溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“vue怎么使用el-table循環生成表格”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue怎么使用el-table循環生成表格”文章吧。
vue項目中使用element框架,提供的table組件使用起來過于繁雜,改成配置模式,循環生成表格!
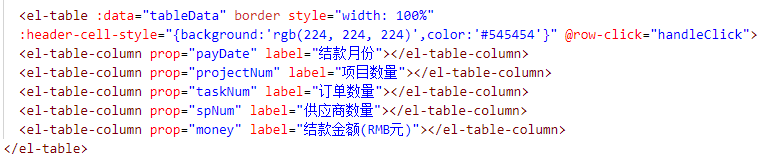
配置前:

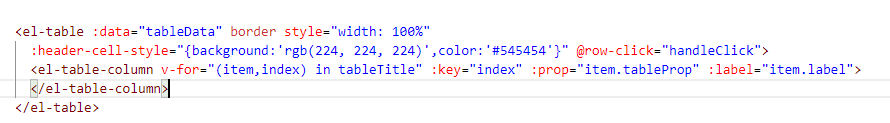
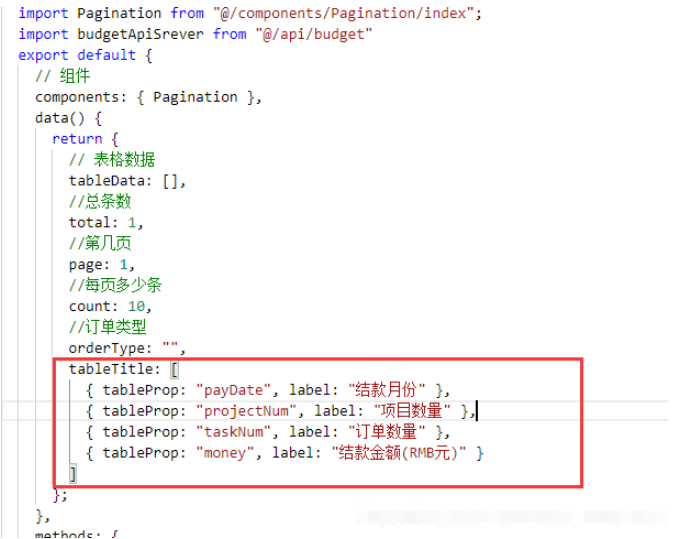
配置后:


<template> <div class="hello"> <EncapTable ref="items" :Data="Data"></EncapTable> </div> </template>
<script>
import EncapTable from "./EncapTable";
export default {
name: "HelloWorld",
components: {
// 注冊組件
EncapTable
},
data() {
return {
Data: {
tableData: [
// 表單數據
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀區金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀區金沙江路 1517 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀區金沙江路 1519 弄"
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀區金沙江路 1516 弄"
}
],
tableTitle: [
// 用于動態循環表頭
{
prop: "date",
label: "日期"
},
{
prop: "name",
label: "姓名"
},
{
prop: "address",
label: "地址"
}
],
// 一頁顯示多少條
pageSize: 10,
// 是否顯示編輯和刪除
showEditAndDelete: true
}
};
},
mounted() {}
};
</script>
<style scoped></style>以上就是關于“vue怎么使用el-table循環生成表格”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。