您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、安裝Node.js,node.js安裝包及源碼下載地址為:https://nodejs.org/en/download/。
2、安裝npm,由于新版的nodejs已經集成了npm,所以之前npm也一并安裝好了。同樣可以通過輸入 "npm -v" 來測試是否成功安裝。命令如下,出現版本提示表示安裝成功:
$ npm -v 3.10.8
如果你安裝的是舊版本的 npm,可以很容易得通過 npm 命令來升級,命令如下:
npm install npm -g
你可以使用淘寶定制的 cnpm (gzip 壓縮支持) 命令行工具代替默認的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
這樣就可以使用 cnpm 命令來安裝模塊了:
cnpm install [name]
3、安裝vue-cil,vue-cil是vue的腳手架工具。其模板可以通過 vuejs-templates 來查看。
我們首先,需要安裝vue-cil。命令如下:
npm install -g vue-cli
這個命令只需要運行一次就可以了。安裝上之后,以后就不用安裝了。
下面,我們來用vue-cil構建一個項目。
首先,我們在終端中把當前目錄定位到你準備存放項目的地方。如我是準備放在E:\vue這個目錄下面,那么先通過cmd命令進入這個目錄,命令如下:
cd vue
進入到目錄之后,我們按照下面的代碼輸入,新建一個自己的vue項目demo01
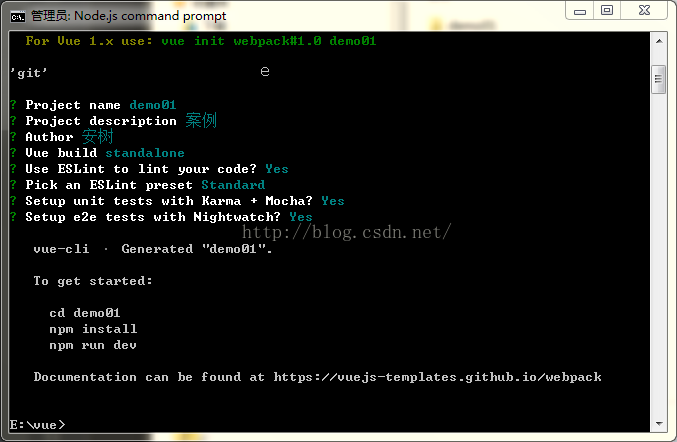
vue init webpack demo01
輸入這個命令之后,會出現一些提示,是什么不用管,一直按回車即可。

如上圖所示,就說明我們的項目構建成功了。并且,給出了下面要執行的命令,我們來逐條執行:
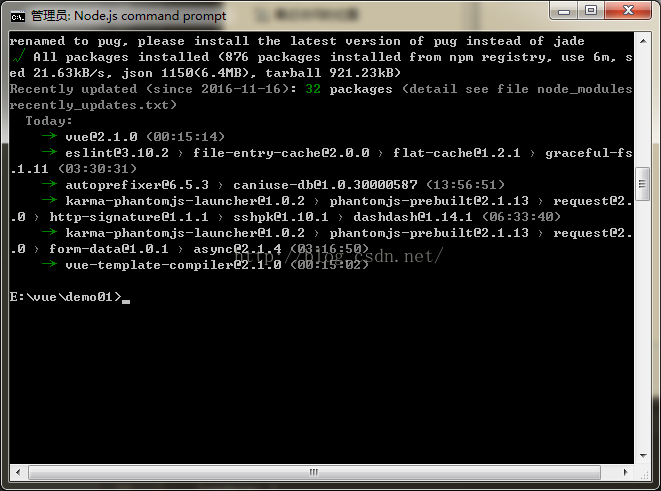
cd demo01
cnpm install
(這里用國內的阿里的cnpm安裝比較快)

安裝完成之后再運行命令:
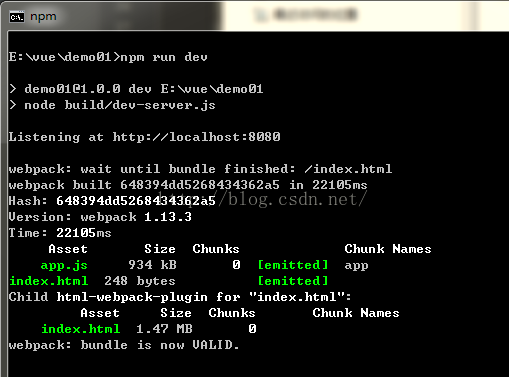
npm run dev
執行后,CMD命令窗口如圖:

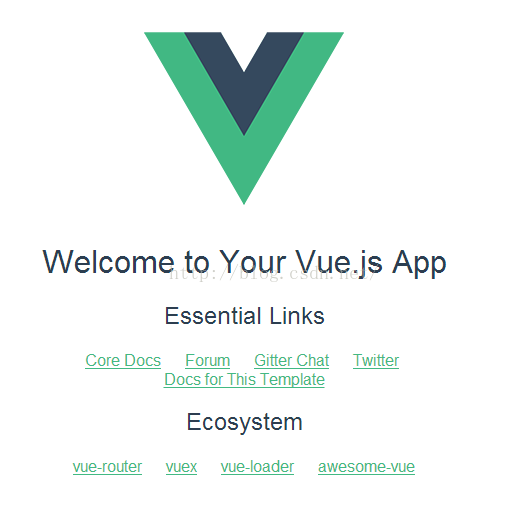
說明項目跑起來了,在運行了npm run dev之后,會自動打開一個瀏覽器窗口,就可以看到實際的效果了。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。