您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript怎么實現模態框拖拽效果”,在日常操作中,相信很多人在JavaScript怎么實現模態框拖拽效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript怎么實現模態框拖拽效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在這里做一個模態框拖曳的案例,在這里要實現的功能有:
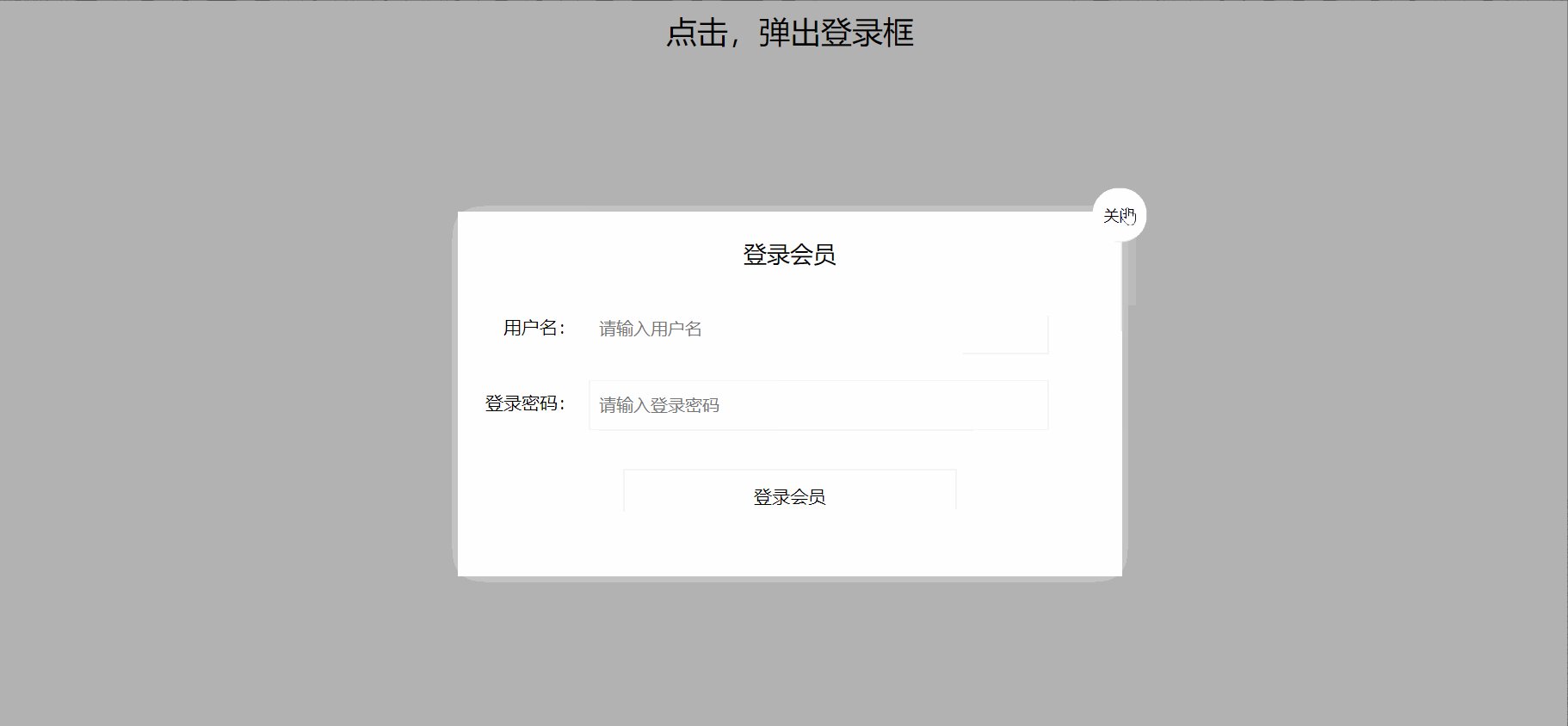
1.點擊彈出層, 會彈出模態框, 并且顯示灰色半透明的遮擋層。
2.點擊關閉按鈕,可以關閉模態框,并且同時關閉灰色半透明遮擋層。
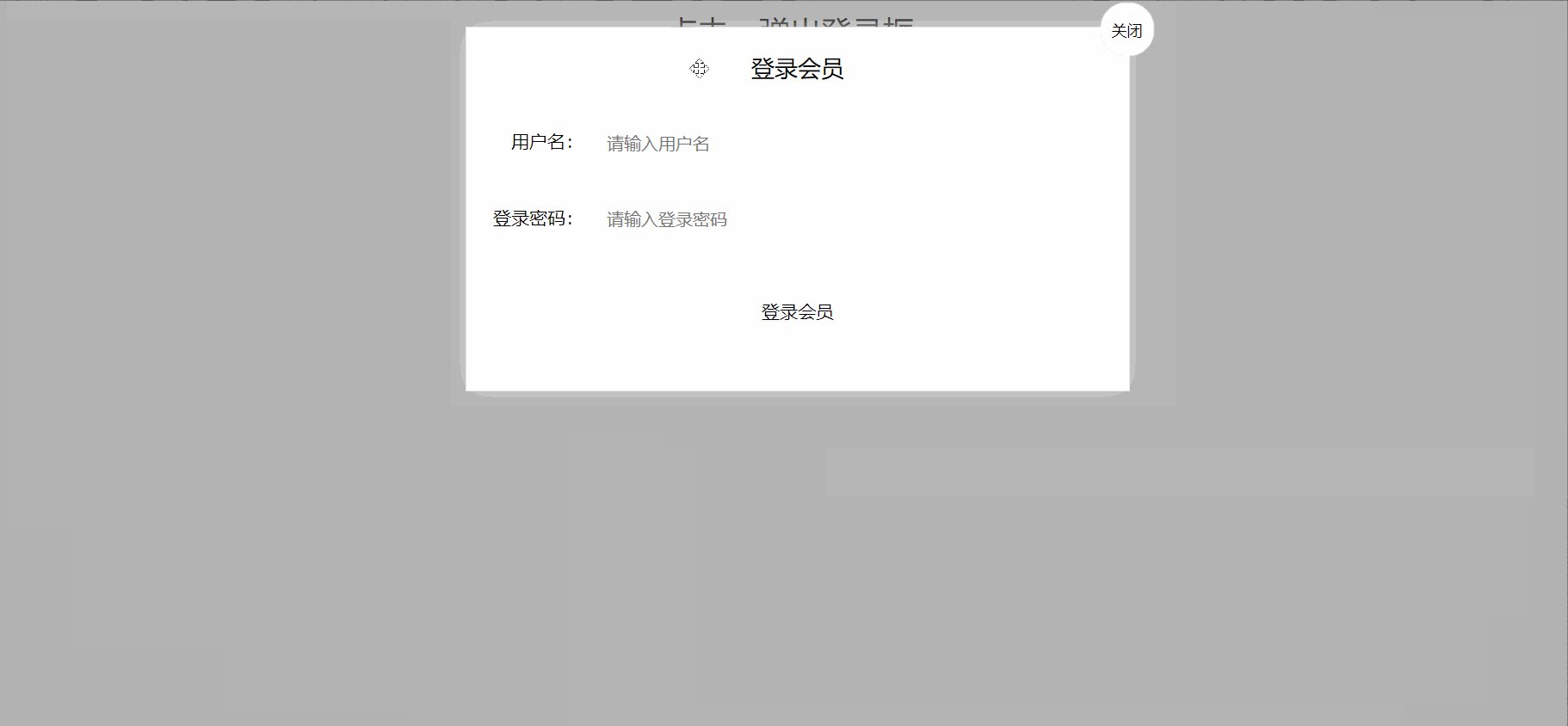
3.鼠標放到模態框最上面一行,可以按住鼠標拖拽模態框在頁面中移動。
4.鼠標松開,可以停止拖動模態框移動。
實現思路為:
點擊彈出層, 模態框和遮擋層就會顯示出來display:block;
點擊關閉按鈕,模態框和遮擋層就會隱藏起來 display:none;
在頁面中拖拽的原理: 鼠標按下并且移動, 之后松開鼠標。
觸發事件是鼠標按下 mousedown, 鼠標移動mousemove 鼠標松開 mouseup。
拖拽過程: 鼠標移動過程中,獲得最新的值賦值給模態框的left和top值, 這樣模態框可以跟著鼠標走了。
鼠標按下觸發的事件源是 最上面一行,即<div id="title" class="login-title">登錄會員。
鼠標的坐標 減去 鼠標在盒子內的坐標, 才是模態框真正的位置。
鼠標按下,我們要得到鼠標在盒子的坐標。
鼠標移動,讓模態框的坐標 設置為 : 鼠標坐標 減去盒子坐標即可,注意移動事件寫到按下事件里面。
鼠標松開,就停止拖拽,即讓鼠標移動事件解除 。
實現代碼為:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.login-header {
width: 100%;
text-align: center;
height: 30px;
font-size: 24px;
line-height: 30px;
}
ul,
li,
ol,
dl,
dt,
dd,
div,
p,
span,
h2,
h3,
h4,
h5,
h6,
h7,
a {
padding: 0px;
margin: 0px;
}
.login {
display: none;
width: 512px;
height: 280px;
position: fixed;
border: #ebebeb solid 1px;
left: 50%;
top: 50%;
background: #ffffff;
box-shadow: 0px 0px 20px #ddd;
z-index: 9999;
transform: translate(-50%, -50%);
}
.login-title {
width: 100%;
margin: 10px 0px 0px 0px;
text-align: center;
line-height: 40px;
