您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue 中怎么將函數作為props傳遞給組件,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
向組件傳入函數
獲取一個函數或方法并將其作為一個prop傳遞給子組件相對比較簡單。實際上,它與傳遞任何其他變量方式完全相同:

正如前面所說,在Vue中永遠都不要做這樣的事情。
為什么?Vue有更好的東西。
React vs Vue
如果使用過 React,就會習慣傳遞函數方式。
在React中,我們可以將一個函數從父組件傳遞給子組件,以便子組件能夠向上與父組件通信。props 和 data 向下流動,函數調用向上流動。
然而,Vue有一種不同的機制來實現子到父通信方式,Vue 使用事件。
這與 DOM 的工作方式相同-與React相比,Vue 的方式與瀏覽器的一致性更高。元素可以發出事件,并且可以監聽這些事件。
因此,盡管在Vue中可以把函數作為prop傳遞,但它被認為是一種反模式。
使用事件
事件是我們與 Vue 中的父組件通信的方式。
這里有一個簡短的例子來說明事件是如何工作的。
首先,我們將創建子組件,該子組件在創建時會發出一個事件:
// ChildComponent export default { created() { this.$emit('created'); } }在父組件中,我們監聽該事件:

事件可以做的事情還有很多,而這僅僅是皮毛。強烈建議查看官方的Vue文檔來了解更多關信息,絕對值得一讀。
但是事件并不能完全解決我們所有的問題。
從子組件訪問父組件的作用域里數據
在許多情況下,我們試圖解決的問題是訪問來自不同作用域的數據。
父組件有一個作用域,子組件有另一個作用域。
通常,我們希望從父組件訪問子組件中的值,或者從子組件訪問父組件中的值。Vue阻止我們直接這樣做,這是一件好事。
它使我們的組件更加具有封裝性,并提高了它們的可重用性。這使我們的代碼更簡潔,并從長遠來看避免了許多令人頭痛的問題。
但是有時候我們可能會試圖通過函數來繞過這個問題。
「從父類獲取值」
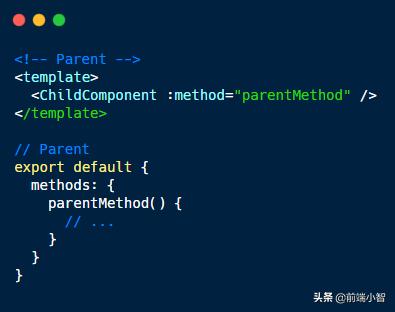
如果希望子組件訪問父組件的方法,那么將方法直接作為 prop 傳遞似乎簡單明了。
在父組件中我們會這樣做:

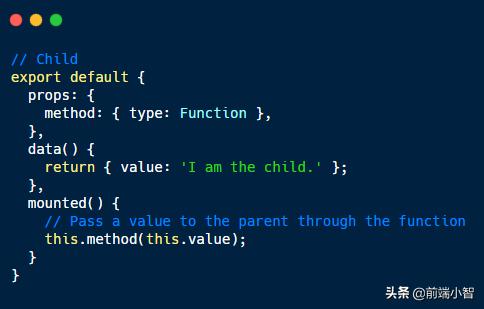
在我們的子組件中,使用傳入的方法:

這樣做會有什么問題?
這并不是完全錯誤的,但是在這種情況下使用事件會更好。
然后,當需要時,子組件不會調用該函數,而只是發出一個事件。然后父組件將接收該事件,調用該函數,拼裝將更新傳遞給子組件的 prop。
這是達到同樣效果的更好的方法。
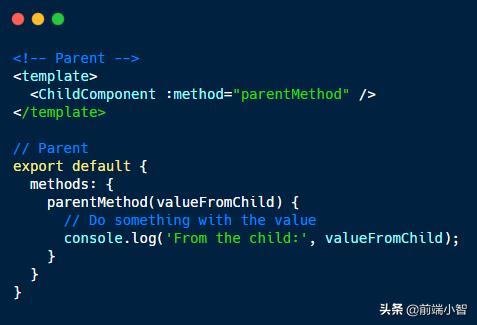
在其他情況下,我們可能想要從子元素中獲取一個值到父元素中,我們為此使用了函數。
例如,你可能正在這樣做。父函數接受子函數的值并對其進行處理:

在子組件中調用傳入的方法并將子組件的值作為方法的參數傳入:

這也不是完全錯誤的,這樣做是可行的。
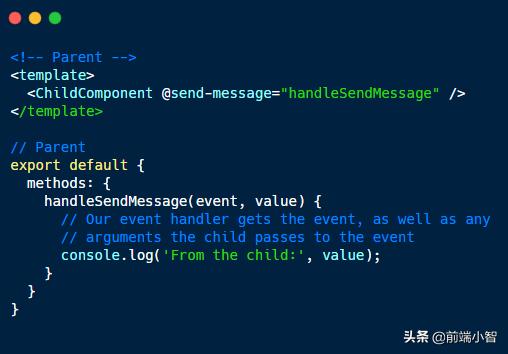
只是這不是在Vue中的最佳方式。相反,事件更適合解決這個問題。我們可以使用事件來實現完全相同的事情

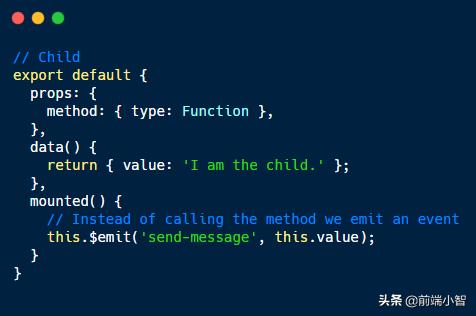
在子組件中,我們發出事件:

事件在Vue中非常有用,但它們也不能100%地解決我們的問題。有時,我們需要以不同的方式從父級訪問子級的作用域。
為此,我們使用作用域插槽!
使用作用域插槽
作用域插槽是一個更高級的主題,但是它們也非常有用。事實上,我認為它們是Vue提供的最強大的功能之一。
它們弱化了子作用域和父作用域之間的界限。但是它以一種非常干凈的方式完成,使得我們的組件像以前一樣可組合。
如果你想了解更多關于作用域插槽是如何工作的,可以先看看官方文檔,或者我們下回講解。
關于Vue 中怎么將函數作為props傳遞給組件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。