您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“前端elementUI select選擇器怎么實現遠程搜索”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“前端elementUI select選擇器怎么實現遠程搜索”文章能幫助大家解決問題。
先提下背景:就是在測試的過程中,經常需要用到收貨這個功能。在PC端下了采購單,再到APP去對應功能里,再輸入好多個字段,上傳圖片等動作后,終于可以提交。
于是,我決定在平臺上加個小工具,快捷收貨,方便測試用。
那么,在收貨操作中,要有收貨人這個角色。為了更好的適用性,我決定做成一個搜索框,支持實時搜索人員。于是,從elementUI上找到了select選擇器 遠程搜索。

這里提一下,前端菜鳥怎么去用elementUI上的這些組件:
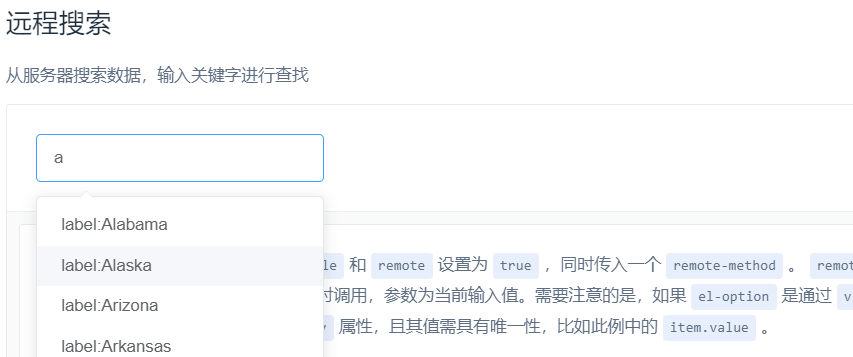
操作官方示例,感受組件的實際效果,確實是否滿足你需求。
展開示例代碼,關注使用的字段、方法等。
copy示例代碼,用你實際的數據、字段等去替換掉它,直到調試成功。
<template>
<el-select
v-model="value"
multiple
filterable
remote
reserve-keyword
placeholder="請輸入關鍵詞"
:remote-method="remoteMethod"
:loading="loading">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [],
value: [],
list: [],
loading: false,
states: ["Alabama", "Alaska", "Arizona",
"Arkansas", "California", "Colorado",
"Connecticut", "Delaware", "Florida",
"Georgia", "Hawaii", "Idaho", "Illinois",
"Indiana", "Iowa", "Kansas", "Kentucky",
"Louisiana", "Maine", "Maryland",
"Massachusetts", "Michigan", "Minnesota",
"Mississippi", "Missouri", "Montana",
"Nebraska", "Nevada", "New Hampshire",
"New Jersey", "New Mexico", "New York",
"North Carolina", "North Dakota", "Ohio",
"Oklahoma", "Oregon", "Pennsylvania",
"Rhode Island", "South Carolina",
"South Dakota", "Tennessee", "Texas",
"Utah", "Vermont", "Virginia",
"Washington", "West Virginia", "Wisconsin",
"Wyoming"]
}
},
mounted() {
this.list = this.states.map(item => {
return { value: `value:${item}`, label: `label:${item}` };
});
},
methods: {
remoteMethod(query) {
if (query !== '') {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.options = this.list.filter(item => {
return item.label.toLowerCase()
.indexOf(query.toLowerCase()) > -1;
});
}, 200);
} else {
this.options = [];
}
}
}
}
</script>從示例代碼里,可以看出:
states應該存放我后端接口返回的數據,示例里states是列表,我接口返回的也是列表,不過里面元素都是對象,每個對象里存著不同人的信息。
mounted()方法里面,是在渲染完成后,將states里的列表數據,進一步處理成一個對象,用map()返回一個新的列表,并且賦值給this.list。
最終在remoteMethod(query)方法里,根據輸入的傳參query,對this.list里的數據進行過濾,返回出匹配的數據,賦值到this.options,這樣下拉列表就可以展示結果。
這里的.indexOf(query.toLowerCase()) > -1,大于-1說明只要有就行,不論是不是開頭也好,中間也好,或者結尾也好。比如搜“大周”,你輸入“大”或者“周”,都可以搜到。
趕緊參考官方示例,滿心歡喜地開始修改代碼:
// mounted()內容
mounted() {
this.list = this.states.map(item => {
return { value: `${item.id}`, label: `${item.role_name}-${item.ad_real_name}` };
});
},// method()里內容
remoteMethod(query) {
if (query !== '') {
this.loading = true;
this.$axios.post("/api/receiveGoodsQuickly/getWmsAdminInfo", {
"ad_real_name": query,
"mchid": 6001
}).then((response) => {
this.states = response.data['content'];
});
setTimeout(() => {
this.loading = false;
this.options = this.list.filter(item => {
return item.label.toLowerCase()
.indexOf(query.toLowerCase()) > -1;
});
}, 1000);
} else {
this.options = [];
}
},可是實際執行效果是這樣的:
我輸入第一次“張三”,沒結果。當我再輸入一次“張三”,返回出了對應的結果。
我繼續輸入“李四”,仍然沒結果,再輸入一次“李四”,結果出來了......
后來發現,還是不能直接套用官方示例的,因為示例代碼是直接初始化了數據在states里,而我實際是要去請求后端接口才能拿到數據。如此一來,當我第一次調用到remoteMethod
方法,實際上this.list是null。當我第二次調用的時候,其實出現的是上一次的查詢結果。
最終,找到了解決辦法,就是在computed增加處理步驟,computed起到偵聽的作用,這樣可以立即得到處理好的數據。
computed: {
listSet() {
return this.states.map(item => {
return { value: `${item.id}`, label: `${item.role_name}-${item.ad_real_name}` };
});
}
},
setTimeout(() => {
this.loading = false;
this.options = this.listSet.filter(item => { // 這里的this.list,換為this.listSet
return item.label.toLowerCase()
.indexOf(query.toLowerCase()) > -1;
});
}, 1000);調試通過,搜索結果實時展示。
關于“前端elementUI select選擇器怎么實現遠程搜索”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。