height: 40px;
font-size: 18px;
position: relative;
cursor: move;
}
.login-input-content {
margin-top: 20px;
}
.login-button {
width: 50%;
margin: 30px auto 0px auto;
line-height: 40px;
font-size: 14px;
border: #ebebeb 1px solid;
text-align: center;
}
.login-bg {
display: none;
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: rgba(0, 0, 0, .3);
}
a {
text-decoration: none;
color: #000000;
}
.login-button a {
display: block;
}
.login-input input.list-input {
float: left;
line-height: 35px;
height: 35px;
width: 350px;
border: #ebebeb 1px solid;
text-indent: 5px;
}
.login-input {
overflow: hidden;
margin: 0px 0px 20px 0px;
}
.login-input label {
float: left;
width: 90px;
padding-right: 10px;
text-align: right;
line-height: 35px;
height: 35px;
font-size: 14px;
}
.login-title span {
position: absolute;
font-size: 12px;
right: -20px;
top: -30px;
background: #ffffff;
border: #ebebeb solid 1px;
width: 40px;
height: 40px;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="login-header"><a id="link" href="javascript:;" rel="external nofollow" >點擊,彈出登錄框</a></div>
<div id="login" class="login">
<div id="title" class="login-title">登錄會員
<span><a id="closeBtn" href="javascript:void(0);" rel="external nofollow" rel="external nofollow" class="close-login">關閉</a></span>
</div>
<div class="login-input-content">
<div class="login-input">
<label>用戶名:</label>
