您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Android如何利用Flutter path繪制粽子”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Android如何利用Flutter path繪制粽子”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
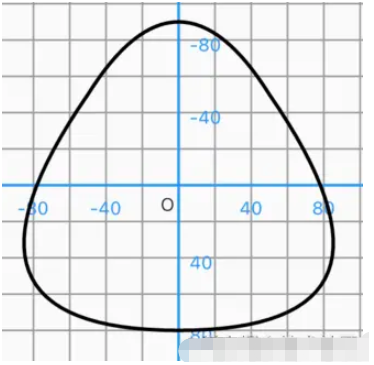
首先我們需要將粽子的基本輪廓繪制出來,通過圖片可以看到粽子的輪廓是一個圓圓的三角形狀,
本篇文章所有的圖形都是用純Path路徑制作,這里我們可以將粽子的輪廓分為三個二級貝塞爾曲線來進行繪制,頭、左右粽葉輪廓。
核心代碼:
canvas.translate(size.width / 2, size.height / 2); canvas.translate(-50, -50); Paint paint = Paint() ..style = PaintingStyle.stroke ..strokeWidth = 2 ..color = Colors.black ..isAntiAlias = true; Path path = Path(); path.relativeQuadraticBezierTo(50, -80, 100, 0); path.relativeQuadraticBezierTo(90, 130, -50, 130); path.relativeQuadraticBezierTo(-140, 0, -50, -130); path.close(); canvas.drawPath(path, paint);
效果圖:

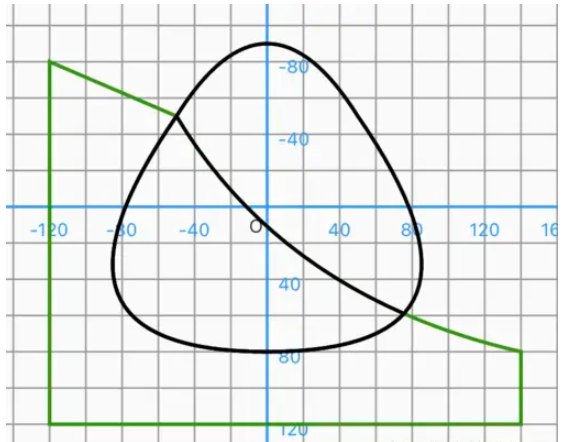
有了基本輪廓,接下來我們需要繪制粽葉,可以看到粽葉的形狀是一個不規則的形狀,這里可以使用Path路徑聯合,兩個路徑生成一個新的路徑,這樣我們就可以得到左邊粽葉的區域, 核心代碼:
Path path3 = Path(); path3.relativeQuadraticBezierTo(60, 100, 190, 130); path3.relativeLineTo(0, 40); path3.relativeLineTo(-260, 0); path3.relativeLineTo(0, -200); path3.close(); canvas.drawPath( path3, paint ..color = Color(0xFF2A9200));
效果圖:

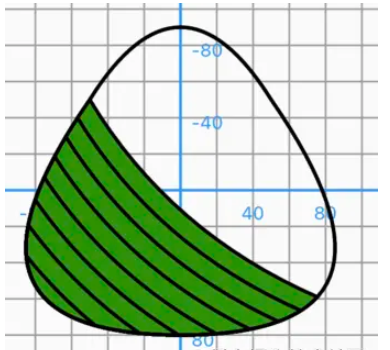
然后使用路徑聯合取這兩個區域的交集,即可得到粽葉左邊的區域。
核心代碼:
Path pathStart = Path.combine(PathOperation.intersect, path, path3); pathStart.close(); canvas.drawPath( pathStart, paint ..color = Color(0xFF2A9200) ..style = PaintingStyle.fill);
效果圖:

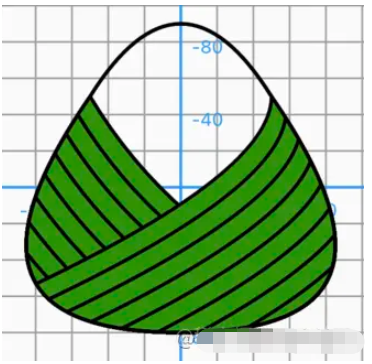
有了區域以后,我們需要再來點紋路,看起來更像粽葉,這里繼續使用路徑聯合,我們只需要將上方我們合成的新路徑向左下方偏移多次即可。 核心代碼:
_canvasStartLines(Canvas canvas, Path pathStart, Paint paint) {
for (int i = 1; i < 10; i++) {
Path path = Path();
path.moveTo(-8 * i.toDouble(), 8 * i.toDouble());
path.relativeQuadraticBezierTo(60, 100, 190, 130);
path.relativeLineTo(0, 60);
path.relativeLineTo(-300, 0);
path.relativeLineTo(0, -200);
path.close();
canvas.drawPath(
Path.combine(PathOperation.intersect, pathStart, path),
paint
..color = Colors.black
..style = PaintingStyle.stroke);
}
}效果圖:

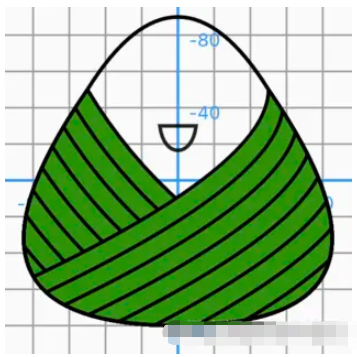
接下來右邊粽葉同理:核心代碼這里就不貼了,
效果圖:

粽葉基本就完成啦。
嘴巴我們就用一個三階貝塞爾曲線閉合繪制一個開心的表情。
核心代碼:
Path path5 = Path(); path5.moveTo(40, 20); path5.relativeCubicTo(2, 18, 18, 18, 20, 0); path5.close(); canvas.drawPath(path5, paint..color = Colors.black87);
效果圖:

眼睛我們也用兩個三階貝塞爾曲線,開心的樣子。
/// 眼睛 Path path6 = Path(); path6.moveTo(20, 5); path6.relativeCubicTo(5, -10, 15, -10, 20, 0); canvas.drawPath( path6, paint ..color = Colors.black87 ..style = PaintingStyle.stroke); canvas.save(); canvas.translate(40, 0); canvas.drawPath( path6, paint ..color = Colors.black87 ..style = PaintingStyle.stroke); canvas.restore();
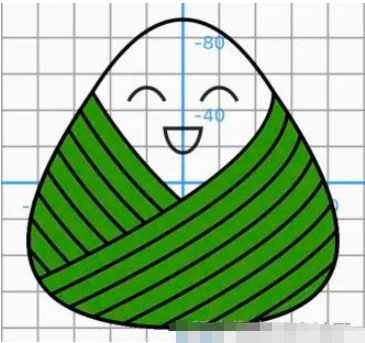
效果圖:

