您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關el-table中如何使用虛擬列表對對表格進行優化,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
首先我考慮是不是由于數據加載太慢導致的頁面卡頓,于是我采用了滾動加載的方式,首先獲取數據后,先加載100條數據。滾動的時候再加載到頁面中,這樣分批次加載,就會減輕首次加載數據量太大的壓力。剛開始是沒有問題的,等到后面數據越來越多的時候,再點擊表格中可編輯的下拉框時候就明顯感覺到頁面變卡了。
后面想的就是如果我只加載頁面看得到的區域的數據,那么應該就能解決頁面卡頓的問題了。
剛開始加載時候獲取10/20條數據(這個可以通過計算,每一行的高度/頁面顯示數據的高度,也可以固定數值),滾動的時候監聽滾動條,根據滾動的距離來計算顯示頁面的數據。
列表的總高度
總數據長度 × 每一行的高度
如果只有頁面顯示的高度,就無法滾動獲取新的數據
每一行的高度
如果是固定高度可以寫死數值
如果是動態高度可以通過計算
滾動的偏移量
當前滾動的距離 - ( 當前滾動的距離 % 每一行的高度)
頁面展示的數據的起始索引及結束索引
起始索引剛開始為0
滾動的過程中 起始索引 = Math.floor(當前滾動的距離 / 每一行的高度)
代碼步驟
<div class="main-inner-content"> <el-table :data="visibleData" : id="dataTable"> </el-table> </div>
computed: {
// //列表總高度
listHeight () {
// tableData 是獲取接口的總數據
return this.tableData.length * this.itemSize;
},
// //偏移量對應的style
getTransform () {
return `translate3d(0,${this.startOffset}px,0)`;
},
//獲取真實顯示列表數據
visibleData () {
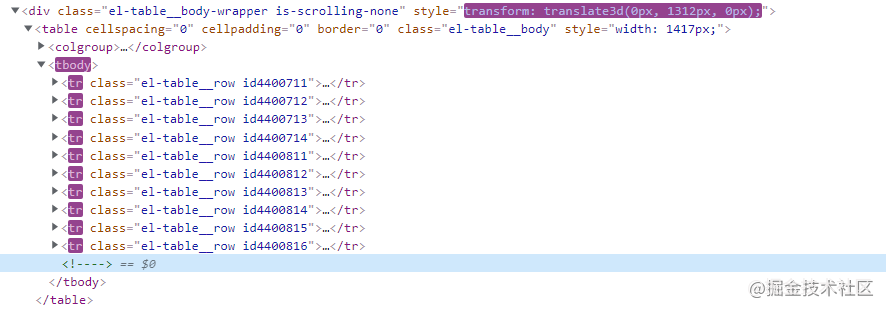
let tableBody = document.querySelector('#dataTable >.el-table__body-wrapper')
if (tableBody) {
tableBody.style.transform = this.getTransform
}
return this.tableData.slice(this.start, Math.min(this.end, this.tableData.length));
}
},
data() {
return {
tableData:[],
//偏移量
startOffset: 0,
//起始索引
start: 0,
//結束索引
end: null,
};
},
methods:{
handleScroll () {
// 這個是滾動的盒子,如果滾動的位置是table,這里也對應的改下就好了,還有偏移量賦值的地方
let scrollTop = document.getElementById('main-inner-content').scrollTop;
// //此時的開始索引
this.start = Math.floor(scrollTop / this.itemSize);
if (this.start < 0) this.start = 0;
// //此時的結束索引
this.end = this.start + 10;
// //此時的偏移量
this.startOffset = scrollTop - (scrollTop % this.itemSize);
this.startOffset = this.startOffset > this.itemSize ? this.startOffset - this.itemSize : 0;
}
},
mounted(){
window.addEventListener("scroll", this.handleScroll, true);
},
destroyed(){
window.removeEventListener('scroll', this.handleScroll, true) // 清除滾條滾動事件
}
頁面滾動的時候一直只會加載十條數據
通過偏移量來確定頁面展示
我是給整個el-table設置了總高度,然后給下面列表項的盒子設置的偏移量。如果頁面是在不刷新的情況下需要重新獲取數據(比如分頁),一定要將數據初始化,否則頁面會直接展示之前的數據,或者頁面出現空白。
document.querySelector('#main-inner-content').scrollTop = 0
this.start = 0
this.startOffset = 0
this.end = this.start + 10;
let tableBody = document.querySelector('#dataTable >.el-table__body-wrapper')
tableBody.style.transform = this.getTransform為了方便計算及使用,頁面每一行的高度我采用的是固定高度的方式使用的是超出省略的方式,但是部署預發環境后會發現-webkit-box-orient: vertical這句代碼直接就沒有了,不顯示。
解決辦法:寫行內樣式 這樣就可以了
.omit-text {
word-wrap: break-word;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}關于“el-table中如何使用虛擬列表對對表格進行優化”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。