您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下js如何實現模態框的拖拽效果的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
分析思路:
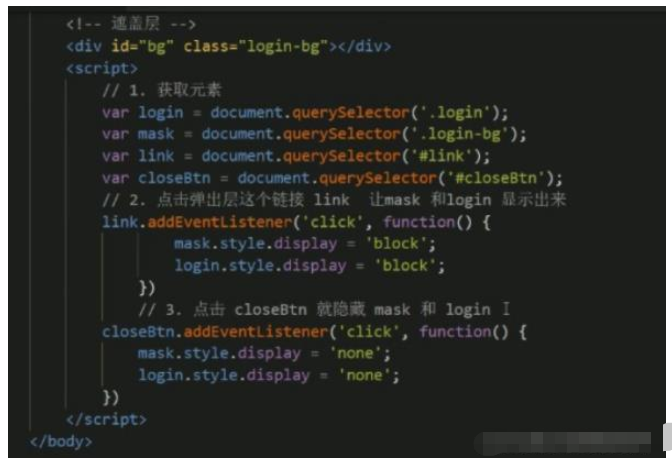
1.點擊彈出層,模態框和遮擋層就會顯示出來。display:block
2.點擊關閉按鈕,模態框和遮擋層就會隱藏。display:none

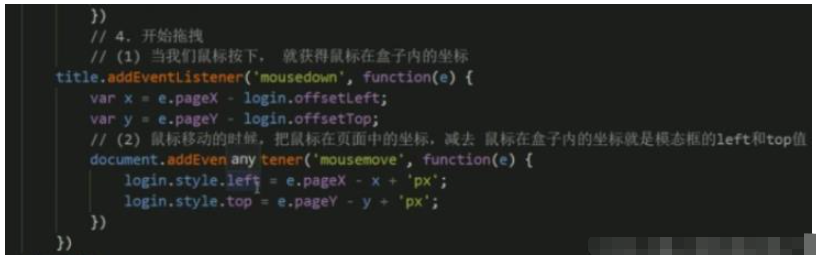
3.在頁面中拖拽的步驟:鼠標按下并移動,之后松開鼠標
4.觸發事件是鼠標按下mousedown,鼠標移動是mousemove,鼠標松開:mouseup
5.拖拽過程:鼠標移動過程中,獲得最新的值賦值給模態框的left和top值,這樣模態框就可以跟著鼠標走了
6.鼠標按下觸發的時間源是最上面一行,也就是說,鼠標只有放在最上面一行,才能觸發該事件。放在其他區域不會觸發該事件。
7.鼠標的坐標減去鼠標在盒子內的坐標,才是模態框真正的位置。(因為模態框是可移動的,只有第一次才能拿到模態框的left和top,其他時候并不能直接拿到。所以采用‘鼠標的坐標 - 鼠標在模態框內的坐標’來計算模態框的位置)

8.鼠標按下,我們要得到鼠標在盒子內的坐標
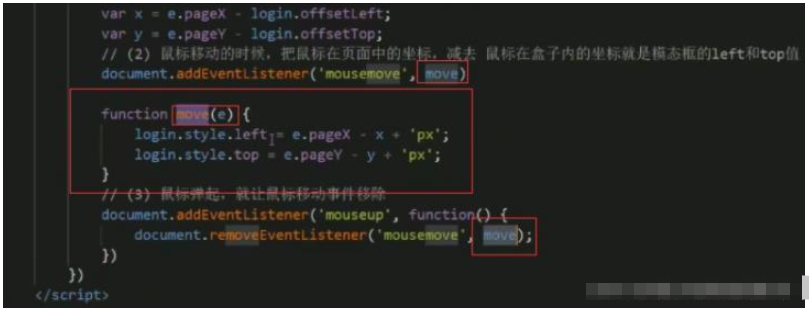
9.鼠標移動,就讓模態框的坐標設置為:鼠標坐標 - 盒子坐標即可。注意移送事件要寫到按下事件里面
10.鼠標松開,就停止拖拽,可以讓鼠標移動事件解除

代碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模態框拖拽</title>
<style>
* {
margin: 0;
padding: 0;
}
#link {
color: #000;
text-decoration: none;
border: 1px solid #000;
}
.login {
width: 300px;
height: 200px;
background-color: antiquewhite;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 2;
display: none;
}
.login-title {
text-align: center;
width: 100%;
height: 40px;
line-height: 40px;
background-color: aqua;
cursor: move;
}
.login-title span {
display: block;
height: 30px;
width: 30px;
background-color: antiquewhite;
line-height: 30px;
border-radius: 50%;
position: absolute;
top: -10px;
right: -10px;
font-size: 12px;
}
.login-title span a {
text-decoration: none;
color: #000;
}
.login-input-content {
margin: 15px 20px 0;
line-height: 30px;
}
.login-button {
width: 200px;
height: 20px;
margin: 10px auto;
border: 1px solid rgb(77, 73, 73);
text-align: center;
}
.login-button a {
text-decoration: none;
color: #000;
font-size: 14px;
}
#bg {
display: none;
background-color: #000;
width: 100%;
height: 100%;
opacity: 0.3;
z-index: -1;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="login-header"><a href="javascript:;" rel="external nofollow" id="link">點擊,彈出登錄框</a></div>
<div class="login" id="login">
<div class="login-title">登錄會員
<span><a id="colseBth" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" class="close-login">關閉</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label for="">用 戶 名:</label>
<input type="text" placeholder="請輸入用戶名" name="info[sername]" id="username" class="username">
</div>
<div class="login-inpit">
<label for="">登錄密碼:</label>
<input type="password" placeholder="請輸入登錄密碼" name="info[password]" id="password">
</div>
</div>
<div class="login-button" id="loginBtn"><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" id="login-button-submit">會員登錄</a></div>
</div>
<!-- 遮罩層 -->
<div class="login-bg" id="bg"></div>
</body>
<script>
// 1.點擊,彈出模態框和遮罩層
// 3.點擊關閉模態框和遮罩層自動隱藏
// 4.頁面拖拽原理:鼠標按下且移動,之后松開鼠標
// 5.拖拽過程:鼠標移動的時候獲得新的值賦值給模態框的left和top值。
//1.獲取DOM元素
var oLink = document.querySelector('#link');
var oLogin = document.querySelector('.login');
var oBg = document.querySelector('#bg');
var oClose = oLogin.querySelector('#colseBth');
var title = oLogin.querySelector('.login-title');
//2.點擊彈出層這個鏈接link,讓mask和login顯示出來
oLink.addEventListener('click', function () {
oLogin.style.display = 'block';
oBg.style.display = 'block';
})
//3.點擊closeBtn就隱藏mask和login
oClose.addEventListener('click', function () {
oLogin.style.display = 'none';
oBg.style.display = 'none';
})
//4.開始拖拽
//(1)當我們鼠標按下,就獲得鼠標在盒子內的坐標
title.addEventListener('mousedown', function (e) {
var x = e.pageX - oLogin.offsetLeft;
var y = e.pageY - oLogin.offsetTop;
console.log(x, y)
//(2)鼠標移動的時候,把鼠標在頁面中的坐標 減去 鼠標在盒子內的坐標就是模態框的left和top值
document.addEventListener('mousemove', move)
function move(e) {
oLogin.style.left = e.pageX - x + 'px';
oLogin.style.top = e.pageY - y + 'px';
}
//(3)鼠標彈起,就讓鼠標移動事件移除
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', move);
})
})
</script>
</html>以上就是“js如何實現模態框的拖拽效果”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。