您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何理解Vue生命周期和鉤子函數,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
一組件從 創建 到 銷毀 的整個過程就是生命周期

Vue 實例從創建到銷毀的過程,就是生命周期。也就是從開始創建、初始化數據、編譯模板、掛載Dom→渲染、更新→渲染、卸載等一系列過程,我們稱這是 Vue 的生命周期。
Vue 框架內置函數,隨著組件的生命周期階段,自動執行,特定的時間點,執行特定的操作
| 階段 | 方法名 | 方法名 |
| 初始化 | beforeCreated | created |
| 掛載 | beforeMount | Mounted |
| 更新 | beforeUpdate | updated |
| 銷毀 | beforeDestroy | destroyed |
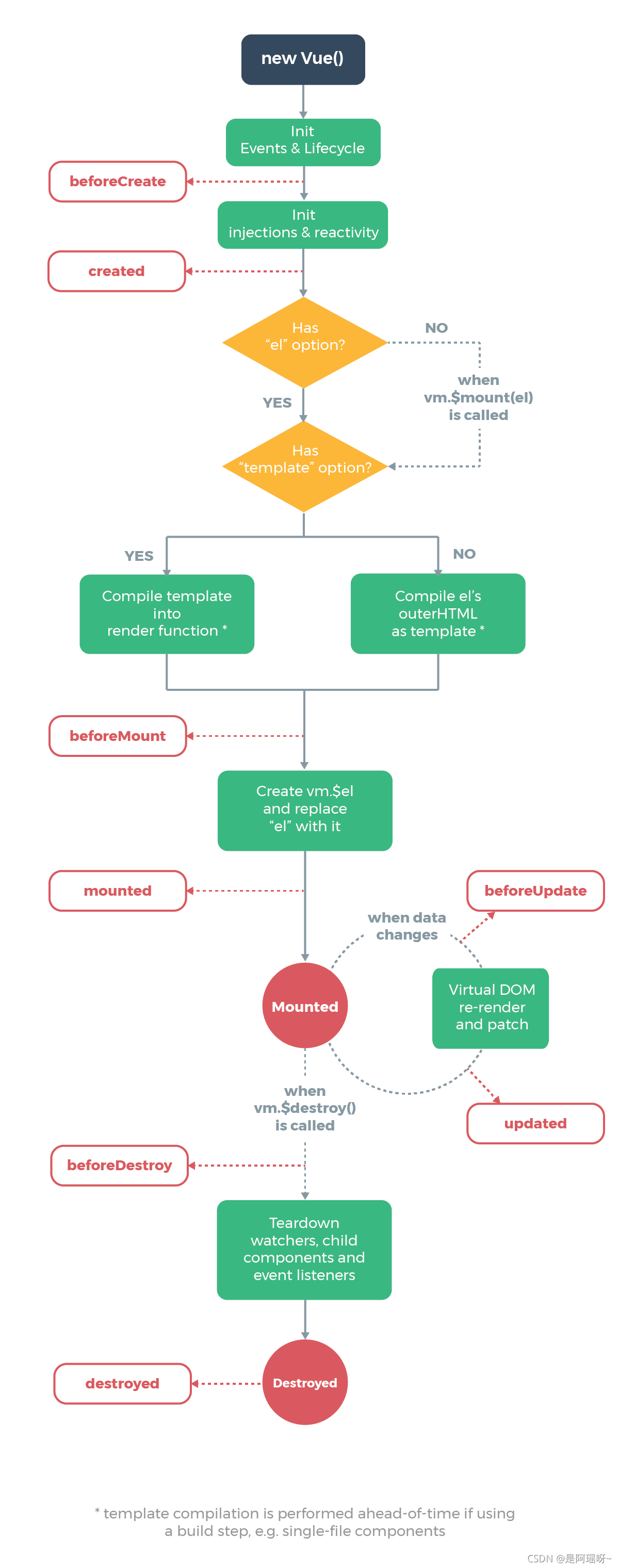
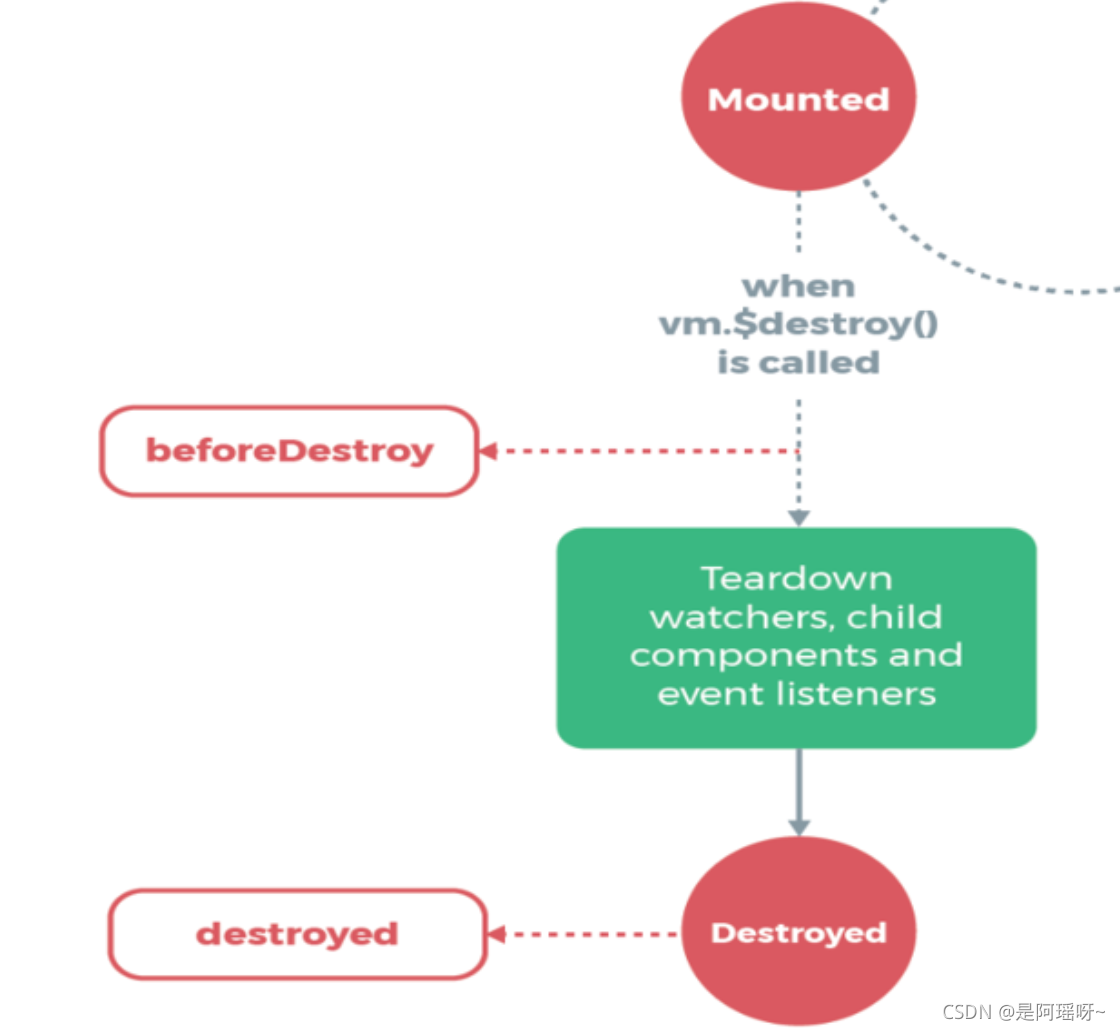
下圖展示了實例的生命周期:

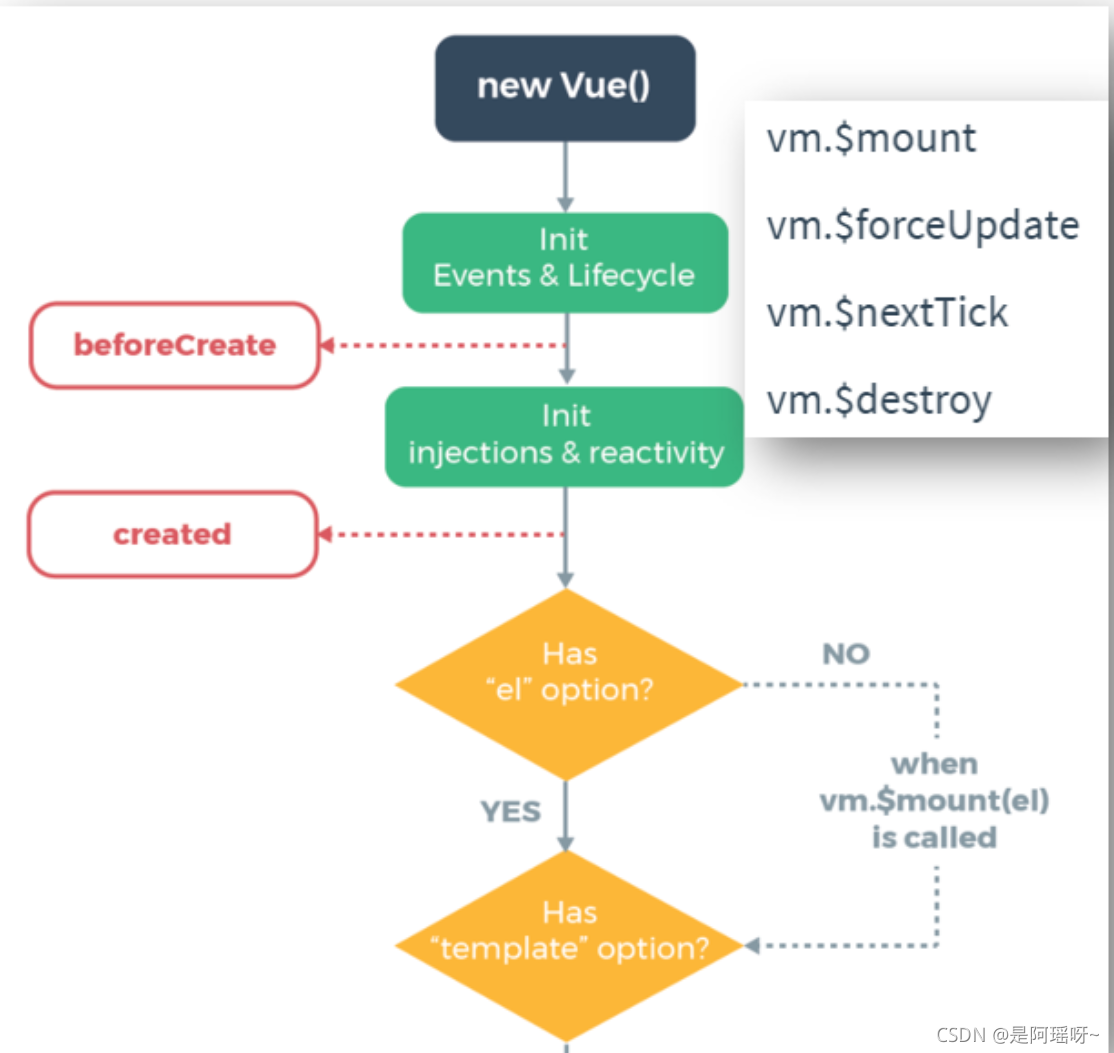
1.new Vue() – Vue實例化(組件也是一個小的Vue實例)
2.Init Events & Lifecycle – 初始化事件和生命周期函數
3.beforeCreate – 生命周期鉤子函數被執行
