您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用CSS實現Tab頁切換效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
三種寫法:
1、利用 :hover 選擇器
缺點:只有鼠標在元素上面的時候才有效果,無法實現選中和默認顯示某一個的效果
2、利用 a標簽的錨點 + :target選擇器
缺點:因為錨點會將選中的元素滾動到頁面最上面,每次切換位置都要移動,體驗極差。
3、利用 label和radio 的綁定關系和 radio選中時的:checked 來實現效果
缺點:HTML結構元素更復雜

經過實驗發現第三種方法達到的效果最好。所以下面講一下第三種實現的方法。
這種方法的寫法不固定,我查資料的時候各種各樣的寫法都有一度讓我一頭霧水的。最后看完發現總體思路都是一樣的,無非就是下面的幾個步驟。
綁定label和radio:這個不用說id和for屬性綁定
隱藏radio按鈕:這個方法有很多充分發揮你們的想象力就可以了,我見過的方法有設置 display:none; 隱藏的、設置 絕對定位,將left設置為很大的負值 ,移動到頁面外達到隱藏效果、設置**絕對定位:使元素脫離文檔流,然后 opacity: 0; **設置為透明來達到隱藏效果。
隱藏多余的tab頁:和上面同理,還可以通過 z-index 設置層級關系來相互遮擋。
設置默認項:在默認按鈕上添加 checked="checked" 屬性
設置選中效果:利用 + 選擇器 和 ~ 選擇器來設置選中對應元素時下方的tab頁的樣式,來達到選中的效果
/* 當radio為選中狀態時設置它的test-label兄弟元素的屬性 */
input[type="radio"]:checked+.test-label {
/* 為了修飾存在的邊框背景屬性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 為了修飾存在的層級使下邊框遮擋下方div的上邊框 */
z-index: 10;
}
/* 當radio為選中狀態時設置與它同級的tab-box元素的顯示層級 */
input[type="radio"]:checked~.tab-box {
/* 選中時提升層級,遮擋其他tab頁達到選中切換的效果 */
z-index: 5;
}這樣就可以實現一個Tab頁切換的效果了,不用一點兒js,當然肯定也有兼容性的問題。實際操作中tab頁還是使用js比較好。下面是小Demo的代碼,樣式比較多主要是為了實現各種選中效果, 真正用來達到選擇切換目地的核心代碼就幾行
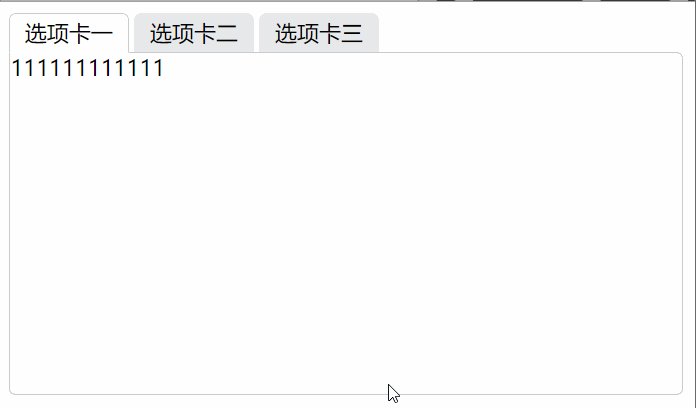
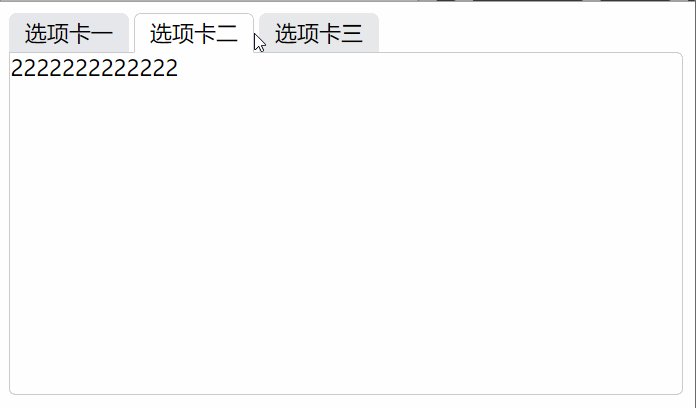
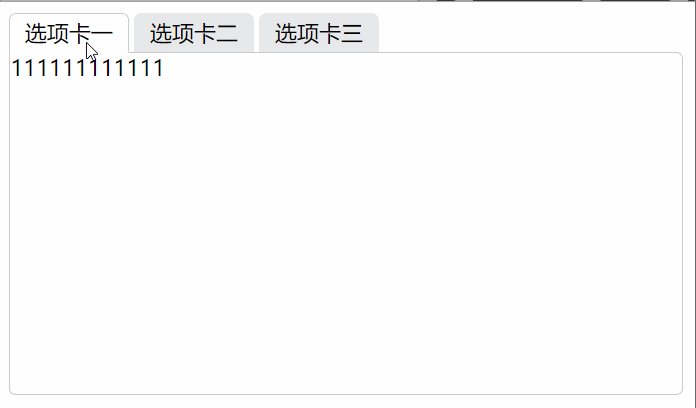
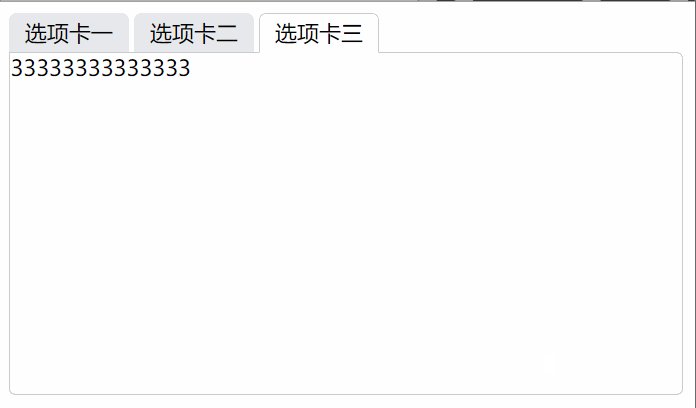
演示地址
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS實現Tab切換效果</title>
<style>
ul {
margin: 0;
padding: 0;
}
.clearfloat {
zoom: 1;
}
.clearfloat::after {
display: block;
clear: both;
content: "";
visibility: hidden;
height: 0;
}
.tab-list {
position: relative;
}
.tab-list .tab-itom {
float: left;
list-style: none;
margin-right: 4px;
}
.tab-itom .test-label {
