您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue中props將父組件方法傳遞給了什么,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在vue中,props將父組件方法(數據)傳遞給子組件。父組件發送的形式是以屬性的形式綁定值到子組件身上,接著子組件用屬性props去接受父組件傳過來的值。
在這里先定義一下,相對本案例來說:App.vue是父組件,Second-module.vue是子組件。
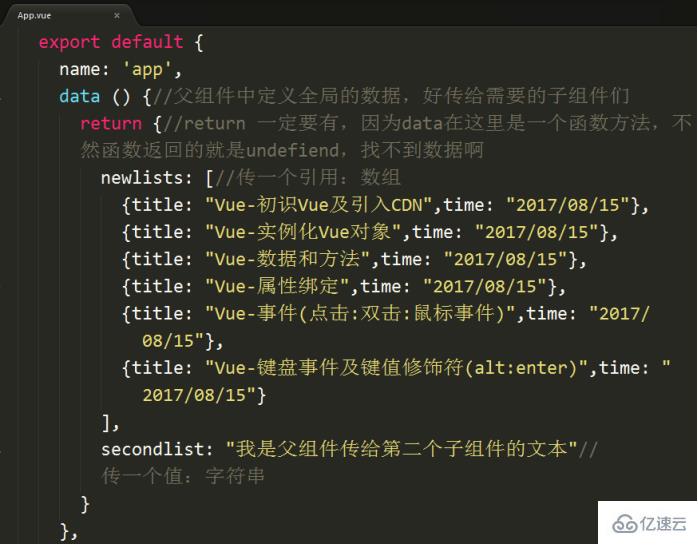
一、首先,值肯定是定義在父組件中的,供所有子組件共享。所以要在父組件的data中定義值:

二、其次,父組件要和子組件有契合點:就是在父組件中調用、注冊、引用子組件:
調用:

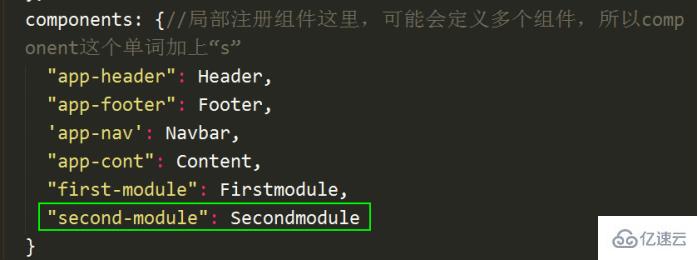
注冊:

引用:

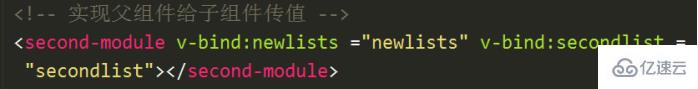
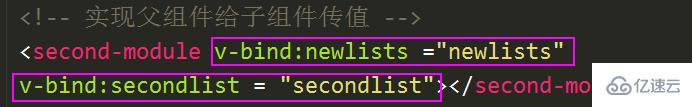
三、接下來,就可以在父組件和子組件鏈接的地方(即引用子組件的標簽上),把父組件的值綁定給子組件:

這里我綁定了兩個值,一個是數組,一個是字符串。
特別注意:
總的來說父傳子就是這三個步驟:父組件中定義值、調用子組件并引用、在引用的標簽上給子組件傳值。
但是注意是要用 v-bind: 綁定要傳的值,不用v-bind直接把值放到標簽上,會被當成html的節點屬性解析的。
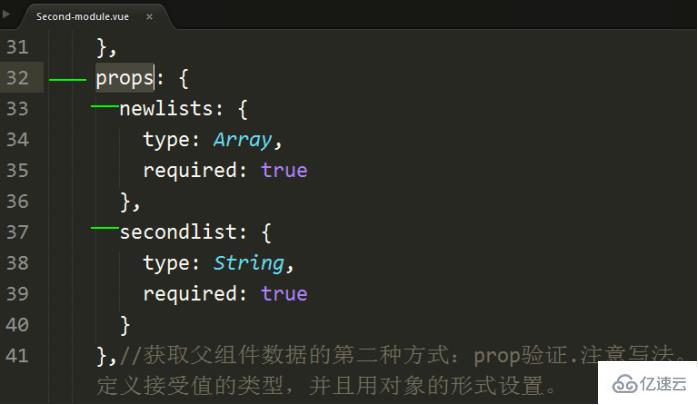
四、最后,子組件內部肯定要去接受父組件傳過來的值:props(小道具)來接收:

另一種接收方式:這里注意使用字符串包裹,再這里踩了一下坑。

具體的接收方式看官方文檔~
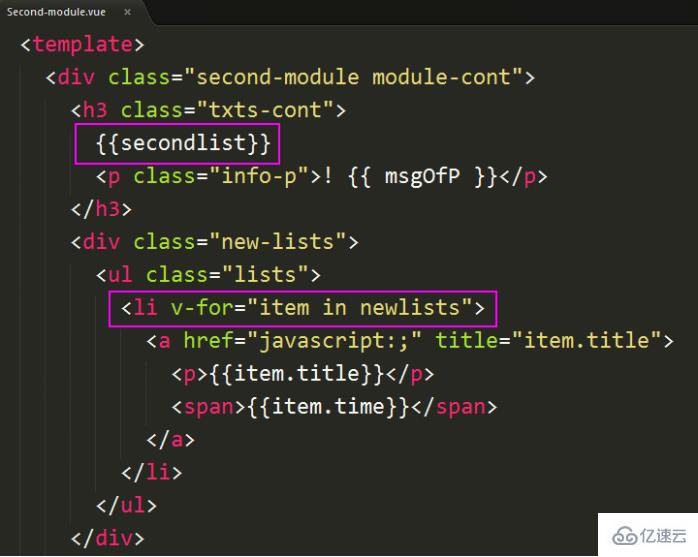
五、這樣,子組件內部就可以直接使用父組件的值了。

但是有要注意的點:
子組件接受的父組件的值分為——引用類型和普通類型兩種,
普通類型:字符串(String)、數字(Number)、布爾值(Boolean)、空(Null)
引用類型:數組(Array)、對象(Object)
其中,普通類型是可以在子組件中更改,不會影響其他兄弟子組件內同樣調用的來自父組件的值,
但是,引用類型的值,當在子組件中修改后,父組件的也會修改,那么后果就是,其他同樣引用了改值的子組件內部的值也會跟著被修改。除非你有特殊的要求這么去做,否則最好不要這么做。
父組件傳給子組件的值,在子組件中千萬不能修改,因其數據是公用的,改了所有引用的子組件就都改了。
先看一個效果頁面:
左邊的列表欄是引用父組件值的第一個子組件,右邊是引用了同樣值的第二個子組件,他們都有一樣的信息:

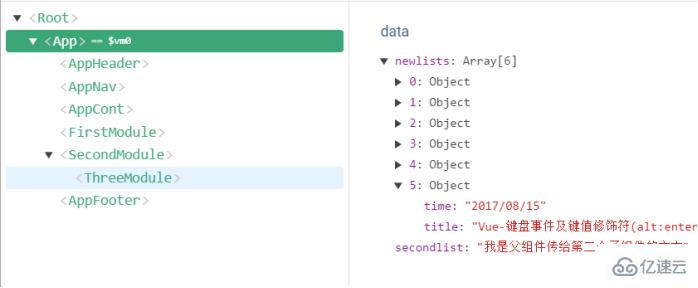
開發工具中看也是明顯的6條數據:

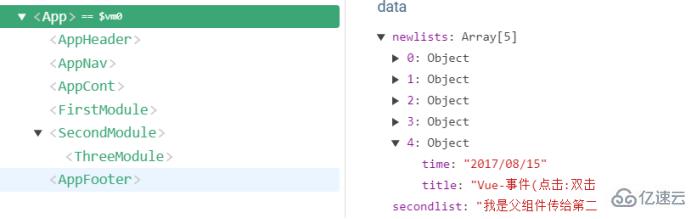
注意對比看最后一條數據: 點擊右邊區域第一個藍色按鈕后,就少了一組數據,當然是兩邊同時少的。

同樣看開發工具中,App組件的數據是少了一條的。

但是傳遞的是字符串、數字、布爾值的時候,在一個組件中修改就不會影響到其他組件的信息。就沒有關系。
我點擊第二個藍色按鈕,,就只有第二個子組件里的title改變了,第一個的組件沒有變動

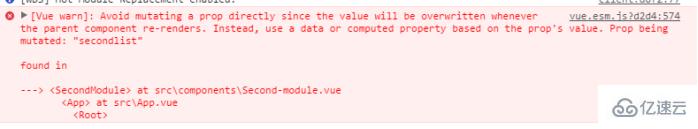
嘗試過后,值確實改了,但是vue給我彈出了一個警告:
警告:避免直接對一個道具進行修改,因為當父組件重新呈現時,該值將被覆蓋。相反,使用基于支柱的數據或計算屬性。

官網說法:
以上是“vue中props將父組件方法傳遞給了什么”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。