您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue生命周期是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在vue中,生命周期是指vue實例對象從創建之初到銷毀的過程。vue所有的功能實現都是圍繞其生命周期進行的,在生命周期的不同階段調用對應的鉤子函數實現組件數據管理和DOM渲染兩大重要功能。
本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
我們知道vue是一個構建數據驅動的web界面的漸進式框架,那么vue的生命周期是什么呢?
vue生命周期是指vue實例對象從創建之初到銷毀的過程,vue所有功能的實現都是圍繞其生命周期進行的,在生命周期的不同階段調用對應的鉤子函數實現組件數據管理和DOM渲染兩大重要功能。
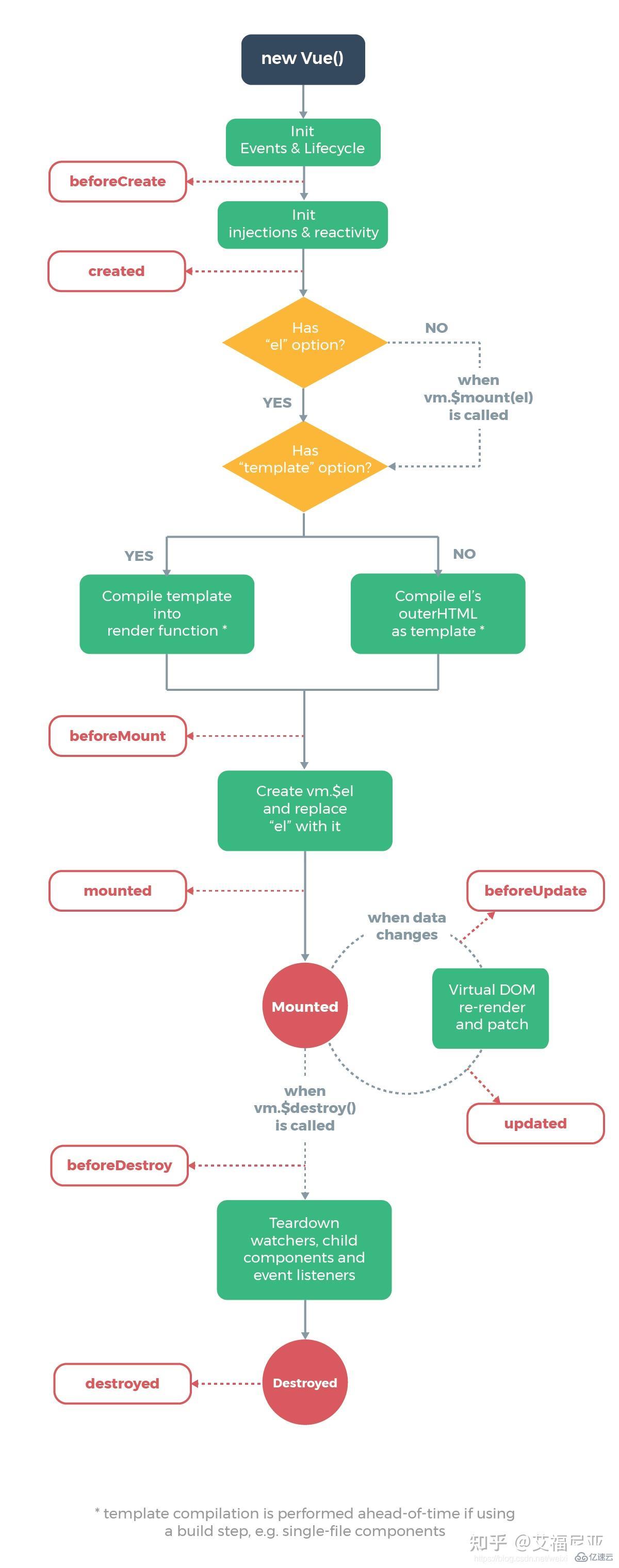
官網給出的vue生命周期圖:

我們就這張圖來詳細講解一下vue的生命周期
vue的生命周期分為八個階段:
1.創建前(beforeCreate)
此階段為實例初始化之后,此時的數據觀察和事件機制都未形成,不能獲得DOM節點。
2.創建后(created)
在這一步,實例已完成以下配置:數據觀測、屬性和方法的運算,watch/event事件回調,完成了data 數據的初始化,el沒有。 然而,掛在階段還沒有開始, $el屬性目前不可見,這是一個常用的生命周期,因為你可以調用methods中的方法,改變data中的數據,并且修改可以通過vue的響應式綁定體現在頁面上,,獲取computed中的計算屬性等等,通常我們可以在這里對實例進行預處理,也有一些童鞋喜歡在這里發ajax請求,值得注意的是,這個周期中是沒有什么方法來對實例化過程進行攔截的,因此假如有某些數據必須獲取才允許進入頁面的話,并不適合在這個方法發請求,建議在組件路由鉤子beforeRouteEnter中完成
3.載入前(beforeMount)
掛在開始之前被調用,相關的render函數首次被調用(虛擬DOM),實例已完成以下的配置: 編譯模板,把data里面的數據和模板生成html,完成了el和data 初始化,注意的是此時還沒有掛在html到頁面上。
4.載入后(mounted)
掛載完成,也就是模板中的HTML渲染到頁面中,此時一般可以做一些ajax操作,mounted只會執行一次。
5.更新前(beforeUpdate)
在數據更新之前被調用,發生在虛擬DOM重新渲染和打補丁之前,可以在該鉤子函數中進一步地更改狀態,不會觸發附加的重復渲染過程。
6.更新后(updated)
當data中定義的數據有變化時就會加載updated方法
7.銷毀前(beforeDestroy)
這一步還可以用this來獲取實例,一般在這一步做一些重置的操作,比如清除掉組件中的定時器 和 監聽的dom事件等
8.銷毀后(destroyed)
在實例銷毀之后調用,調用后,所有的事件監聽器均會被移除,所有的子實例也會被銷毀,該鉤子在服務器端渲染期間不被調用
“vue生命周期是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。