度呢?
打包后生成文件分析
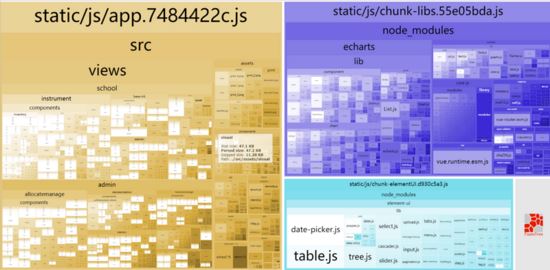
可以利用 webpack-bundle-analyzer 插件來分析我們打包后生成的文件
安裝
npm i webpack-bundle-analyzer -D
使用
修改 webpack.prod.conf.js 文件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
// 構建完成后,瀏覽器會自動打開localhost:8080
webpackConfig.plugins.push(
new BundleAnalyzerPlugin({
analyzerPort: 8080,
generateStatsFile: false
})
)
通過圖片可以看到打包后文件的具體信息
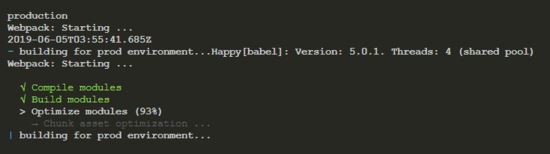
打包進度條顯示,可以查看到打包進度百分比
simple-progress-webpack-plugin 可以顯示打包百分比
安裝
npm i simple-progress-webpack-plugin -D
使用
修改 webpack.prod.conf.js 文件
const SimpleProgressWebpackPlugin = require( 'simple-progress-webpack-plugin' ) ... plugins: [ new SimpleProgressWebpackPlugin() ] ...
效果如下:

資源與依賴包的控制
通過上面進度可以看到,打包過程中,卡頓在壓縮的地方過長,當項目越來越臃腫的時候,我們要需要對項目靜態資源以及依賴包進行整理,
圖片過大的可以壓縮,這里推薦一個還不錯的壓縮 鏈接
項目中沒有使用的依賴可以刪除,可以按需引用的依賴,按需引用
項目里面使用 ElementUI 和 Echarts 都是全部引用掛在 Vue.prototype 上,現都改為按需引用。
減少文件搜索范圍
設置 resolve.alias 字段,避免打包時如果使用相對路徑訪問或著 import 文件時會層層去查找解析文件
resolve: {
alias: {
'@': resolve('src')
}
}合理配置 extensions 擴展名
resolve.extensions 能夠自動解析確定的擴展,但是如果 extensions 擴展名過多,會導致解析過程過多,所以我們要合理配置擴展名,不要過多配置擴展名,項目引用多的文件,擴展名放在前面,我司項目中多的是 vue , js 文件,可以只引用這兩種。
resolve: {
extensions: ['.vue', '.js']
}loader 預處理文件增加 include 匹配特定條件
預處理各種文件時指定匹配目錄后, webpack 解析文件時就不會循環查找其他目錄,加快解析速度。
happypack 多線程執行
webpack 執行預處理文件時單線程的,我們可以使用 happypack 來多線程處理文件。
安裝
npm i happypack -D
使用
修改 webpack.base.js 文件
const happyThreadPool = HappyPack.ThreadPool({ size: os.cpus().length });
module: {
rules: [
{
test: /\.js$/,
loader: 'happypack/loader?id=babel', // 原始loader替換成`happypack/loader`
include: [resolve('src')]
}
]
},
plugins: [
new HappyPack({
// id標識 需要處理的loader
id: 'babel',
// loader配置和原始配置一樣
loaders: [
{
loader: 'babel-loader',
options: {
presets: ['es2015'],
cacheDirectory: true
}
}
],
threadPool: happyThreadPool
})
]babel-plugin-dynamic-import-node 異步加載
babel-plugin-dynamic-import-node 插件是使 import() 替換成 require 編譯
安裝
npm i babel-plugin-dynamic-import-node -D
使用
修改 .babelrc 文件
"env": {
"development": {
"plugins": ["dynamic-import-node"]
},
"production": {
"plugins": ["dynamic-import-node"]
}
}注意:使用插件 build 后沒有 chunk files 文件。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue中webpack常規打包優化的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。