溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關v-if和v-show有什么不同,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-if="isIf">v-if</div>
<div v-show="ifShow">v-show</div>
<button @click="toggleShow()">點擊按鈕</button>
</div>
</body>
<script src="vueDist/vue.min.js"></script>
<script>
new Vue({
el:"#app",
data:{
isIf : true,
ifShow : true,
},
methods:{
toggleShow:function () {
this.ifShow = this.ifShow ? false : true;
this.isIf = this.isIf ? false : true;
}
}
})
</script>
</html>沒點擊前的圖
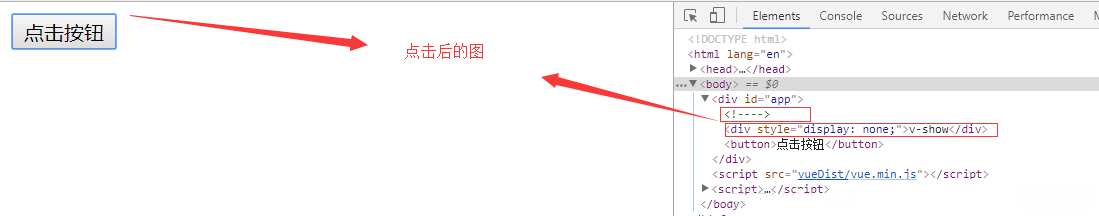
點擊后的圖

顯示來看v-if 是“真正的”條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子組件適當地被銷毀和重建;而v-show 不管初始條件是什么,元素總是會被渲染,并且只是簡單地基于 CSS 進行切換。
一般來說, v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在運行時條件不太可能改變,則使用 v-if 較好。
看完上述內容,你們對v-if和v-show有什么不同有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。