接下來給面部設置下膚色,然后添加一點點細節。這里我們給path路徑添加一個橢圓點綴那么一下。 核心代碼:
/// 曬紅 Path path9 = Path(); path9.addArc(Rect.fromCenter(center: Offset(30,30), width: 4, height: 6),0,pi*2); canvas.drawPath(path9, paint..color = Color(0xFFFFA2AE)..style = PaintingStyle.fill); canvas.save(); canvas.translate(6, 0); canvas.drawPath(path9, paint..color = Color(0xFFFFA2AE)..style = PaintingStyle.fill); canvas.restore(); canvas.save(); canvas.translate(34, 0); canvas.drawPath(path9, paint..color = Color(0xFFFFA2AE)..style = PaintingStyle.fill); canvas.restore(); canvas.save(); canvas.translate(40, 0); canvas.drawPath(path9, paint..color = Color(0xFFFFA2AE)..style = PaintingStyle.fill); canvas.restore();
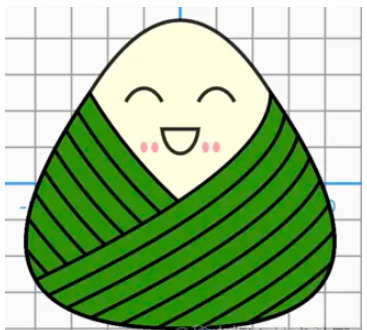
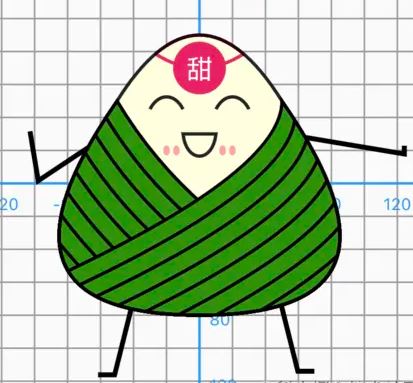
效果圖:

看著光溜溜的沒有手腳怎么行,接下來我們繼續使用path路徑給粽子添加手腳,這里有一個知識點就是我們需要找到手腳的位置坐標在哪,就需要使用到 path的路徑測量 ,根據路徑上的點找到我們合適的手腳位置。
通過path.computeMetrics()我們可以得到一個路徑的迭代對象PathMetric() ,這個迭代對象里面包含這個路徑所有圖形的很多信息,我們都可以從這個對象得到,這里我們從粽葉路徑中得到我們的手腳的坐標點。繪制手腳, 這里只貼了左手的代碼,其他同理。
核心代碼:
///粽葉路徑 ///左邊 var pms = pathStart.computeMetrics(); var first = pms.first; var offsetStart = first.getTangentForOffset(first.length * 0.55)!; /// 手 Path path7 = Path(); path7.moveTo(offsetStart.position.dx, offsetStart.position.dy); path7.relativeLineTo(-30, 20); path7.relativeLineTo(-5, -30); /// 左手 canvas.drawPath( path7, paint ..color = Colors.black ..style = PaintingStyle.stroke ..strokeWidth = 3);
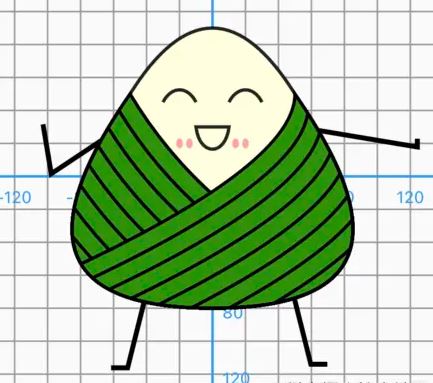
效果圖:

粽子有了,接下來給粽子來個標記,我是甜粽子還是咸粽子,畢竟有人愛吃咸粽子,有人愛吃甜粽子, 這里我們用路徑繪制一個頭繩,然后在頭繩中間對標記粽子的咸甜。
這里知識點需要掌握繪制文字,核心代碼:
Path path7 = Path(); path7.moveTo(0, -50); path7.quadraticBezierTo(50, 10, 100, -50); canvas.drawPath( Path.combine(PathOperation.intersect, path, path7), paint ..color = Colors.pink ..style = PaintingStyle.stroke); var textPainter = TextPainter( text: TextSpan( text: "甜", style: TextStyle(fontSize: 16, color: Colors.white)), textDirection: TextDirection.ltr); textPainter.layout(); var size2 = textPainter.size; canvas.drawCircle( Offset(50, -20), size2.width, paint ..color = Colors.pink ..style = PaintingStyle.fill); textPainter.paint( canvas, Offset(-size2.width / 2, -size2.height / 2).translate(50, -20));
效果圖:

