您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了VUE2.0+ElementUI2.0表格el-table循環動態列渲染怎么寫,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
先看看ElementUI里關于el-table的template數據結構:
<template> <el-table :data="tableData" > <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </template>
再看看ElementUI里關于el-table的data數據結構:
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀區金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀區金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀區金沙江路 1516 弄'
}]
}
}
}
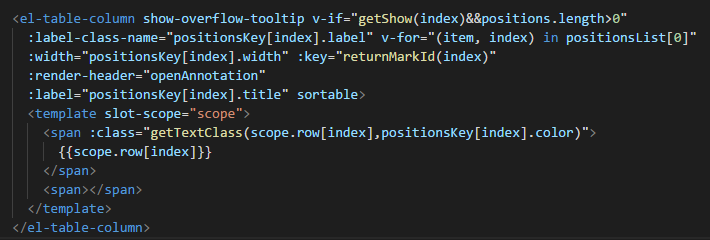
</script>那么問題來了,如果有很多prop怎么辦?比如幾百個?那就要用到循環結構了,獲取到data數據之后,template的代碼可以這樣改:

請忽略上圖代碼中的其他參數,看v-for指令,里面的positionList對應的是el-table 里 :data="tableData",把它的任意數組里對象的key取出來就好了
細心的小伙伴已經發現了,我還用了動態的width,為了解決不同字數長度的表頭折行顯示的問題,這里的數據存在了positionKey的對象里,專門用來匹配到途中代碼通過v-for循環對應的index(key)一致,從而獲取到對應的width,為了方便使用,positionKey的數據結構是這樣的:
export const positionKey= {
key1: {
title: '表頭對應的文字1',
width: 100
},
key2: {
title: '表頭對應的文字2',
width: 120
},
key3: {
title: '表頭對應的文字3',
width: 110
},
}這種數據結構也為后期的自定義拖拽配置動態列做了預備
感謝你能夠認真閱讀完這篇文章,希望小編分享的“VUE2.0+ElementUI2.0表格el-table循環動態列渲染怎么寫”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。