您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹JavaScript如何實現tab欄切換的效果,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
tab欄:點擊不同的標簽,顯示不同的內容,被點擊的標簽樣式發生改變(突出選中的是哪一個)
1、將tab欄分為上下兩部分,上面是導航列表,下面是各部分對應的內容。把標簽和內容都寫出來,內容按照標簽順序依次順著寫,給標簽都添加自定義屬性- - -index,屬性值從0開始,依次增加1
2、首先實現上面的效果,點擊后樣式切換,被點擊的字體顏色、背景顏色改變等:
①css定義一個類eg:current,里面定義改變后的樣式,先給第一個標簽寫一個該類名,其他的不寫類名,
②js獲取所有標簽元素對象,- - -for循環- - -遍歷給每個標簽綁定- - -onclick點擊事件
③點擊事件里面使用排他算法- - -for循環- - -將所有標簽設置類名為空- - -className = ‘' ,然后當前被點擊的標簽設置上面定義的特殊類名- - -this.className = ‘current';
3、實現下面,根據點擊的標簽,出現不同的內容:
①css將第一個標簽對應內容顯示,其他的都隱藏起來:
.box-tb .item:nth-child(n+2) {
display: none;
}②獲取內容的全部元素對象,獲取標簽的index值,在點擊事件里再添加一個排他思想代碼- - -for循環- - -遍歷內容的元素對象,將所有內容設置隱藏- - -items[i].style.display = ‘none';然后根據被點擊的標簽,將對應的內容顯示- - -items[index].style.display = ‘block';
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tab欄切換</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
width: 600px;
margin: 100px auto;
}
.box-th {
overflow: hidden;
width: 100%;
background-color: #88ace6;
}
.box-th ul li {
float: left;
width: 90px;
height: 20px;
margin-right: 10px;
padding: 5px;
text-align: center;
}
.current {
color: #fff;
background-color: green;
}
.box-tb {
margin-top: 20px;
}
.box-tb .item:nth-child(n+2) {
display: none;
}
</style>
</head>
<body>
<div class="box">
<div class="box-th">
<ul>
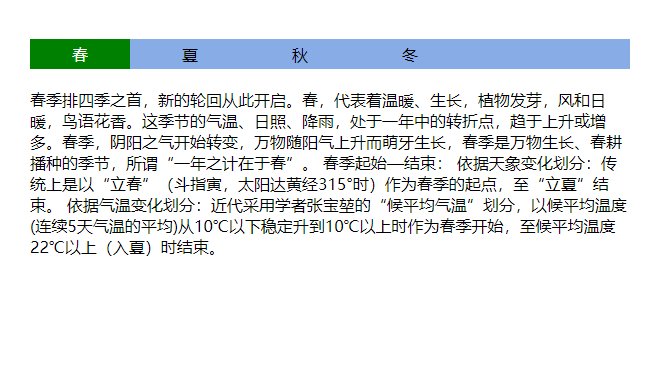
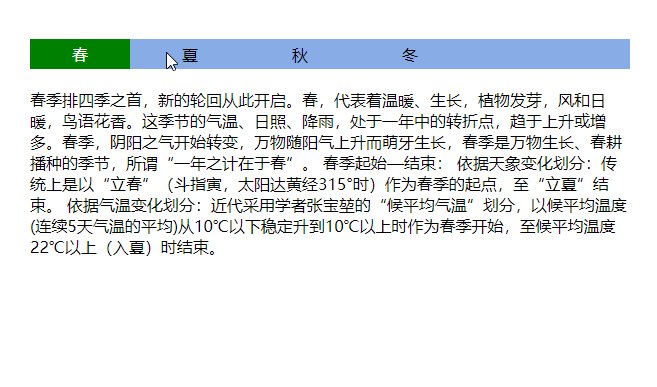
<li data-index="0" class="current">春</li>
<li data-index="1">夏</li>
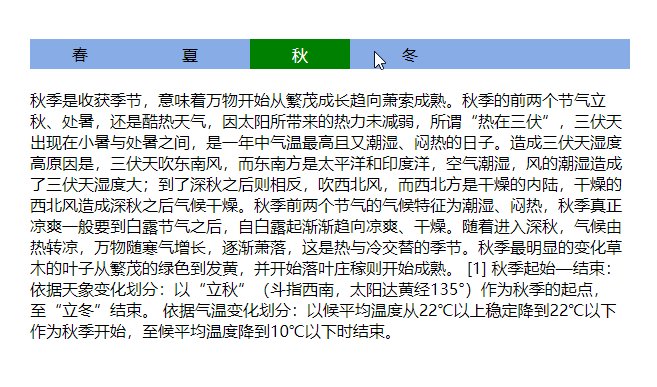
<li data-index="2">秋</li>
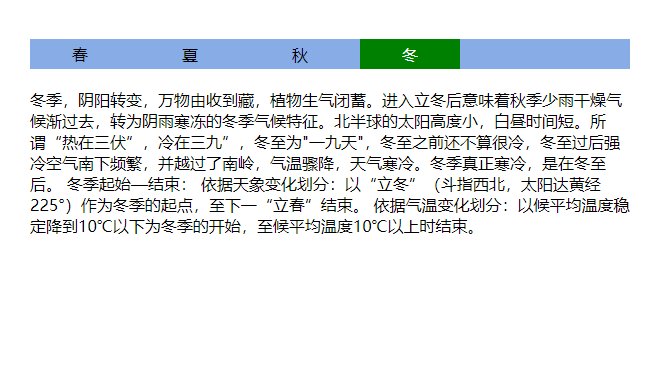
<li data-index="3">冬</li>
</ul>
</div>
<div class="box-tb">