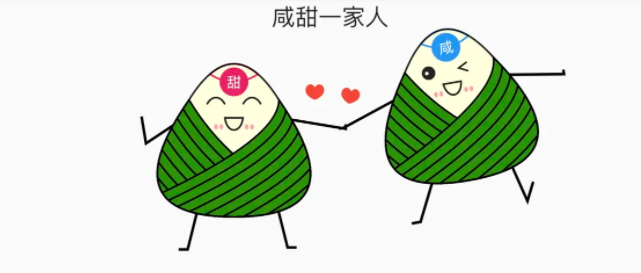
有甜粽子那也得有咸粽子不是,我們只需將上面粽子的代碼復制,改下文字就可以制作一個咸粽子啦。 效果圖:

背景有點空,再加個背景圖:

粽子制作完成,接下來我們需要讓粽子會說話,這里我使用的訊飛的語音合成WebAPI流式傳輸數據,將文本轉化為音頻文件實時播放,只需要調用接口即可將文本轉化為音頻文件播放,這里需要web_socket_channel插件來和訊飛進行webSocket連接,這樣做的好處是不需要集成任何sdk,只需要通過APi接口就可以實時轉換

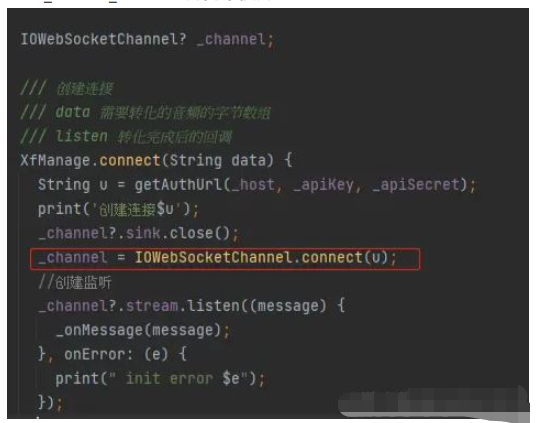
web_socket_channel的簡單使用:創建連接:

發送消息方法:_channel?.sink.add(data);在listen監聽接收信息。
這里簡單的介紹下,具體訊飛 Flutter API版本的實現步驟以及WebSocket后面我會單獨整理進行分享。
這里我們就讓甜粽子為我們講解,動畫繪制之間的配合使用之前的文章介紹過多次,這里就不再過多介紹,直接看效果吧。
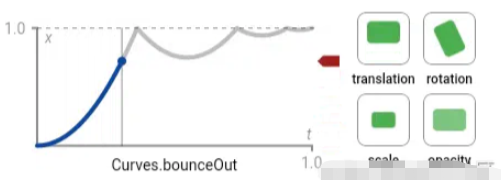
嘴巴張合運動曲線:

身體也加一個默認的運動曲線。
效果圖:

加上科普文章,加上聲音。

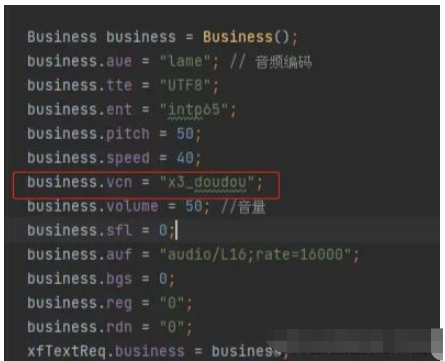
這里我們使用童聲豆豆的聲音,

設置到這里即可。 示例代碼之后會整理上傳到github上。

繪制:path路徑、貝塞爾曲線、路徑聯合、路徑測量、路徑添加圖形、繪制文字、繪制圖片域。
動畫:多動畫與繪制聯合使用。
通信:web_socket_channel 的使用。
文件操作:插件 path_provider 寫入文件。
播放音頻操作:插件 audioplayers 播放音頻。
讀到這里,這篇“Android如何利用Flutter path繪制粽子”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。