您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用element怎么對el-table表格進行二次封裝,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
這里直接引用官方的基礎使用模板,直接抄過來(?ω?),下面代碼中主要是抽離html部分,可以看出每個el-table-column中都含有prop、label、width屬性,只不過這些屬性值不太一樣罷了,其余的部分都差不多一樣,所以表頭(表格每列el-table-column的定義)這里可以封裝一下,把不同的地方封裝成一個數組對象結構,然后通過for循環來完成html中的部分。
封裝前
<template>
<el-table
:data="tableData"
>
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀區金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀區金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀區金沙江路 1516 弄'
}]
}
}
}
</script>表格の樣子

封裝后
<template>
<el-table :data="tableData" >
<template v-for="(item, key) in header">
<el-table-column
:key="key"
:prop="itm.prop ? itm.prop : null"
:label="itm.label ? itm.label : null"
:width="itm.width ? itm.width : null"
>
</el-table-column>
</template>
</el-table>
</template>
<script>
export default {
data() {
return {
header: [
{ prop: "date", label: "日期", width: "180" },
{ prop: "name", label: "姓名", width: "180" },
{ prop: "address", label: "地址" }
],
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀區金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀區金沙江路 1517 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀區金沙江路 1519 弄"
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀區金沙江路 1516 弄"
}
]
};
}
};
</script>現在數據還比較少,可能看不出封裝組件封裝的優勢,但是相對于之前代碼,這里邏輯上看起來更加清晰,而且修改列的時候直接改動data中的header數據即可,不用再去html代碼中去“開刀”( ̄▽ ̄)/。上面是最最最簡單的封裝了,嚴格來說只是簡單的抽離了一下代碼中的數據結構,在正常的業務中肯定不止這么簡單的封裝,接下來才是重點─━ _ ─━?
在真正的開發過程中,表格不僅僅要展示數據,還要完成一些額外的任務,比如CRUD(增刪改查操作)和數據格式轉化,表格內每一條數據都有可能被單獨修改或者執行一些功能性的交互,這時候就要在單元格內內嵌一些按鈕、輸入框、標簽等等的代碼,element官方給出的方法是使用插槽slot,獲取對應行的數據使用slot-scope,在對應的列中設置相應的代碼,但是這里給我們二次封裝就會帶來不小的問題,如果只是單純的修改數據的格式使用官方提供的formatter屬性還可以實現,但是要內嵌代碼就會比較麻煩,內嵌代碼必然就會帶來封裝上的困難,這也是我在封裝代碼的時候遇到的最大的阻礙,如果要想封裝好這個表格,就必須將這部分代碼抽離出組件外,在查詢閱讀了大量博客之后(其實是我菜了,學藝不精(T▽T)),我終于找到了將內嵌代碼剝離出組件的方法ヾ(????)?",那就是render函數,關于render可以參考一下這篇博客,使用render函數就可以輕而易舉的將這部分邏輯代碼抽離出來了。
el-table真正の二次封裝
二次封裝源代碼
<template>
<el-table
empty-text="暫無數據"
ref="table"
:data="tableList"
border
stripe
fit
highlight-current-row
:height="inTableHeight"
@selection-change="selectionChange"
@row-click="rowClick"
>
<!-- 選擇框 -->
<el-table-column
v-if="select"
type="selection"
fixed="left"
width="55"
align="center"
/>
<template v-for="(itm, idx) in header">
<!-- 特殊處理列 -->
<el-table-column