4.Init injections&reactivity – Vue內部添加data和methods等
5.created – 生命周期鉤子函數被執行, 實例創建
6.接下來是編譯模板階段 –開始分析
7.Has el option? – 是否有el選項 – 檢查要掛到哪里
沒有. 調用$mount()方法
有, 繼續檢查template選項

<script>
export default {
data(){
return {
msg: "hello, Vue"
}
},
// 一. 初始化
// new Vue()以后, vue內部給實例對象添加了一些屬性和方法, data和methods初始化"之前"
beforeCreate(){
console.log("beforeCreate -- 執行");
console.log(this.msg); // undefined
},
// data和methods初始化以后
// 場景: 網絡請求, 注冊全局事件
created(){
console.log("created -- 執行");
console.log(this.msg); // hello, Vue
this.timer = setInterval(() => {
console.log("哈哈哈");
}, 1000)
}
}
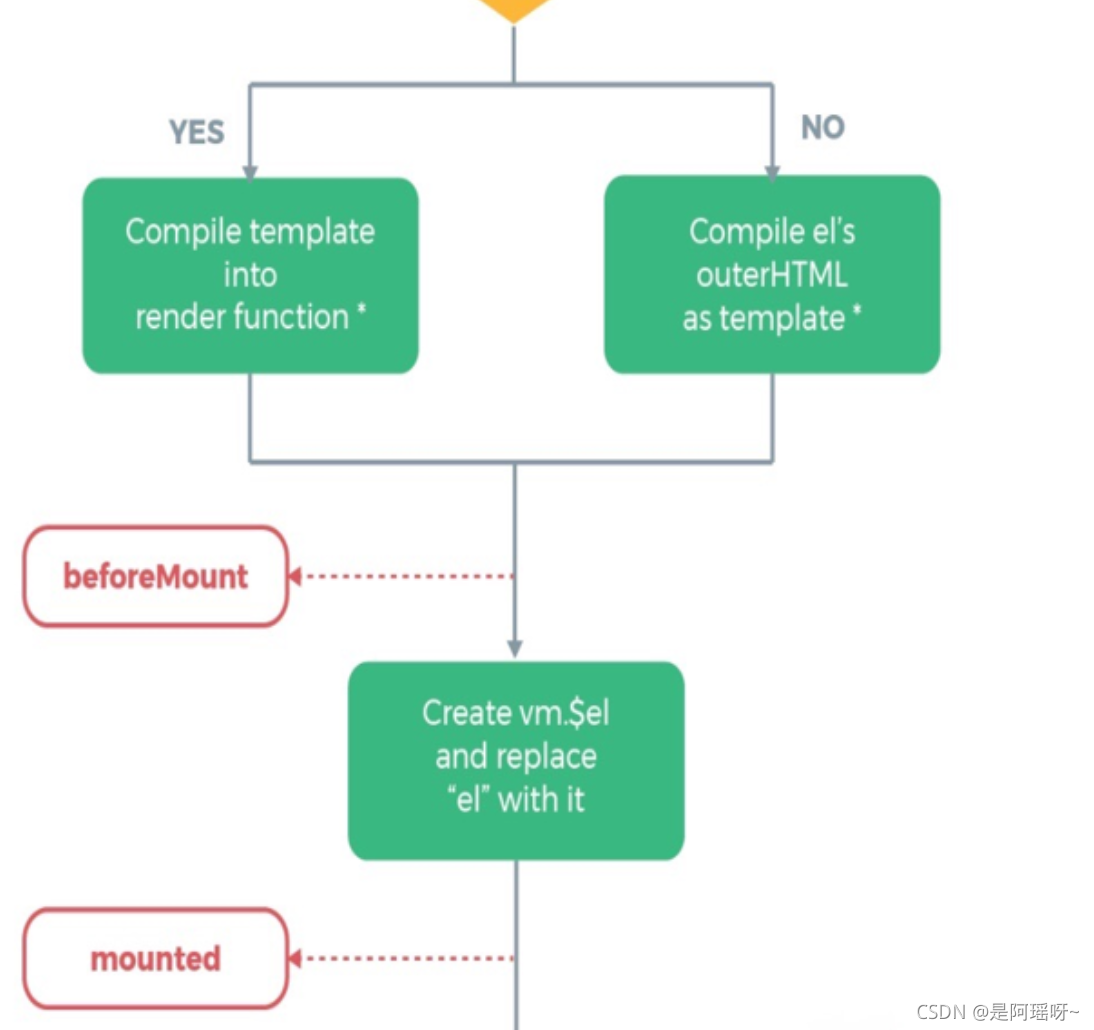
</script>1.template選項檢查
有 - 編譯template返回render渲染函數
無 – 編譯el選項對應標簽作為template(要渲染的模板)
2.虛擬DOM掛載成真實DOM之前
