您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關VUE中的v-if與v-show有什么區別,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
都是動態顯示DOM元素
(1)手段:v-if是動態的向DOM樹內添加或者刪除DOM元素;v-show是通過設置DOM元素的display樣式屬性控制顯隱;
(2)編譯過程:v-if切換有一個局部編譯/卸載的過程,切換過程中合適地銷毀和重建內部的事件監聽和子組件;v-show只是簡單的基于css切換;
(3)編譯條件:v-if是惰性的,如果初始條件為假,則什么也不做;只有在條件第一次變為真時才開始局部編譯(編譯被緩存?編譯被緩存后,然后再切換的時候進行局部卸載); v-show是在任何條件下(首次條件是否為真)都被編譯,然后被緩存,而且DOM元素保留;
(4)性能消耗:v-if有更高的切換消耗;v-show有更高的初始渲染消耗;
(5)使用場景:v-if適合運營條件不大可能改變;v-show適合頻繁切換。
Tips:如果v-show作用的元素,css文件中display:none,通過v-show進行設置不能顯示該元素;
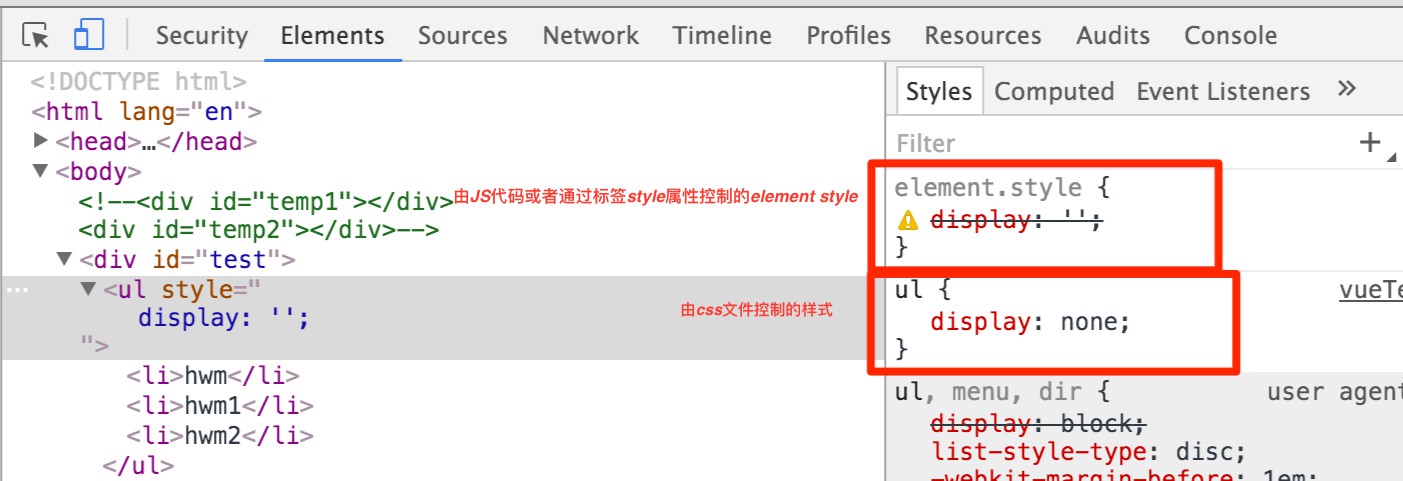
原因:v-show控制顯隱,是通過js代碼去修改元素的element style,如果value為false,設置display: none;如果value為true,設置display: '';于是value為true時,只能將element style中的display效果清除,并不能覆蓋css中的display效果;
如下圖所示,value=true時,v-show改變的是element.style,由于無效,顯示效果由css文件中的display決定。

解決辦法:使用v-show的話,在vue解析之前隱藏DOM的話,盡量在style屬性里面設置display的值,不要在css文件中。
<ul v-touch:tap="message=2" v-show="show">
關于“VUE中的v-if與v-show有什么區別”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。