v-if="itm.render"
:key="idx"
:prop="itm.prop ? itm.prop : null"
:label="itm.label ? itm.label : null"
:width="itm.width ? itm.width : null"
:sortable="itm.sortable ? itm.sortable : false"
:align="itm.align ? itm.align : 'center'"
:fixed="itm.fixed ? itm.fixed : null"
:show-overflow-tooltip="itm.tooltip"
min-width="50"
>
<template slot-scope="scope">
<ex-slot
:render="itm.render"
:row="scope.row"
:index="scope.$index"
:column="itm"
/>
</template>
</el-table-column>
<!-- 正常列 -->
<el-table-column
v-else
:key="idx"
:prop="itm.prop ? itm.prop : null"
:label="itm.label ? itm.label : null"
:width="itm.width ? itm.width : null"
:sortable="itm.sortable ? itm.sortable : false"
:align="itm.align ? itm.align : 'center'"
:fixed="itm.fixed ? itm.fixed : null"
:formatter="itm.formatter"
:show-overflow-tooltip="itm.tooltip"
min-width="50"
/>
</template>
</el-table>
</template>
<script>
// 自定義內容的組件
var exSlot = {
functional: true,
props: {
row: Object,
render: Function,
index: Number,
column: {
type: Object,
default: null
}
},
render: (h, context) => {
const params = {
row: context.props.row,
index: context.props.index
};
if (context.props.column) params.column = context.props.column;
return context.props.render(h, params);
}
};
export default {
components: { exSlot },
props: {
tableList: {
type: Array,
default: () => []
},
header: {
type: Array,
default: () => []
},
select: {
type: Boolean,
default: () => false
},
height: {
type: [Number, String, Function],
default: () => null
}
},
data() {
return {
inTableHeight: null
};
},
created() {
//該階段可以接收父組件的傳遞參數
this.inTableHeight = this.height;
},
mounted() {
this.$nextTick(() => {
//表格高度自適應瀏覽器大小
this.changeTableHight();
if (!this.height) {
window.onresize = () => {
this.changeTableHight();
};
}
});
},
destroyed() {
//高度自適應事件注銷
window.onresize = null;
},
watch: {
/**
* 數據變化后 高度自適應
*/
tableList() {
this.$nextTick(() => {
this.changeTableHight();
});
}
},
methods: {
/**
* 選擇框選擇后更改,事件分發
*/
selectionChange(selection) {
this.$emit("selection-change", selection);
},
/**
* 點擊事件
*/
rowClick(row, column, event) {
this.$emit("row-click", row, column, event);
},
/**
* 高度自適應
* 當表格展示空間小于460按460px展示,大于的時候高度填充
*/
changeTableHight() {
if (this.height) {
//如果有傳進來高度就取消自適應
this.inTableHeight = this.height;
this.$refs.table.doLayout();
return;
}
