您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue中如何使用webpack require.ensure”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue中如何使用webpack require.ensure”這篇文章吧。
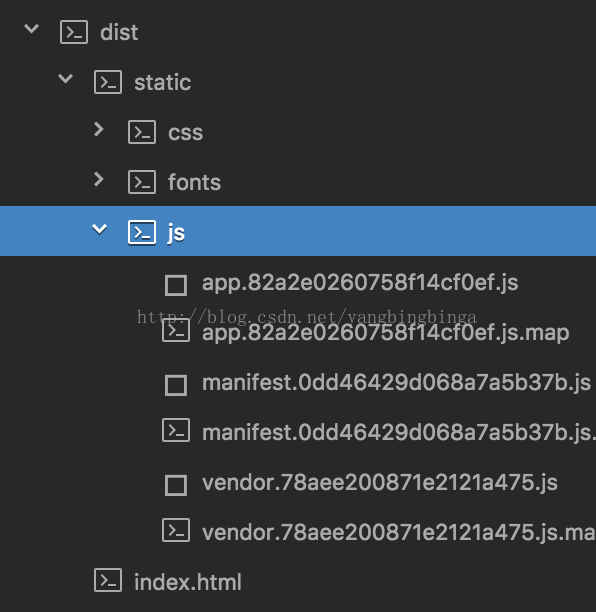
使用 vue-cli構建的項目,在 默認情況下 ,執行 npm run build 會將所有的js代碼打包為一個整體,
打包位置是 dist/static/js/app.[contenthash].js
類似下面的路由代碼
router/index.js 路由相關信息,該路由文件引入了多個 .vue組件
import Hello from '@/components/Hello' import Province from '@/components/Province' import Segment from '@/components/Segment' import User from '@/components/User' import Loading from '@/components/Loading'
執行 npm run build 會打包為一個整體 app.[contenthash].js ,這個文件是非常大,可能幾兆或者幾十兆,加載會很慢

所以我們需要分模塊打包,把我們想要組合在一起的組件打包到一個 chunk塊中去
分模塊打包需要下面這樣使用 webpack的 require.ensure,并且在最后加入一個 chunk名,
相同 chunk名字的模塊將會打包到一起
router/index.js 修改為懶加載組件
const Province = r => require.ensure([], () => r(require('@/components/Province.vue')), 'chunkname1')
const Segment = r => require.ensure([], () => r(require('@/components/Segment.vue')), 'chunkname1')
const Loading = r => require.ensure([], () => r(require('@/components/Loading.vue')), 'chunkname3')
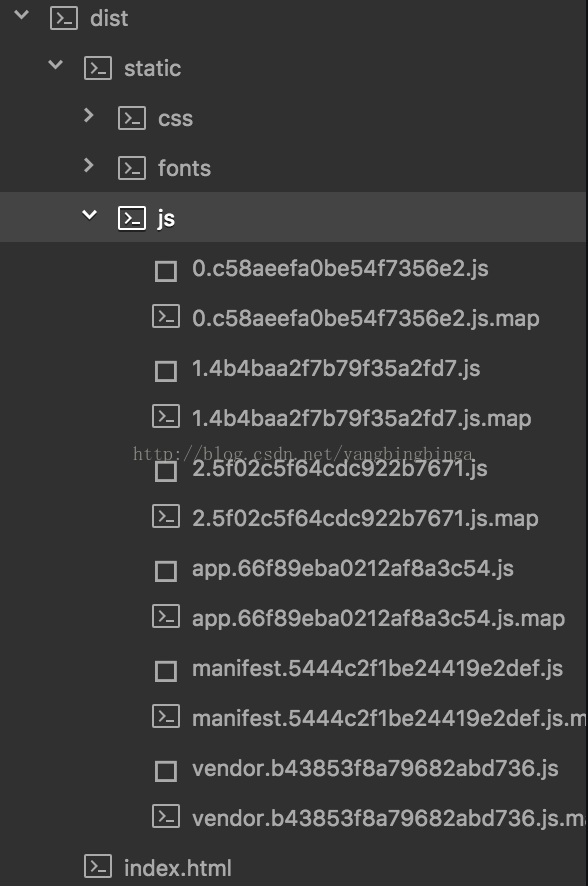
const User = r => require.ensure([], () => r(require('@/components/User.vue')), 'chunkname3')根據 chunkame的不同, 上面的四個組件, 將會被分成3個塊打包,最終打包之后與組件相關的js文件會分為3個 (除了app.js,manifest.js, vendor.js)
分模塊打包之后在 dist目錄下是這樣的, 這樣就把一個大的 js文件分為一個個小的js文件了,按需去下載,其他的使用方法和import的效果一樣

以上是“vue中如何使用webpack require.ensure”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。