溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css配合JavaScript實現tab標簽切換效果的示例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
這是html代碼
<p id="main"> <!--標題--> <ul id="tab"> <li class="showed">tab1</li> <li>tab2</li> <li>tab3</li> </ul> <!--內容--> <p id="contents"> <ul ><!--默認顯示第一個--> <span>模塊一</span> </ul> <ul> <span>模塊二</span> </ul> <ul> <span>模塊三</span> </ul> </p> </p>
CSS樣式
li{
list-style:none;
}
#main {
width: 600px;
margin: 200px auto;
}
#tab {
overflow: hidden;
background: #000;
border: 1px solid #000;
}
#tab li {
float: left;
color: #fff;
height: 30px;
cursor: pointer;
line-height: 30px;
padding: 0 20px;
}
#tab li.showed {
color: #000;
background: #ddd;
}
#contents {
border: 1px solid #000;
border-top-width: 0;
}
#contents ul {
line-height: 150px;
display:none;
margin: 0 30px;
padding: 10px 0;
}下面是JS了
$(function() {
window.onload = function() {
var lis = $('#tab li');
var uls = $('#contents ul');
lis.click(function() {
var li_selected = $(this); //選中的li分類
var num = li_selected.index(); //相對于同胞元素的位置
lis.removeClass(); //清空liCSS屬性
li_selected.addClass('showed'); //選中li添加屬性
uls.css('display', 'none'); //隱藏所有ul標簽
uls.eq(num).css('display', 'block'); //展示選中的li所對應的ul內容
})
}
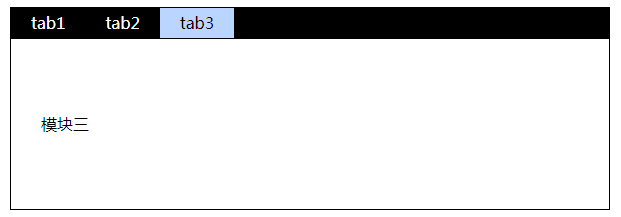
});效果圖:

感謝各位的閱讀!關于“css配合JavaScript實現tab標簽切換效果的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。