溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
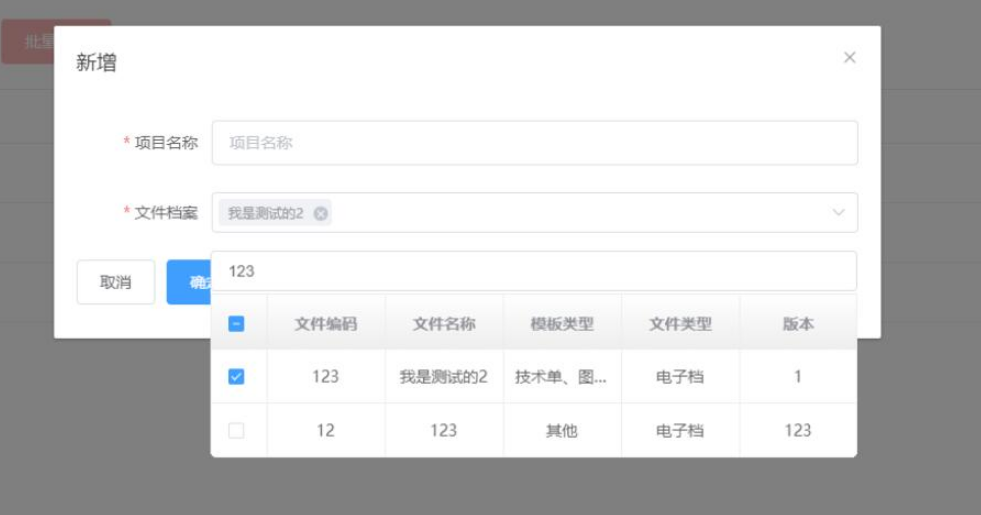
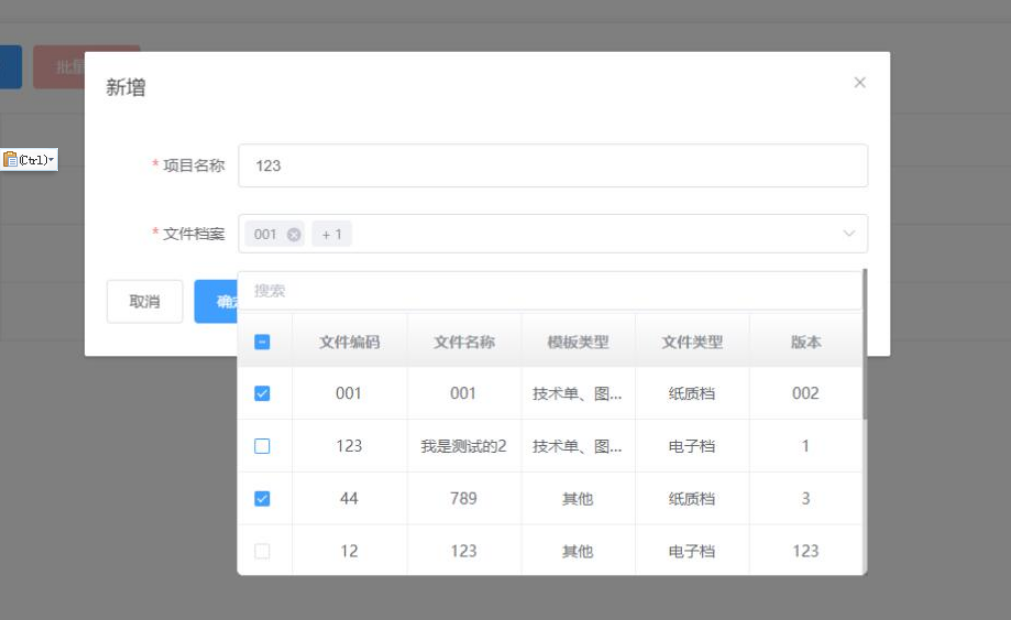
這篇文章主要介紹“vue+elementui如何實現下拉表格多選和搜索功能”,在日常操作中,相信很多人在vue+elementui如何實現下拉表格多選和搜索功能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue+elementui如何實現下拉表格多選和搜索功能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!