3.beforeMount – 生命周期鉤子函數被執行
4.Create … – 把虛擬DOM和渲染的數據一并掛到真實DOM上
5.真實DOM掛載完畢
6.mounted – 生命周期鉤子函數被執行

<template>
<div>
<p>學習生命周期 - 看控制臺打印</p>
<p id="myP">{{ msg }}</p>
</div>
</template>
<script>
export default {
// ...省略其他代碼
// 二. 掛載
// 真實DOM掛載之前
// 場景: 預處理data, 不會觸發updated鉤子函數
beforeMount(){
console.log("beforeMount -- 執行");
console.log(document.getElementById("myP")); // null
this.msg = "重新值"
},
// 真實DOM掛載以后
// 場景: 掛載后真實DOM
mounted(){
console.log("mounted -- 執行");
console.log(document.getElementById("myP")); // p
}
}
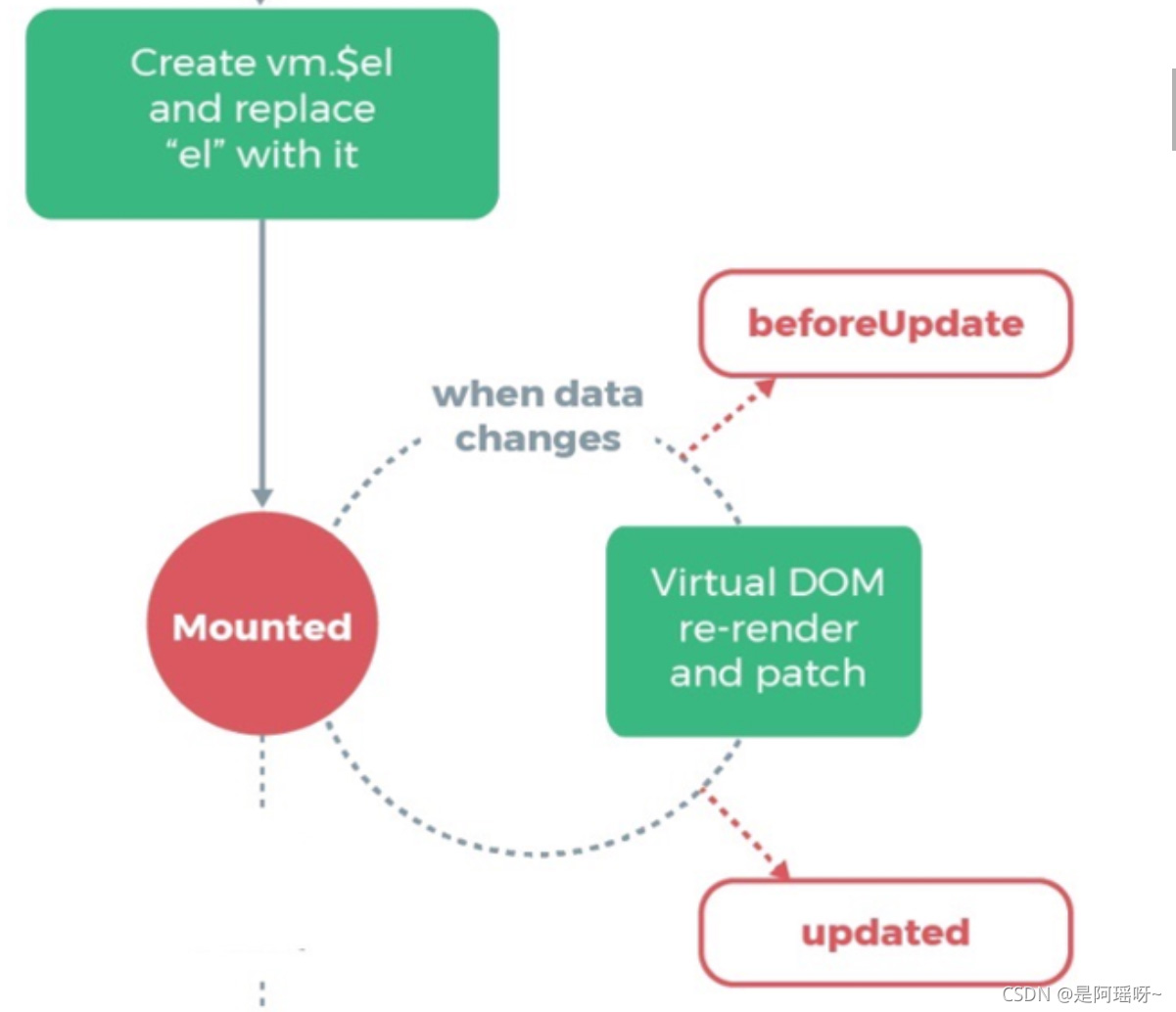
</script>1.當data里數據改變, 更新DOM之前
2.beforeUpdate – 生命周期鉤子函數被執行
3.Virtual DOM…… – 虛擬DOM重新渲染, 打補丁到真實DOM
4.updated – 生命周期鉤子函數被執行
