您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么理解Vue的生命周期及鉤子函數”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Vue的生命周期通俗來講就是我們用Vue寫的網頁在瀏覽器運行起來之后,我們寫的代碼要在內存里執行。例如我們都會寫的var vm = new Vue();,就是new出來了一個Vue 實例。這個實例從創建一直到我們關掉瀏覽器這個實例消亡,這一段時間里,Vue這個框架干了啥,Vue的實例做了啥,先做啥,后做啥,這一系列事情的關系是怎樣的,這就是Vue的生命周期。
實例創建 DOM渲染 數據更新 銷毀實例

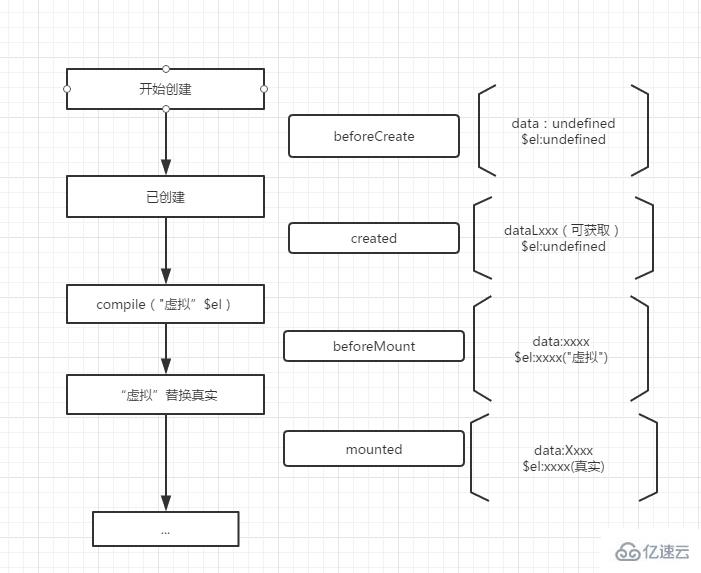
1.beforeCreate --創建前
vue實例的掛載元素$el和數據對象data都為undefined,還未初始化。
2.created --創建后
vue實例的數據對象data有了,$el還沒有
3.beforeMount --渲染前
vue實例的$el和data都初始化了,但還是虛擬的dom節點,具體的data.filter還未替換
4.mounted --渲染后
vue實例掛載完成,data.filter成功渲染
5.beforeUpdate --更新前
data更新時觸發
6.updated —更新后
data更新時觸發
7.beforeDestroy —銷毀前
組件銷毀時觸發
8.destroyed —銷毀后
組件銷毀時觸發,vue實例解除了事件監聽以及和dom的綁定(無響應了),但DOM節點依舊存在
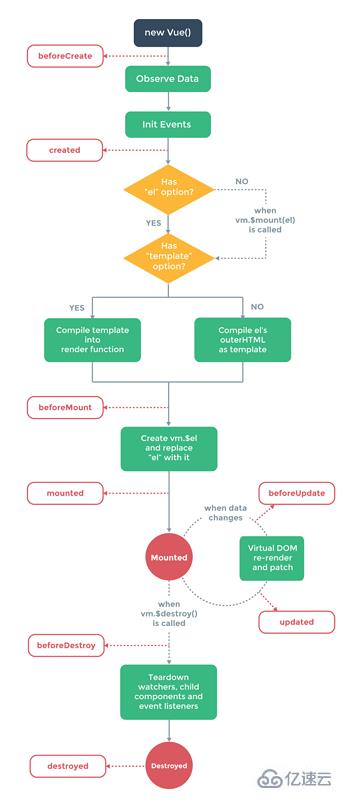
執行順序和什么時候執行,看下圖。

“怎么理解Vue的生命周期及鉤子函數”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。