您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
大部分頁面都具備搜索功能。而作為前端,我們的目的只是將用戶輸入的內容返回給后臺而后呈現反饋數據給用戶,具體實現如下:
1.基本布局:
<div class="searcher"> <p class="searcher-main"> <i><img src="img/icon/icon-search-map.png"/></i> <input class="searcher-text" placeholder="請輸入檔口名稱"></input> </p> <p class="searcher-cancel">取消</p> </div>
這里涉及一個問題如何將搜索圖標放入input中,網上有相關資料不做贅述:
.searcher {
background: rgba(255, 255, 255, 0);
position: fixed;
z-index: 999;
width: 100%;
height: 6rem;
text-align: center;
font-size: 1.6rem;
}
.searcher-main {
background: #F4F4F4;
position: absolute;
left: 50%;
top: 1.2rem;
margin-left: -45%;
border-radius: 1.6rem;
width: 80%;
height: 3rem;
line-height: 3rem;
}
.searcher-text {
width: 80%;
text-align: center;
border: none;
outline: none;
background: #F4F4F4;
}
.searcher-cancel {
position: absolute;
width: 10%;
height: 3rem;
line-height: 3rem;
color: #929292;
top: 1.2rem;
right: 1rem;
}
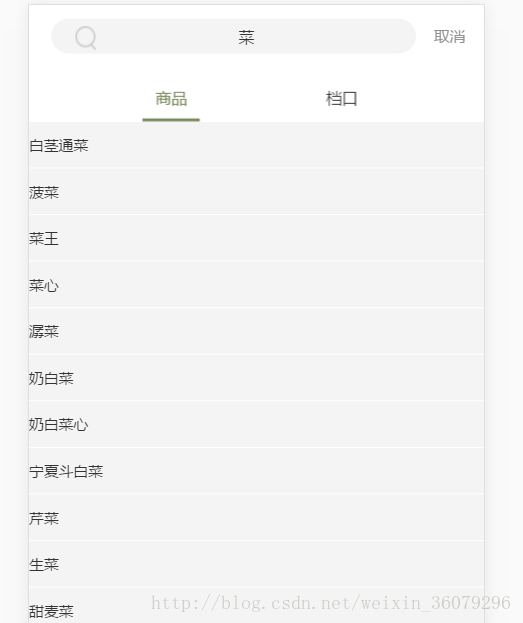
2.step-1:

3.js部分
這里要安利IE9以上的oninput事件
onchange事件只在鍵盤或者鼠標操作改變對象屬性,且失去焦點時觸發,腳本觸發無效。
onkeydown/onkeypress/onkeyup在處理復制、粘貼、拖拽、長按鍵(按住鍵盤不放)等細節上并不完善。
onpropertychange不用考慮是否失去焦點,不管js操作還是鍵盤鼠標手動操作,只要HTML元素屬性發生改變即可立即捕獲到。遺憾的是,onpropertychange為IE專屬的。
//監聽input框,實時渲染
$('.searcher-text').on('input', function() {
initSearchList();
});
JQ一般都是用這種+=html的方法,雖然累贅不過通過url或者tag標簽里屬性傳參較容易理解。
//渲染搜索列表
function initSearchList() {
var List = $('.searcher-land ul');
var params = {};
//搜索過濾字符
var SEARCH_KEY = $('.searcher-text').val()
params['action'] = 'get_search_key_list';
params['market_iid'] = 1001;
params['search_type'] = TYPE;
params['search_key'] = replaceIllegalStr(SEARCH_KEY);
epm.ajax(params, function(result) {
console.log(result);
console.log(TYPE)
var html = '';
List.html('');
//有結果
if(result.data.length > 0) {
$.each(result.data, function(index, value) {
goodName = value['goods_name'];
shopName = value['shop_name'];
//判斷Name類型
itemName = (goodName) ? goodName : shopName;
html += '<li class="goods-list">' + itemName + '</li>'
});
$('.searcher-list').html(html);
}
//無結果
else {
html = '<div class="no-goods">暫時無法找到此選項~</div>';
$('.searcher-list').html(html);
}
});
}
注意這里有一個replaceIllegalStr()方法,類似正則,目的是過濾掉一些無用的符號以免給后端接收數據帶來不必要的麻煩。
function replaceIllegalStr(str) {
var reg;
var illegal_list = ["/", "\\",
"[", "]",
"{", "}",
"<", ">",
"<", ">",
"「", "」",
":", ";",
"、", "•",
"^", "'", "\"",
"\r", "\r\n", "\\n", "\n"];
for (var i = 0; i < illegal_list.length; i++) {
if (str.indexOf(illegal_list[i]) >= 0) {
if (illegal_list[i] == '\\' || illegal_list[i] == '[') {
reg = new RegExp('\\' + illegal_list[i], "g");
} else {
reg = new RegExp(illegal_list[i], "g");
}
str = str.replace(reg, '');
}
}
return str.trim();
}
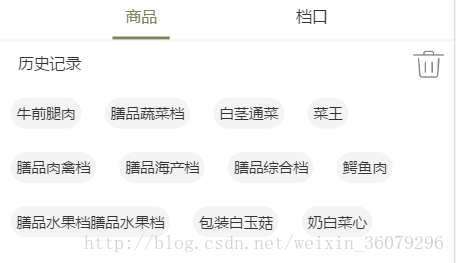
4.step-2:

5.緩存
這里我們將點擊的數據保存在本地緩存里,供取用呈現:
注: epm是自己封裝的一個方法與屬性的對象
//設置緩存
epm.setLocalItem = function(key, value) {
if (window.localStorage) {
localStorage.setItem(key, value);
} else {
//后備方案
setCookie(key, value);
}
};
//提取緩存
epm.getLocalItem = function(key) {
if (window.localStorage) {
return localStorage.getItem(key);
} else {
//后備方案
return getCookie(key);
}
};
//刪除緩存
epm.removeLocalItem = function(key) {
if (window.localStorage) {
localStorage.removeItem(key);
} else {
//后備方案
removeCookie(key);
}
};

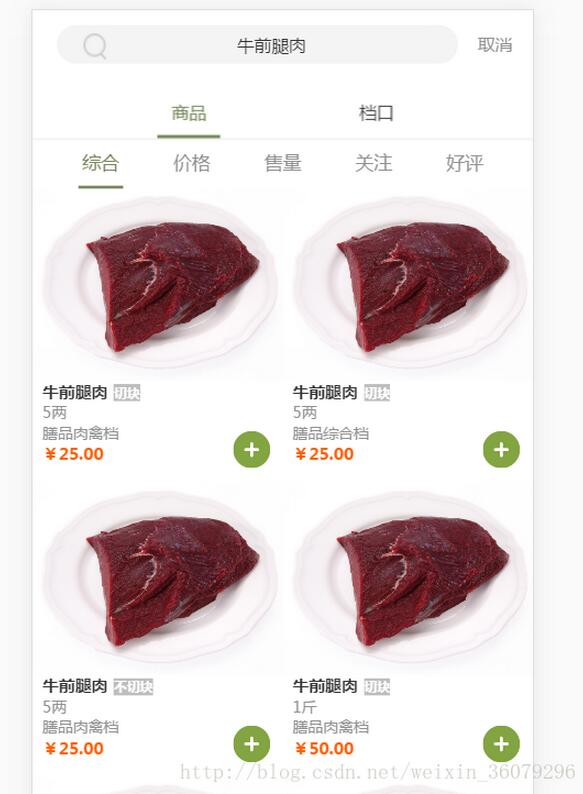
6.step-3
得到點擊的相應的緩存詞里的value,再次發送ajax:

更多搜索功能實現的精彩文章,請點擊專題:javascript搜索功能匯總 進行學習
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。