let tableHeight = window.innerHeight || document.body.clientHeight;
//高度設置
let disTop = this.$refs.table.$el;
//如果表格上方有元素則減去這些高度適應窗口,66是底下留白部分
tableHeight -= disTop.offsetTop + 66;
if (disTop.offsetParent) tableHeight -= disTop.offsetParent.offsetTop;
this.inTableHeight = tableHeight < 460 ? 460 : tableHeight;
//重繪表格
this.$refs.table.doLayout();
}
}
};
</script>
<style></style>封裝代碼的相關解釋
以上就是我封裝的代碼,部分屬性或者方法由于沒有使用到所以我就沒有將對應的方法和屬性封裝進去,如果你們開發中有用到對應的地方其實可以照貓畫虎的填上去即可,我封裝表格的時候在屬性這里使用了三目運算符,用于做一些兼容,如果不傳對應的屬性就給個默認值,比如align屬性,我設置的是默認居中。還有就是方法,在表格的方法引用方面,其實就是把官方的方法用$emit事件將對應的參數和方法名用同樣的方法分發給父組件,這樣父組件使用完全可以參照element官方文檔使用這些方法,在組件內我只是進行了一次轉發而已,我自己寫的時候并沒有用到太多的方法,所以只封裝了一兩個,如果有需要可以自行添加。除了上述兩個封裝,有一個特別的地方就是勾選框,不能放在循環內,不然會出現錯誤,可能是索引的問題吧,所以我單獨使用一個參數來控制是否顯示選擇框。另外就是,在公司產品要求表格能夠自適應頁面的高度,這個功能我也是修改了好久,460是最小的高度,關于高度自適應的全部在changeTableHight()方法中,如果不需要這個功能,將函數和所有引用該函數的地方刪除即可。
height:如果不傳入這個屬性,那么表格高度就如上面所說的是自適應高度,可以通過這個屬性來指定表格的高度。
formatter:這個屬性在列中如果使用插槽就會失效,所以我設置了兩個列,如果有render方法說明單元格要內嵌代碼,就是用特殊列,反之就是正常列,所以formatter和render不能同時使用。
render:終于到了最關鍵的地方了( ̄▽ ̄)/,這個可是我封裝表格的最大難點了,render對我個人理解而言就是虛擬結點,在DOM和CSSOM樹合并為render樹的階段,對代碼進行修改。
以上就是我封裝表格的詳細解釋了,可能有遺漏的部分,畢竟封裝這個表格也讓我學了不少東西,所以之前有些地方可能解釋不清楚或者不到位,還望各位大佬指正。
封裝這么久的組件,當然要使用起來才知道的到底好不好用,關于引用方面,首先要在引用的地方進行組件注冊,如果全局注冊過了,可以忽略在局部注冊,關于組件的注冊這里就不做詳解了(o?▽?)o 。我使用了全局注冊,所以這里是直接引入我自己封裝好的組件。
<template>
<div class="hello">
<xd-table :table-list="tableData" :header="header" height="300"></xd-table>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
header: [
{ prop: "w", label: "w" },
{ prop: "x", label: "x",
formatter: (row) => {
return row.x.toFixed(3);
},
},
{ prop: "d", label: "d",
formatter: (row) => {
return row.d.toFixed(2);
},
},
{
label: "操作",
render: (h, data) => {
return (
<el-button
type="primary"
onClick={() => {
this.handleClick(data.row);
}}
>
點我獲取行數據
</el-button>
);
},
},
],
tableData: [
{ w: 1, x: 99.25123, d: 0.23892 },
{ w: 1, x: 255.6666, d: 0.99134 },
],
};
},
methods: {
handleClick(row) {
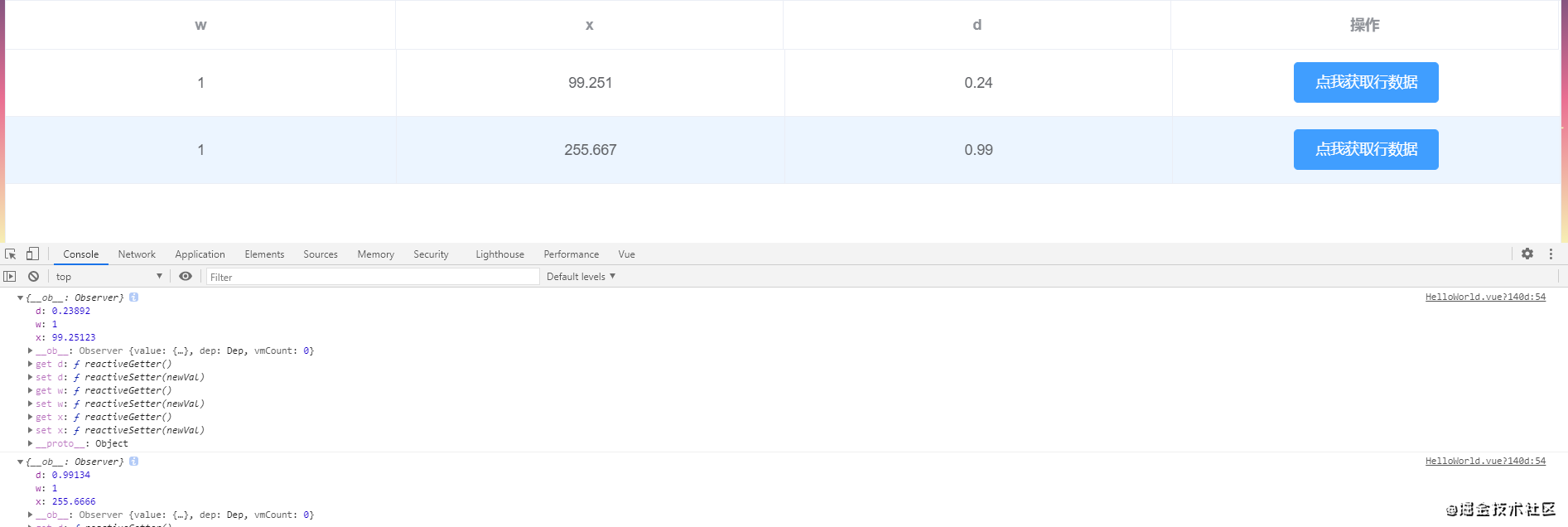
console.log(row);
},
},
};
</script>引用組件之前一定要記得先注冊,這里我只使用了幾個屬性,其他屬性沒有使用,因為是demo,主要還是展示render內嵌代碼的方法,還有一個就是官方formatter方法的使用。
有一個需要注意點就是render內我使用了JSX模板語法這里需要在VUE項目中單獨去配置一下JSX語法,如果不想使用JSX,直接寫也可以,因為不使用JSX語法寫出來的內嵌模板代碼比較難讀所以我就不展示了,個人建議還是使用JSX語法,雖然和原生vue有些地方使用方法不太一樣。

關于使用element怎么對el-table表格進行二次封裝就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。