<input type="text" placeholder="請輸入用戶名" name="info[username]" id="username" class="list-input">
</div>
<div class="login-input">
<label>登錄密碼:</label>
<input type="password" placeholder="請輸入登錄密碼" name="info[password]" id="password" class="list-input">
</div>
</div>
<div id="loginBtn" class="login-button"><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" id="login-button-submit">登錄會員</a></div>
</div>
<!-- 遮蓋層 -->
<div id="bg" class="login-bg"></div>
<script>
// 1. 獲取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.login-bg');
var link = document.querySelector('#link');
var closeBtn = document.querySelector('#closeBtn');
var title = document.querySelector('#title');
// 2. 點擊彈出層這個鏈接 link 讓mask 和login 顯示出來
link.addEventListener('click', function() {
mask.style.display = 'block';
login.style.display = 'block';
})
// 3. 點擊 closeBtn 就隱藏 mask 和 login
closeBtn.addEventListener('click', function() {
mask.style.display = 'none';
login.style.display = 'none';
})
// 4. 開始拖拽
// (1) 鼠標按下, 獲得鼠標在盒子內的坐標
title.addEventListener('mousedown', function(e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// (2) 鼠標移動的時候,把鼠標在頁面中的坐標,減去 鼠標在盒子內的坐標就是模態框的left和top值
document.addEventListener('mousemove', move)
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// (3) 鼠標彈起,就讓鼠標移動事件移除
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
})
})
</script>
</body>
</html>實現效果為:

到此,關于“JavaScript怎么實現模態框拖拽效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。