您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關利用Android怎么繪制一個太極圖,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
Android是通過graphics類來顯示2D圖形的。其中graphics中包括了Canvas、Paint、Color、Bitmap等類。graphics具有繪制點、線、顏色、2D幾何圖形、圖像處理等功能。其中Color和Bitmap是很常用的類,本文主要要講的是Canvas和Paint。顧名思義就是畫布和畫筆。
Canvas類
Canvas即畫布,我們需要做的就是使用之前設置好的Paint來繪制圖形。系統通過 Canvas 為我們提供了一些基礎的繪圖 API :
1、canvas.drawPoint(float x, float y, @NonNull Paint paint);
作用:繪制點。
參數:繪制點的 x 坐標,y 坐標,畫筆參數
2、canvas.drawLine(float startX, float startY, float stopX, float stopY, @NonNull Paint paint);
作用:繪制線。
參數:起點的 x 坐標,起點 y 坐標,終點 x 坐標,終點 y 坐標,畫筆
3、canvas.drawRect(@NonNull RectF rect, @NonNull Paint paint);
作用:繪制矩形。
參數:矩形參數,畫筆參數
矩形參數構造方法:如下代碼,分別為矩形的上下左右的坐標
public RectF(float left, float top, float right, float bottom) {}
4、canvas.drawVertices();
作用:繪制多邊形。
參數:
5、canvas.drawArc(float left, float top, float right, float bottom, float startAngle, float sweepAngle, boolean useCenter, @NonNull Paint paint);
作用:繪制弧線。
參數:左端,上端,右端,底部,開始的角度,掃過的角度,圓弧的兩段是否與圓心連線,畫筆參數
6、canvas.drawCircle(float cx, float cy, float radius, @NonNull Paint paint);
作用:繪制圓。
參數:圓心 x 坐標,圓心 y 坐標,半徑,畫筆參數
7、canvas.drawText();
作用:繪制文字
參數:文字左下角 x 坐標,文字左下角 y 坐標,
8、canvas.drawOval(float left, float top, float right, float bottom, @NonNull Paint paint);
作用:繪制橢圓
參數:左端,上端,右端,下端,畫筆參數
9、canvas.drawRoundRect(float left, float top, float right, float bottom, float rx, float ry,@NonNull Paint paint);
作用:繪制圓角矩形
參數:左端,上端,右端,下端,x軸上的圓角半徑,y 軸上的圓角半徑,畫筆參數
系統畫筆工具所提供的 API :
1、mPaint.setAntiAlias();
設置反鋸齒
參數:true,false
2、mPaint.setColor();
設置畫筆顏色
參數:顏色值
3、mPaint.setARGB();
設置畫筆的 A,R,G,B
參數:A,R,G,B
4、mPaint.setAlpha();
設置畫筆的透明度
參數:取值范圍在 0 - 255 之間
5、mPaint.setTextSize();
設置畫筆文字的大小
參數:必須大于 0
6、mPaint.setStyle();
設置畫筆的風格(填充和描邊)
參數:Paint.Style.FILL(填充),Paint.Style.STROKE(描邊),Paint.Style.FILL_AND_STROKE(填充和描邊)
7、mPaint.setStrokeWidth();
設置畫筆描邊時的寬度
參數:浮點型
Paint類
和日常繪圖一樣,要繪制圖形,首先得選擇合適的畫筆。那么同理android中繪圖首先得調整畫筆,按照自己的需要設置畫筆的相關屬性,系統給我提供的常用API如下:
接下來我將通過繪制太極圖來學習Android繪圖機制。
先看看太極圖:

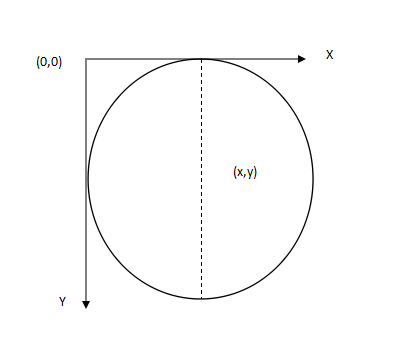
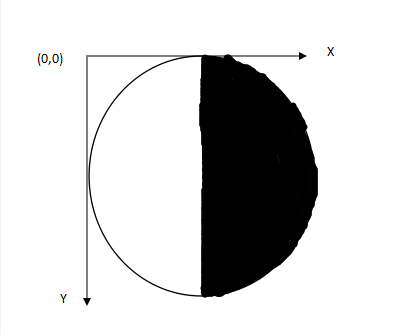
現在就要開始一步一步的將他畫出來, 我們可以借鑒圖層的概念。首先繪制最底部的圖層,為了方便我們將其左,右兩邊分別設置白色和黑色:


