您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue生命周期鉤子函數是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue生命周期鉤子函數是什么”吧!
vue生命周期即為一個組件從出生到死亡的一個完整周期
主要包括以下4個階段:創建,掛載,更新,銷毀
創建前:beforeCreate, 創建后:created
掛載前:beforeMount, 掛載后:mounted
更新前:beforeUpdate, 更新后:updated
銷毀前:beforeDestroy, 銷毀后:destroyed
我平時用的比較多的鉤了是created和mounted,created用于獲取后臺數據,mounted用于dom掛載完后做一些dom操作,以及初始化插件等.beforeDestroy用戶清除定時器以及解綁事件等,
另外還新增了使用內置組件 keep-alive 來緩存實例,而不是頻繁創建和銷毀(開銷大)
actived 實例激活
deactived 實例失效
大家理解就ok:
生命周期鉤子函數(11個)Function(類型),標注藍色的那個是屬于類型的意思。
beforeCreate Function 在實例初始化之后,數據觀測 (data observer) 和 event/watcher 事件配置之前被調用。
created Function 在實例創建完成后被立即調用。在這一步,實例已完成以下的配置:數據觀測 (data observer), 屬性和方法的運算,watch/event 事件回調。然而,掛載階段還沒開始,$el 屬性目前不可見。
beforeMount Function 在掛載開始之前被調用:相關的 render 函數首次被調用。
mounted Function el 被新創建的 vm.el 替換,并掛載到實例上去之后調用該鉤子。如果 root 實例掛載了一個文檔內元素,當 mounted 被調用時 vm.$el 也在文檔內。
beforeUpdate Function 數據更新時調用,發生在虛擬 DOM 打補丁之前。這里適合在更新之前訪問現有的 DOM,比如手動移除已添加的事件監聽器。該鉤子在服務器端渲染期間不被調用,因為只有初次渲染會在服務端進行。
updated Function 由于數據更改導致的虛擬 DOM 重新渲染和打補丁,在這之后會調用該鉤子。
activated Function keep-alive 組件激活時調用。該鉤子在服務器端渲染期間不被調用。
deactivated Function keep-alive 組件停用時調用。該鉤子在服務器端渲染期間不被調用。
beforeDestroy Function 實例銷毀之前調用。在這一步,實例仍然完全可用。該鉤子在服務器端渲染期間不被調用。
destroyed Function Vue 實例銷毀后調用。調用后,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。該鉤子在服務器端渲染期間不被調用。
errorCaptured(2.5.0+ 新增) (err: Error, vm: Component, info: string) => ?boolean 當捕獲一個來自子孫組件的錯誤時被調用。此鉤子會收到三個參數:錯誤對象、發生錯誤的組件實例以及一個包含錯誤來源信息的字符串。此鉤子可以返回 false 以阻止該錯誤繼續向上傳播。
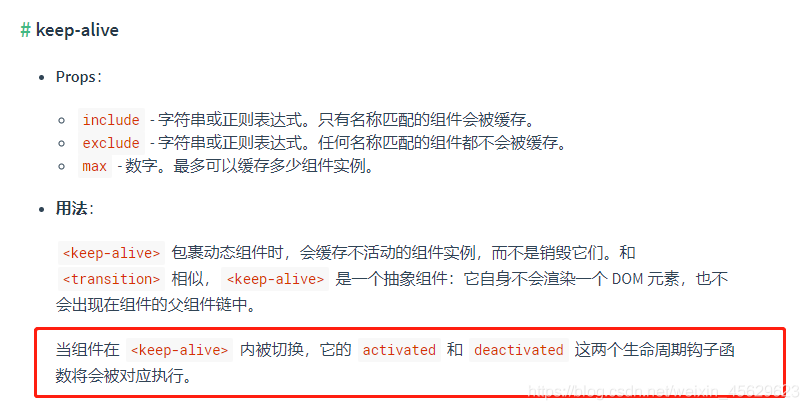
說到activated不得不提到keep-alive,你切換出去又切出來會調用到它。(你可以理解為生命周期鉤子函數,用法也一樣)
指的是實例被掛載后調用,如果沒有keep-alive每次切回來該組件都會觸發一次,但是keep-alive會緩存不活動的組件實例,那么可以說他只會觸發一次。所以往往一些數據的請求要在這寫一次請求,在activated里寫一次請求,保證你浪蕩回來還能請求到新的數據。
1.這里有個關鍵詞是實例,也就是說如果你用了$refs,你就得注意了。
2.mounted先執行,首次進入時候兩個一起執行

附言
keep-alive的運用非常非常非常多。

到此,相信大家對“vue生命周期鉤子函數是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。