溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vue中子組件怎么向父組件傳值,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
一,子組件主動觸發事件將數據傳遞給父組件
1,在子組件上綁定某個事件以及事件觸發的函數
子組件代碼
<template> <div> <Tree :data="treeData" show-checkbox ref="treeData"></Tree> <Button type="success" @click="submit"></Button> </div> </template>
事件在子組件中觸發的函數
submit(){
this.$emit('getTreeData',this.$refs.treeData.getCheckedNodes());
},2,在父組件中綁定觸發事件
<AuthTree @getTreeData='testData'> </AuthTree>
父組件觸發函數顯示子組件傳遞的數據
testData(data){
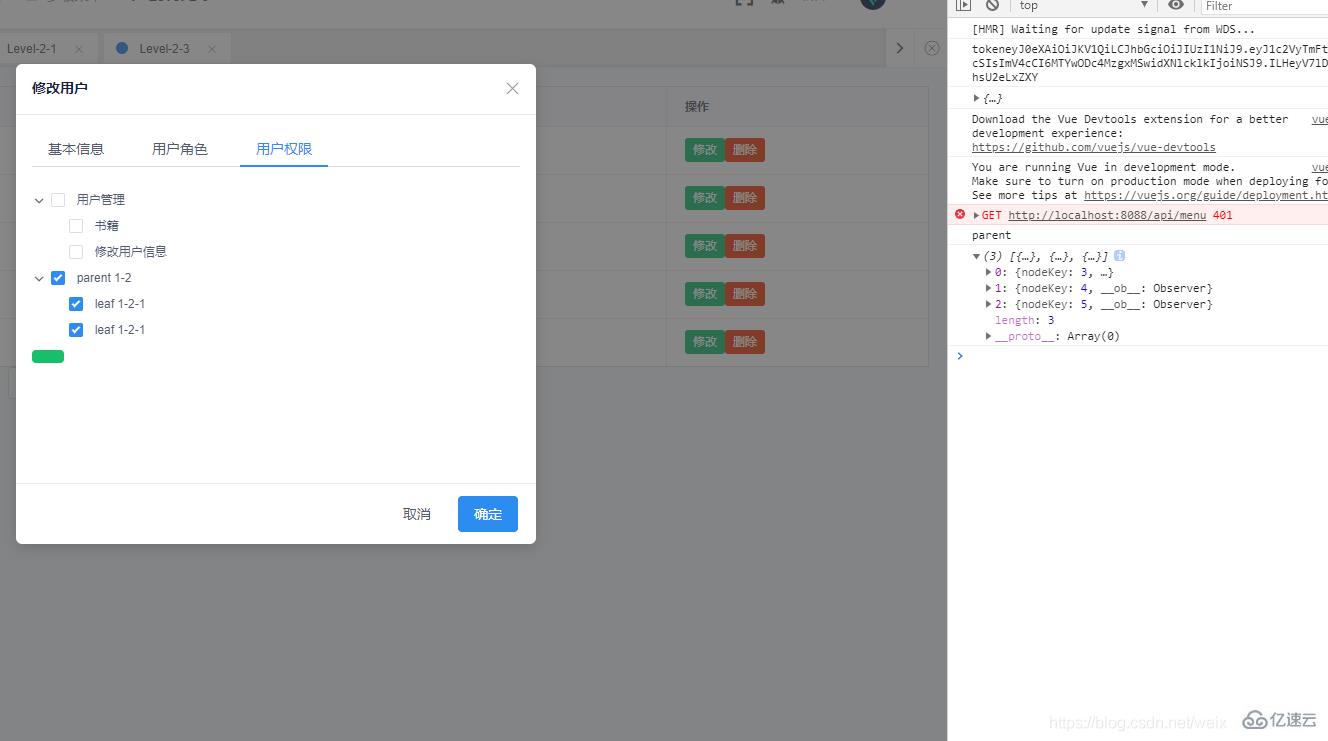
console.log("parent");
console.log(data)
},控制臺打印的數據

二,不需要再子組件中觸發事件(如點擊按鈕,create()事件等等)
這種方式要簡單得多,
1,子組件中綁定ref
<template> <div> <Tree :data="treeData" show-checkbox ref="treeData"></Tree> </div> </template>
然后在子組件中定義一個函數,這個函數是父組件可以直接調用的。函數的返回值定義為我們需要的數據。
getData(){
return this.$refs.treeData.getCheckedNodes()
},然后再父組件注冊子組件后綁定ref,調用子組件的函數獲取數據
<AuthTree ref="authTree"> </AuthTree>
父組件函數調用
console.log( this.$refs.authTree.getData());
關于vue中子組件怎么向父組件傳值問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。