在elementui的基礎上對下拉框和表格進行組合
template
<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" label-width="120px" id="selecTable" @click.native="closeup"> <el-select v-model="dataForm.processDefinitionId" placeholder="請選擇" @change="handselect" ref="select" @click.native="deptogglePanel($event)" multiple collapse-tags size="medium"> <el-option v-for="(item,index) in processDefinition" :key="index" :label="item.name" :value="item.id"> </el-option> </el-select> <div v-if="showTree" class="treeDiv" ref="tableList"> <el-input placeholder="搜索" v-model="ss" @input="handinput" size="medium"> </el-input> <el-table @select="handleSelectClick" @row-click="handleRegionNodeClick" @selection-change="handleChange" ref="moviesTable" :data="memberList" border :row-key="getRowKeys" :cell- :header-cell- @select-all="selectAll"> <el-table-column type="selection" header-align="center" align="center" :reserve-selection="true" width="50"> </el-table-column> <el-table-column v-for="(item, index) in Columns" :key="index" :prop="item.prop" :label="item.label" :show-overflow-tooltip="true"> </el-table-column> </el-table> </div> </el-form>
js
<script>
export default {
data() {
return {
ss: '',
visible: false,
isDisabled: false,
dataForm: {
termName: '', //項目名稱
processDefinitionId: []
},
dataRule: {
processDefinitionId: [{
required: true,
message: '請選擇文件檔案',
trigger: 'change'
}],
termName: [{
required: true,
message: '項目名稱不能為空',
trigger: 'blur'
}],
},
arr: [],
processDefinition: [], //流程模板下拉框
memberList: [], // list
showTree: false,
Columns: [{
prop: 'number',
label: '文件編碼'
},
{
prop: 'name',
label: '文件名稱'
},
{
prop: 'typename',
label: '模板類型'
},
{
prop: 'efilename',
label: '文件類型'
},
{
prop: 'version',
label: '版本'
},
],
getRowKeys(row) {
return row.id;
},
multipleSelection: [],
isShowSelect: true
}
},
created() {},
mounted() {
},
watch: {
isShowSelect(val) {
// 隱藏select自帶的下拉框
this.$refs.select.blur();
},
},
methods: {
init() {
this.$nextTick(() => {
this.$refs['dataForm'].resetFields();
this.isDisabled = false;
this.arr = [];
this.multipleSelection = [];
}).then(() => {
//檔案室文件下拉框
this.$axios.get("/term/getFileArchiveSelect").then((res) => {
console.log('檔案室文件下拉框:', res);
if (res.data.code != 200) {
this.memberList = []
} else {
this.processDefinition = res.data.page.list
this.memberList = res.data.page.list//表格賦值
}
})
if (!this.dataForm.id) {
// 新增
// this.menuListTreeSetCurrentNode()
} else {
this.$axios.get("/term/getTermDeatil/" + this.dataForm.id).then((res) => {
console.log("項目詳情:", res);
if (res.data.code != 200) {
// this.$message.error(res.data.msg)
} else {
let data = res.data.termResVO;
if (data.fileArchiveIds != '') {
this.dataForm.processDefinitionId = data.fileArchiveIds.split(',')
} else {
this.dataForm.processDefinitionId = []
}
this.multipleSelection = data.child;
this.rowMultipleChecked(this.multipleSelection);
}
})
}
}).catch((error) => {
console.log(error);
});
},
// 表格css
getCellStyle() {
return "text-align:center;"
},
getHeaderCellStyle() {
return "background: rgba(9, 37, 56,0.1);text-align:center; background: linear-gradient(to bottom,#ffffff 0,#eeeeee 100%);padding: 4px 5px;"
},
// 點擊input 阻止冒泡 控制table顯示隱藏
deptogglePanel(event) {
this.isShowSelect = !this.isShowSelect;//隱藏select本來的下拉框
event || (event = window.event)
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true)
this.showTree ? this.tableHide() : this.tableShow()
},
//顯示表格
tableShow() {
this.showTree = true
document.addEventListener('click', this.tableHideList, false)
this.rowMultipleChecked(this.multipleSelection);