5.當有data數據改變 – 重復這個循環

<template>
<div>
<p>學習生命周期 - 看控制臺打印</p>
<p id="myP">{{ msg }}</p>
<ul id="myUL">
<li v-for="(val, index) in arr" :key="index">
{{ val }}
</li>
</ul>
<button @click="arr.push(1000)">點擊末尾加值</button>
</div>
</template>
<script>
export default {
data(){
return {
msg: "hello, Vue",
arr: [5, 8, 2, 1]
}
},
// 三. 更新
// 前提: data數據改變才執行
// 更新之前
beforeUpdate(){
console.log("beforeUpdate -- 執行");
console.log(document.querySelectorAll("#myUL>li")[4]); // undefined
},
// 更新之后
// 場景: 獲取更新后的真實DOM
updated(){
console.log("updated -- 執行");
console.log(document.querySelectorAll("#myUL>li")[4]); // li
}
}
</script>1.當$destroy()被調用 – 比如組件DOM被移除(例v-if)
2.beforeDestroy – 生命周期鉤子函數被執行
3.拆卸數據監視器、子組件和事件偵聽器
4.實例銷毀后, 最后觸發一個鉤子函數
5.destroyed – 生命周期鉤子函數被執行

<script>
export default {
// ...省略其他代碼
// 四. 銷毀
// 前提: v-if="false" 銷毀Vue實例
// 場景: 移除全局事件, 移除當前組件, 計時器, 定時器, eventBus移除事件$off方法
beforeDestroy(){
// console.log('beforeDestroy -- 執行');
clearInterval(this.timer)
},
destroyed(){
// console.log("destroyed -- 執行");
}
}
</script>最后:
1.vue生命周期總共分為幾個階段?
(1) beforeCreate
在實例初始化之后,數據觀測 (data observer) 和 event/watcher 事件配置之前被調用。
(2) created
在實例創建完成后被立即調用。在這一步,實例已完成以下的配置:數據觀測 (data observer), 屬性和方法的運算,watch/event 事件回調。然而,掛載階段還沒開始,$el 屬性目前不可見。
(3) beforeMount
在掛載開始之前被調用:相關的 render 函數首次被調用。
(4) mounted
el 被新創建的 vm.$el 替換,并掛載到實例上去之后調用該鉤子。如果 root 實例掛載了一個文檔內元素,當 mounted 被調用時 vm.$el 也在文檔內。