position: relative;
display: block;
width: 85px;
height: 27px;
border: 1px solid transparent;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
line-height: 27px;
text-align: center;
background: #e7e8eb;
}
.tab-itom .tab-box {
/* 設置絕對定位方便定位相對于tab-list欄的位置,同時為了可以使用z-index屬性 */
position: absolute;
left: 0;
top: 28px;
width: 488px;
height: 248px;
border: 1px solid #cbcccc;
border-radius: 5px;
border-top-left-radius: 0px;
background: #fff;
/* 設置層級最低方便選中狀態遮擋 */
z-index: 0;
}
/* 用絕對定位使按鈕脫離文檔流,透明度設置為0將其隱藏 */
input[type="radio"] {
position: absolute;
opacity: 0;
}
/* 利用選擇器實現 tab切換 */
/* 當radio為選中狀態時設置它的test-label兄弟元素的屬性 */
input[type="radio"]:checked + .test-label {
/* 為了修飾存在的邊框背景屬性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 為了修飾存在的層級使下邊框遮擋下方div的上邊框 */
z-index: 10;
}
/* 當radio為選中狀態時設置與它同級的tab-box元素的顯示層級 */
input[type="radio"]:checked ~ .tab-box {
/* 選中時提升層級,遮擋其他tab頁達到選中切換的效果 */
z-index: 5;
}
</style>
</head>
<body class="clearfloat">
<ul class="tab-list clearfloat">
<li class="tab-itom">
<input type="radio" id="testTabRadio1" class="test-radio" name="tab" checked="checked">
<label class="test-label" for="testTabRadio1">選項卡一</label>
<div class="tab-box">
111111111111
</div>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio2" class="test-radio" name="tab">
<label class="test-label" for="testTabRadio2">選項卡二</label>
<div class="tab-box">
2222222222222
</div>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio3" class="test-radio" name="tab">
<label class="test-label" for="testTabRadio3">選項卡三</label>
<div class="tab-box">
33333333333333
</div>
</li>
</ul>
</body>
</html>以上是“如何使用CSS實現Tab頁切換效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。