<div class="item">春季排四季之首,新的輪回從此開啟。春,代表著溫暖、生長,植物發芽,風和日暖,鳥語花香。這季節的氣溫、日照、降雨,處于一年中的轉折點,趨于上升或增多。春季,陰陽之氣開始轉變,萬物隨陽氣上升而萌牙生長,春季是萬物生長、春耕播種的季節,所謂“一年之計在于春”。 春季起始—結束: 依據天象變化劃分:傳統上是以“立春”(斗指寅,太陽達黃經315°時)作為春季的起點,至“立夏”結束。 依據氣溫變化劃分:近代采用學者張寶堃的“候平均氣溫”劃分,以候平均溫度(連續5天氣溫的平均)從10℃以下穩定升到10℃以上時作為春季開始,至候平均溫度22℃以上(入夏)時結束。
</div>
<div class="item">夏季萬物至此皆盛,是農作物進入旺季生長的一個季節。溫度升高,天氣炎熱,狂風暴雨頻發,萬物盛長。夏季是風暴最多的季節,常伴隨著大風、暴雨。北半球夏季,大陸受熱氣壓上升形成低氣壓,海洋恒溫溫度相對較低形成高氣壓,根據環流,夏季吹的是東南風。夏季北半球各地的白晝時間全年最長。 夏季起始—結束: 依據天象變化劃分:以“立夏”(斗指東南,太陽達黃經45°)作為夏季的起點,至“立秋”結束。 依據氣溫變化劃分:以候平均溫度穩定升到22℃以上時作為夏季開始,至候平均溫度22℃以下時結束。
</div>
<div class="item">秋季是收獲季節,意味著萬物開始從繁茂成長趨向蕭索成熟。秋季的前兩個節氣立秋、處暑,還是酷熱天氣,因太陽所帶來的熱力未減弱,所謂“熱在三伏”,三伏天出現在小暑與處暑之間,是一年中氣溫最高且又潮濕、悶熱的日子。造成三伏天濕度高原因是,三伏天吹東南風,而東南方是太平洋和印度洋,空氣潮濕,風的潮濕造成了三伏天濕度大;到了深秋之后則相反,吹西北風,而西北方是干燥的內陸,干燥的西北風造成深秋之后氣候干燥。秋季前兩個節氣的氣候特征為潮濕、悶熱,秋季真正涼爽一般要到白露節氣之后,自白露起漸漸趨向涼爽、干燥。隨著進入深秋,氣候由熱轉涼,萬物隨寒氣增長,逐漸蕭落,這是熱與冷交替的季節。秋季最明顯的變化草木的葉子從繁茂的綠色到發黃,并開始落葉莊稼則開始成熟。
[1] 秋季起始—結束: 依據天象變化劃分:以“立秋”(斗指西南,太陽達黃經135°)作為秋季的起點,至“立冬”結束。 依據氣溫變化劃分:以候平均溫度從22℃以上穩定降到22℃以下作為秋季開始,至候平均溫度降到10℃以下時結束。
</div>
<div class="item">冬季,陰陽轉變,萬物由收到藏,植物生氣閉蓄。進入立冬后意味著秋季少雨干燥氣候漸過去,轉為陰雨寒凍的冬季氣候特征。北半球的太陽高度小,白晝時間短。所謂“熱在三伏”,冷在三九”,冬至為"一九天",冬至之前還不算很冷,冬至過后強冷空氣南下頻繁,并越過了南嶺,氣溫驟降,天氣寒冷。冬季真正寒冷,是在冬至后。 冬季起始—結束: 依據天象變化劃分:以“立冬”(斗指西北,太陽達黃經225°)作為冬季的起點,至下一“立春”結束。 依據氣溫變化劃分:以候平均溫度穩定降到10℃以下為冬季的開始,至候平均溫度10℃以上時結束。
</div>
</div>
</div>
<script>
var list = document.querySelector('.box-th').querySelectorAll('li');
var items = document.querySelector('.box-tb').querySelectorAll('.item');
for (var i = 0; i < list.length; i++) {
list[i].onclick = function() {
// 導航欄樣式切換,排他算法
for (var i = 0; i < list.length; i++) {
list[i].className = '';
}
this.className = 'current';
// 下面展示內容切換,排他算法
var index = this.getAttribute('data-index');
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
items[index].style.display = 'block';
}
}
</script>
</body>
</html>頁面效果:

關于JavaScript如何實現tab欄切換的效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。