您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue中的v-if和v-show有什么區別,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
區別:1、“v-if”是根據判斷條件來動態的進行增刪DOM元素,“v-show”是根據判斷條件來動態的進行顯示和隱藏元素;2、“v-if”的切換消耗高,“v-show”的初始渲染消耗高;3、“v-show”的性能比“v-if”高等等。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
v-if和v-show的區別是前端面試中常問的基礎知識點,v-if、v-show顧名思義就是用來判斷視圖層展示效果的。那么具體是怎么展示呢?v-if和v-show的區別又是什么呢?
首先我們可以來看一下Vue中文社區說明文檔的介紹:

Vue中文社區說明文檔中簡單來說是:初始渲染的時候進行條件判斷展示;
在實際開發中我們會經常使用到v-if和v-show來進行判斷展示,我們可以這么理解:
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
上面的實例中,v-if的作用是通過pload和list.length是否<1來判斷這個div是否展示,因為是并且關系,只有當pload和list.length<1兩個成立都成立的時候這個div和里面的img才展示和生效,
反之如果判斷條件不成立的時候,v-if則不會展示;
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
上面的案例代碼我們其實也可以換成v-show來進行判斷,視覺效果也是一樣的;注意: 只是視覺效果是一樣的,兩者之間不是等于的關系(后面來進行分析);用v-show來判斷條件pload為真并且list.length<!的時候才成立,div和div里面的img標簽才生效;
上面說到v-if和v-show都能實現根據判斷條件進行展示的效果,但是這不代表這兩者是等于的關系;僅僅只是視覺效果相同而已,下面我們來講講v-if和v-show的區別及注意事項:

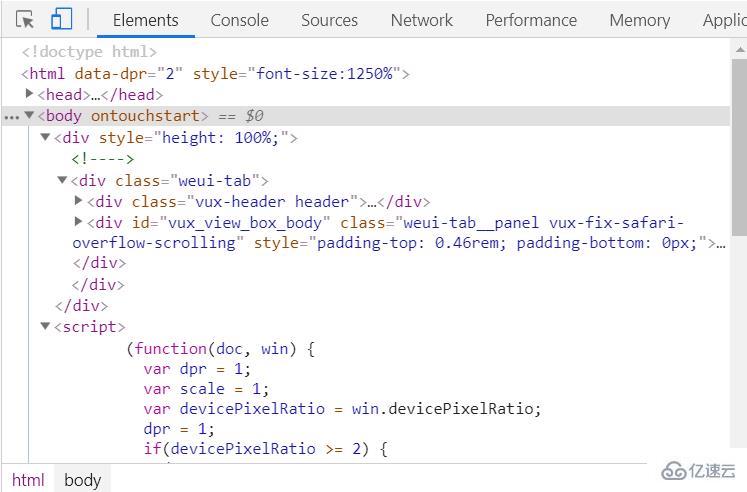
使用v-if,我們可以注意到瀏覽器并沒有渲染到元素class為tc的div,這是由于v-if只有當判斷條件為真時,瀏覽器才會生成標簽并在瀏覽中渲染,反之判斷條件為假時,瀏覽器將不會生成標簽更不會渲染。
那么我們可以想想,在條件為假的時候瀏覽器不生成標簽不渲染,條件為真的時候瀏覽器才渲染,這樣是不是很消耗頁面性能呢?
假如我們的判斷條件不只有一種場景而是有多種場景呢?那么這時怎么辦呢?Vue給我們提供了v-else指令,v-else是v-if的專屬指令,v-else只能和v-if一起連用;

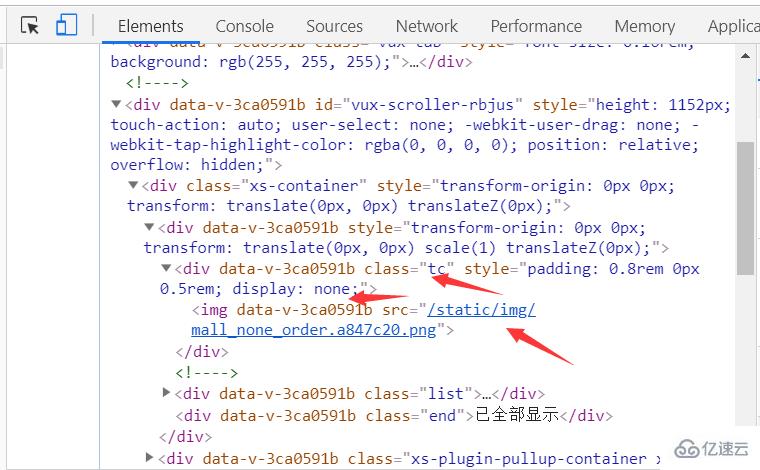
如果我們使用v-show進行判斷渲染,則div標簽和里面的img是會生成并渲染的,但是我們注意到瀏覽器在我們的內聯樣式中添加了display:none屬性,所以實質上v-show標簽是存在的,只是瀏覽器幫我們隱藏了而已;
實際上瀏覽器只是根據判斷條件在更改內聯樣式,條件為真的時候內聯樣式display:block;條件為假的時候內聯樣式更改為display:none;
v-show實際上比v-if的性能更高,因為v-show只是動態的更改樣式而不需要增刪DOM元素,但是遇到多種情況分支判斷的時候v-show是不能和v-else連用的,碰到這種場景使用v-show的處理辦法就是重新再用v-show寫另外的邏輯判斷;
區別總結:
1、、v-if的原理是根據判斷條件來動態的進行增刪DOM元素,v-show是根據判斷條件來動態的進行顯示和隱藏元素,頻繁的進行增刪DOM操作會影響頁面加載速度和性能,由此我們可以得出結論:
當您的項目程序不是很大的時候,v-if和v-show都可以用來進行判斷展示和隱藏(這種場景使用v-if只是影響不大,并不是沒有影響);
當您的項目程序比較大的時候,不推薦使用v-if來進行判斷展示和隱藏,推薦使用v-show;
2、v-if切換有一個局部編譯/卸載的過程,切換過程中合適地銷毀和重建內部的事件監聽和子組件;v-show只是簡單的基于css切換;
3、v-if是惰性的,如果初始條件為假,則什么也不做;只有在條件第一次變為真時才開始局部編譯(編譯被緩存?編譯被緩存后,然后再切換的時候進行局部卸載); v-show是在任何條件下(首次條件是否為真)都被編譯,然后被緩存,而且DOM元素保留;
4、v-if有更高的切換消耗;v-show有更高的初始渲染消耗;
如果需要頻繁的切換,使用v-show比較好,如果運行條件很少改變,使用v-if比較好。
5、v-show比v-if性能更高
因為v-show只能動態的改變樣式,不需要增刪DOM元素。所以當程序不是很大時候,v-if和v-show區別都不大,如果項目很大,推薦多用v-show,較少瀏覽器后期操作的性能。
6、v-if適合運營條件不大可能改變;v-show適合頻繁切換。
以上是“vue中的v-if和v-show有什么區別”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。