},
//隱藏表格
tableHide() {
this.showTree = false
document.addEventListener('click', this.tableHideList, false)
},
tableHideList(e) {
if (this.$refs.tableList && !this.$refs.tableList.contains(e.target)) {
this.tableHide()
}
},
// 點擊table節點
handleRegionNodeClick(data) {
this.showTree = true
},
// 多選
handleSelectClick(data) {
this.showTree = true
},
//全選
selectAll(data) {
this.showTree = true
},
// selection-change表格多選框變化事件
handleChange(data) {//表格中選中的行
this.arr = [];
for (let i in data) {
this.arr.push(data[i].id)
}
this.dataForm.processDefinitionId = this.arr;//select賦值
this.multipleSelection = data; //勾選放在multipleSelection數組中
},
//表格多選框選中判斷
rowMultipleChecked(multipleSelection) {
console.log(multipleSelection)
if (multipleSelection != null) {
for (let j = 0; j < multipleSelection.length; j++) {
for (let i = 0; i < this.memberList.length; i++) {
if (multipleSelection[j].id == this.memberList[i].id) {//如果在后端傳來的值中id存在則選中多選框
this.$nextTick(() => {//必寫
if (this.$refs.moviesTable != undefined) {
this.$refs.moviesTable.toggleRowSelection(this.memberList[i], true);
}
})
}
}
}
}
},
//刪除文件檔案
handselect(value) {//select和表格相關聯
let data = this.multipleSelection;
let arr = [];
if (value.length > 0) {//刪除multipleSelection(選中的所有值)中的value
for (let j = 0; j < data.length; j++) {
if (value.indexOf(data[j].id) == -1) {
data.splice(j, 1)
}
}
this.multipleSelection = data
} else {
this.multipleSelection = [];
data = [];
}
for (let s in data) {
arr.push(data[s].id)
}
if (arr != null) {//需要判斷那些值需要取消選中
for (let i = 0; i < this.memberList.length; i++) {
if (arr.indexOf(this.memberList[i].id) == -1) {
this.$refs.moviesTable.toggleRowSelection(this.memberList[i], false);
}
}
}
},
//搜索
handinput() {
console.log(this.ss);
this.tableShow()
this.$axios.get('/term/getFileArchiveSelect').then((res) => {
console.log(res);
if (res.data.code != 200) {} else {
this.processDefinition = res.data.page.list
this.memberList = res.data.page.list
console.log(this.memberList)
let resultData = this.memberList.filter(data => {
if (data.number.indexOf(this.ss) != -1 || data.name.indexOf(this.ss) != -1 ||
data.typename.indexOf(this.ss) != -1 || data.version.indexOf(this.ss) != -
1 || data.efilename.indexOf(this.ss) != -1) { //可繼續增加判斷條件
return true;
}
});
this.memberList = resultData;
}
})
},
// 表單提交
dataFormSubmit() {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
let url = this.dataForm.id ? '/term/updateTerm' : '/term/addTerm'
if (this.dataForm.id == '') {
this.isDisabled = true;
}
this.dataForm.id = this.dataForm.id || undefined;
console.log(this.dataForm);
}
})
},
},
}
</script>css
<style>
.applicaWord .el-upload-list__item .el-icon-close-tip {
display: none !important;
}
.treeDiv {
position: absolute;
top: 52px;
left: -1px;
z-index: 1000;
width: 100%;
overflow: auto;
max-height: 280px;
/* border: 1px solid #ccc; */
border-radius: 6px;
background: #FFFFFF;
}
.treeDiv::-webkit-scrollbar {
/*滾動條整體樣式*/
width: 4px;
/*高寬分別對應橫豎滾動條的尺寸*/
height: 4px;
}
.treeDiv::-webkit-scrollbar-thumb {
/*滾動條里面小方塊*/
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: rgba(0, 0, 0, 0.2);
}
.treeDiv::-webkit-scrollbar-track {
/*滾動條里面軌道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 0;
background: rgba(0, 0, 0, 0.1);
}
.treeDiv .el-table {
font-size: 14px;
}
.treeDiv .el-table /deep/ td {
padding: 4px 0;
}
#selecTable .el-select {
width: 100%;
}
#selecTable .el-input {
width: 100%;
}
#kuan .el-form-item__content {
width: 80%;
}
</style>到此,關于“vue+elementui如何實現下拉表格多選和搜索功能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。