圖中(x,y)是圓心坐標。這里我設置的x=getWidth() / 2;y=getHeight() / 2;半徑r=getHeight() / 2;
現在我們就來看看代碼,在定義View的OnDraw(Canvas canvas)方法中:
//繪制最外層大圓 mPaint.setColor(Color.BLACK);//設置畫筆顏色為黑色 mPaint.setStyle(Paint.Style.FILL_AND_STROKE);//設置畫筆style實心 RectF rect= new RectF(getWidth() / 2 - getHeight() / 2, 0, getWidth() / 2 + getHeight() / 2, getHeight());//圓弧的外接矩形 canvas.drawArc(rect, 270, 180, false, mPaint); mPaint.setColor(Color.WHITE);//設置畫筆顏色為白色 canvas.drawArc(rect, 90, 180, false, mPaint);
代碼中rect即圓的外接四邊形,其構造函數RectF(float left, float top, float right, float bottom)的四個參數分別對應四邊形最左邊的x坐標值;左上邊的y坐標值;最右邊的x坐標值;最下邊的y坐標值。可以看出代碼中:
left=getWidth() / 2 - getHeight() / 2; top=0; right=getWidth() / 2 + getHeight() / 2; bottom=getHeight();
四個值確定了圓的外接四邊形。
canvas.drawArc(rect, 90, 180, false, mPaint);第一個參數即是我們上邊確定的區域,第二個參數是開始繪制的角度(90度,x軸方向順時針旋轉),第三個參數掃描的度數,第四個參數設置好的畫筆Paint。
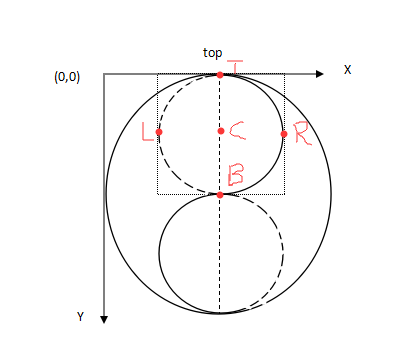
接下來我們要著手繪制中間圖層,中間圖層可以看做是兩個上下外切的半圓,上邊白色右半圓,下邊黑色左半圓:

同理,我們應該也是先確定外接四邊形的區域,然后在畫圓弧這里就不再詳述。
//繪制中間層上邊圓 mPaint.setColor(Color.BLACK); rect= new RectF(getWidth()/2-getHeight()/4,0,getWidth() / 2 + getHeight() / 4, getHeight() /2); canvas.drawArc(rect, 90, 180, false, mPaint); //繪制中間層下邊圓 mPaint.setColor(Color.WHITE); rect= new RectF(getWidth()/2-getHeight() / 4, getHeight() / 2, getWidth() / 2 + getHeight() / 4, getHeight()); canvas.drawArc(rect, 270, 180, false, mPaint);
最后,最上邊圖層上下兩個小圓
//繪制最上層白色小圓 mPaint.setColor(Color.WHITE); canvas.drawCircle(getWidth() / 2, getHeight() / 4, getHeight() / 10, mPaint); //繪制最上層黑色小圓 mPaint.setColor(Color.BLACK); mPaint.setStyle(Paint.Style.FILL); canvas.drawCircle(getWidth() / 2, getHeight() * 3 / 4, getHeight() / 10, mPaint);
canvas.drawCircle是用來畫圓的,第一個參數是圓心x坐標值,第二個參數是y坐標值,第三個坐標是圓的半徑,第四個是設置的畫筆。
到此就畫出了一個太極圖。
附上自定義View的代碼 :
package com.chuck.mobile.changecountview.widget;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* 項目名稱:changecountview
* 類描述:
* 創建人:Administrator
* 創建時間:2015/12/11 16:37
* 修改人:Administrator
* 修改時間:2015/12/11 16:37
* 修改備注:
*/
public class CustomeView extends View{
private Paint mPaint=new Paint();
private Path path=new Path();
private float degress=90;
public CustomeView(Context context) {
super(context);
}
public CustomeView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
//繪制最外層大圓
mPaint.setColor(Color.BLACK);//設置畫筆顏色為黑色
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);//設置畫筆style實心
RectF rect= new RectF(getWidth() / 2 - getHeight() / 2,
0, getWidth() / 2 + getHeight() / 2, getHeight());//圓弧的外接矩形
canvas.drawArc(rect, 270, 180, false, mPaint);
mPaint.setColor(Color.WHITE);//設置畫筆顏色為白色
canvas.drawArc(rect, 90, 180, false, mPaint);
//繪制中間層上邊圓
mPaint.setColor(Color.BLACK);
rect= new RectF(getWidth()/2-getHeight()/4,0,getWidth() / 2 + getHeight() / 4, getHeight() /2);
canvas.drawArc(rect, 90, 180, false, mPaint);
//繪制中間層下邊圓
mPaint.setColor(Color.WHITE);
rect= new RectF(getWidth()/2-getHeight() / 4, getHeight() / 2, getWidth() / 2 + getHeight() / 4, getHeight());
canvas.drawArc(rect, 270, 180, false, mPaint);
//繪制最上層白色小圓
mPaint.setColor(Color.WHITE);
canvas.drawCircle(getWidth() / 2, getHeight() / 4, getHeight() / 10, mPaint);
//繪制最上層黑色小圓
mPaint.setColor(Color.BLACK);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(getWidth() / 2, getHeight() * 3 / 4, getHeight() / 10, mPaint);
}
}然后在布局文件中使用自定義View
<com.chuck.mobile.changecountview.widget.CustomeView android:layout_width="match_parent" android:layout_height="250dp" android:background="@color/gray"/>
如果想讓這個太極圖轉起來,方法有很多,可以使用動畫也可以通過旋轉畫布的方式實現。我自己使用了通過線程在旋轉畫布的方法。大家掌握了Android 2D繪圖技巧就可以繪制自己感興趣的圖案。
關于利用Android怎么繪制一個太極圖就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。