(5) beforeUpdate
數據更新時調用,發生在虛擬 DOM 打補丁之前。這里適合在更新之前訪問現有的 DOM,比如手動移除已添加的事件監聽器。該鉤子在服務器端渲染期間不被調用,因為只有初次渲染會在服務端進行。
(6) updated
由于數據更改導致的虛擬 DOM 重新渲染和打補丁,在這之后會調用該鉤子。
(7) activated
keep-alive 組件激活時調用。該鉤子在服務器端渲染期間不被調用。
(8) deactivated
keep-alive 組件停用時調用。該鉤子在服務器端渲染期間不被調用。
(9) beforeDestroy
實例銷毀之前調用。在這一步,實例仍然完全可用。該鉤子在服務器端渲染期間不被調用。
(10) destroyed
Vue 實例銷毀后調用。調用后,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。該鉤子在服務器端渲染期間不被調用。
(11) errorCaptured(2.5.0+ 新增)
當捕獲一個來自子孫組件的錯誤時被調用。此鉤子會收到三個參數:錯誤對象、發生錯誤的組件實例以及一個包含錯誤來源信息的字符串。此鉤子可以返回 false 以阻止該錯誤繼續向上傳播。
2.第一次加載頁面會觸發哪幾個鉤子函數?
beforeCreate, created, beforeMount, mounted 這幾個鉤子函數
上述就是小編為大家分享的如何理解Vue生命周期和鉤子函數了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。