您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue2.0中子組件如何改變props值并向父組件傳值,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
為什么我們會有修改 prop 中數據的沖動呢?通常是這兩種原因:
prop 作為初始值傳入后,子組件想把它當作局部數據來用;
prop 作為初始值傳入,由子組件處理成其它數據輸出。
對這兩種原因,正確的應對方式是:
定義一個局部變量,并用 prop 的值初始化它:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}定義一個計算屬性,處理 prop 的值并返回。
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}注意在 JavaScript 中對象和數組是引用類型,指向同一個內存空間,如果 prop
是一個對象或數組,在子組件內部改變它會影響父組件的狀態。
我們知道,父組件是使用 props 傳遞數據給子組件,但子組件怎么跟父組件通信呢?這個時候 Vue 的自定義事件系統就派得上用場了。 https://cn.vuejs.org/v2/guide/components.html#自定義事件
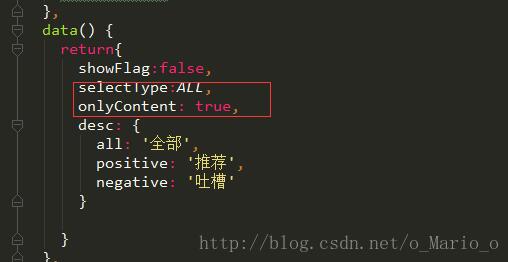
在父組件中定義兩個變量,動態綁定到子組件中


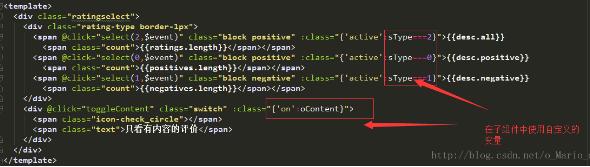
子組件:



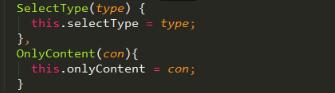
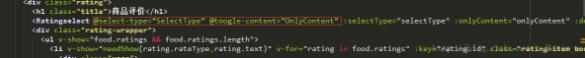
父組件:定義兩個方法,并綁定到子組件自定義事件上


感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue2.0中子組件如何改變props值并向父組件傳值”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。